デザイン業界に新たな風を巻き起こす革新的なツールが登場しました。その名も「Motiff」。AIの力を駆使し、デザイナーの創造性を最大限に引き出すこのツールは、従来のデザインワークフローを根本から変える可能性を秘めています。
複雑なUIデザインを瞬時に生成し、効率的なコラボレーションを実現する。そんな夢のようなツールが、もはや夢ではなくなりつつあります。本記事では、このMotiffの全貌に迫ります。その特徴、使い方、そして業界最大手のFigmaとの比較まで、詳しく解説していきます。
この記事はこんな人におすすめ
・LPをAIで作成したい
・ラフをAIで作成したい
・Motiffの使い方を知りたい
Motiffとは
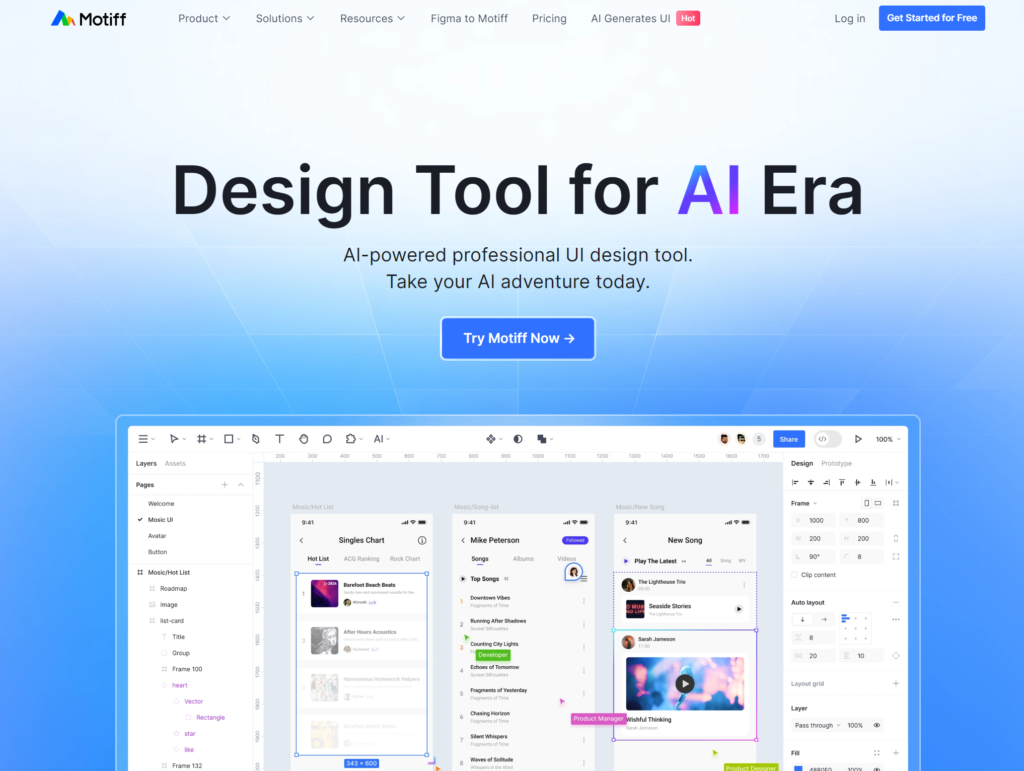
Motiffより引用
Motiffは、AI技術を駆使したUIデザインツールです。従来のデザインツールの機能を備えつつ、AIの力を活用して効率的なデザイン作業を可能にします。「AI時代のデザインツール」として位置づけられ、人間とAIのコラボレーションを促進することを目指しています。
Motiffの主な特徴は以下の通りです
- AI Toolbox:AIを活用した効率的なデザイン作業
- クラウドベースの協働機能:チームでのデザイン作業をスムーズに
- デザインシステム機能:一貫性のあるデザインの維持と管理
- プロトタイピング機能:インタラクティブなプロトタイプの作成
- Dev Mode:開発者向けの機能(コード生成など)
Motiffは、FigmaやSketchなどの既存のデザインツールに対抗する新しいプラットフォームとして注目を集めています。
Motiffでできること
Motiffの主要な機能と、それによって可能になることを詳しく見ていきましょう。
AI Toolbox
Motiffの最大の特徴は、AI機能を統合した「AI Toolbox」です。これには以下の機能が含まれます:
AI Reduplication
- 高速な複製と賢い置換
- AIによるテキストと画像の生成:同じ構造の複数のコンテンツを一括で作成
- パーソナライズされたコンテンツの自動入力:過去のファイルを参照し、テキスト、画像、アイコンを自動で入力
AI Layout
- 自由形式設計と構造化設計の境界をなくす
- 一時的な構造の構築:自由形式と構造化設計をより柔軟に切り替え
- 自動レイアウトの追加:AIが複数の自動レイアウトフレームを一度に作成
AI Design Systems
- ワンクリックでインターフェースインベントリを作成
- デザインシステムの自動更新:新しいスタイルやコンポーネントを発見し、既存のパターンを更新
- リアルタイムのインテリジェントチェック:ガイドラインに基づいてデザインをチェック
AI Generates UI
- プロンプトを使用して完全に編集可能なUIデザインを作成
AI Magic Box
- デザイナーがボックスをドラッグすると、AIが最適なコンポーネントを見つける
これらのAI機能により、デザイナーは日常的な作業を大幅に効率化し、より創造的な作業に集中できるようになります。
クラウドベースの協働機能
Motiffはクラウドベースのツールであり、チームでのデザイン作業を円滑に進めるための機能を提供しています:
- リアルタイムコラボレーション
- 無制限のプロジェクトとファイル共有(Professional以上のプラン)
- バージョン履歴管理
- コメント機能
- 共有可能なリンク
これらの機能により、チームメンバー間でのスムーズなコミュニケーションと効率的な協働が可能になります。
デザインシステム機能
Motiffは強力なデザインシステム機能を提供しています:
- スタイルとコンポーネントの管理
- チームライブラリ
- 組織全体のデザインシステム(Organizationプラン)
- 共有フォント(Organizationプラン)
AIを活用したデザインシステム機能(AI Design Systems)と組み合わせることで、一貫性のあるデザインの維持と管理がさらに容易になります。
プロトタイピング機能
Motiffは高度なプロトタイピング機能を備えています:
- インタラクティブなプロトタイプ作成
- オーバーレイ
- トランジション
- 高度なアニメーション
これらの機能により、デザイナーは素早く高品質なプロトタイプを作成し、アイデアを検証することができます。
Dev Mode
開発者向けの「Dev Mode」には以下の機能が含まれます:
- 高度なインスペクション
- コード生成(Codegen)
- ユニットとスケールの設定
- 一括エクスポート
- プリセットを使用したエクスポート
これらの機能により、デザインから開発への移行がスムーズになり、デザイナーと開発者の協働が促進されます。
Motiffは無料?
Motiffは、無料プランと有料プランを提供しています。以下の表で、各プランでできることを比較してみましょう
| 機能 | Starter (無料) | Professional ($4/月) | Organization ($15/月) |
|---|---|---|---|
| Motiffエディタ | ✅ | ✅ | ✅ |
| 無制限の個人ファイル | ✅ | ✅ | ✅ |
| Motiffファイル数 | 3つまで | 無制限 | 無制限 |
| バージョン履歴 | 30日間 | 無制限 | 無制限 |
| 基本的なインスペクション | ✅ | ✅ | ✅ |
| チームコンポーネントライブラリ | ❌ | ✅ | ✅ |
| 共有・非公開プロジェクト | ❌ | ✅ | ✅ |
| Dev Mode | ❌ | ✅ ($1/月) | ✅ ($3/月) |
| 無制限のチーム | ❌ | ❌ | ✅ |
| 高度なデザインシステム | ❌ | ❌ | ✅ |
| チーム用の共有フォント | ❌ | ❌ | ✅ |
| 中央集中型の管理 | ❌ | ❌ | ✅ |
| 中央集中型のコンテンツ管理 | ❌ | ❌ | ✅ |
| アクティビティログ | ❌ | ❌ | ✅ |
| 優先カスタマーサポート | ❌ | ❌ | ✅ |
注目すべき点
- Motiff AIの機能(AI Toolbox、AI Reduplication、AI Layout、AI Design Systems、Motiff Lab)は現在ベータ版であり、期間限定で全プランに無料提供されています。将来的には、これらのAI機能に対して別途課金が開始される可能性があります。
- Dev Modeは、Professionalプランでは月額1ドル、Organizationプランでは月額3ドルの追加料金で利用可能です。これは、デザイナー向けの価格よりも大幅に安い価格設定となっています。
- Organizationプランは、大規模なチームや企業向けに、より高度な管理機能と柔軟性を提供しています。
この表を参考に、自分のニーズに合ったプランを選択してください。個人や小規模チームの場合はStarterやProfessionalプランで十分かもしれません。一方、大規模なチームや企業の場合は、Organizationプランの高度な機能が役立つでしょう。
Motiffの始め方
Motiffの基本的な使い方を以下に示します
①「Get Started for Free」を押下します。

②アカウント作成
Googleなどで作った方が早いです。

③名前等を定めていきます。

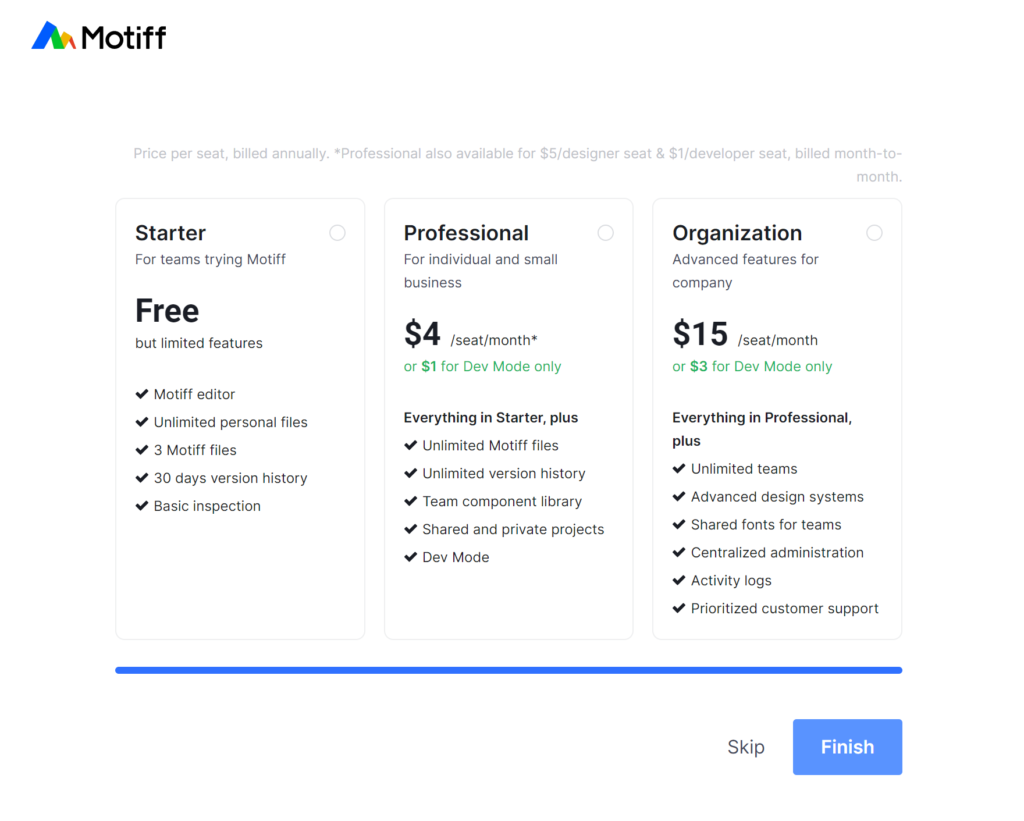
アンケートに答えていくと、プラン選択を求められます。
最初はFreeがおすすめです。

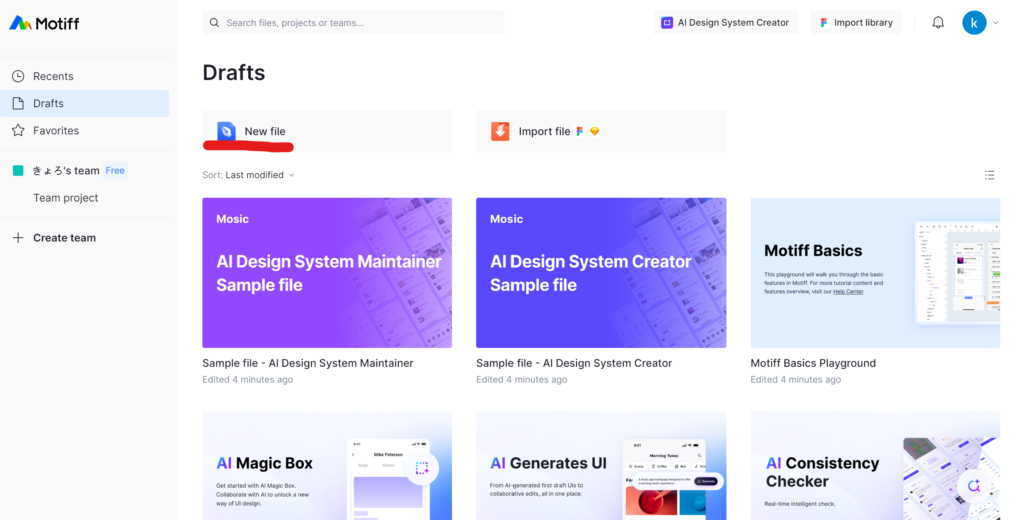
この画面になれば登録は完了です。

Motiffの使い方
ここからはMotiffの基本的な使い方を解説していきます。

めちゃくちゃFigmaのUIにそっくりです。

各機能は以下の通りです。

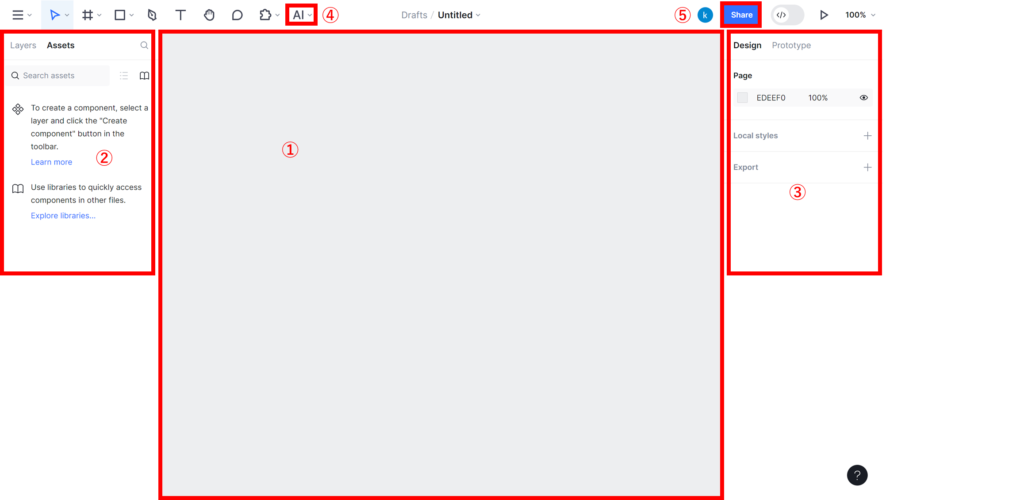
インターフェースの基本:
- ①中央のキャンバス:デザイン作業エリア
- ②左側のツールバー:各種描画ツールやコンポーネント
- ③右側のプロパティパネル:選択した要素のプロパティ設定
④AI機能の活用:
- AI Toolboxを使用して、効率的にデザインを作成・編集
- AI Replicationで素早く複製と置換
- AI Layoutで柔軟にレイアウトを調整
- AI Design Systemsでデザインシステムを管理
⑤プロジェクトの共有とエクスポート:
- プロジェクトを共有可能なリンクで共有
- デザインをさまざまな形式でエクスポート

今回はメインである④を中心に活用していきます。
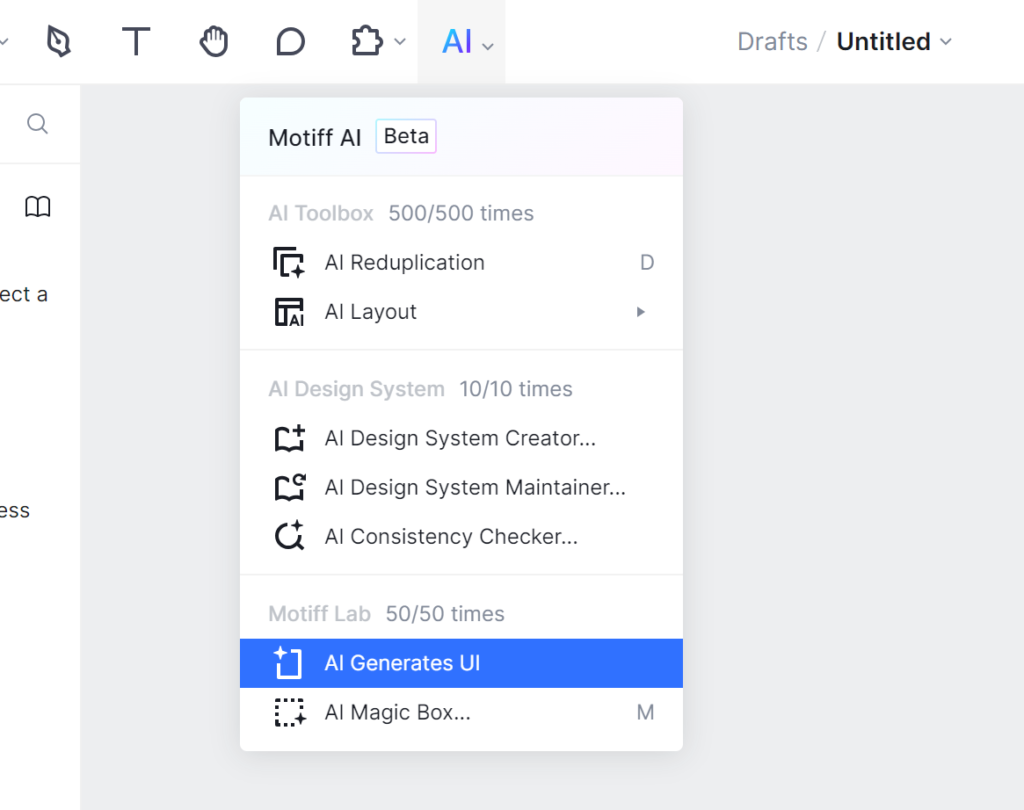
「AI」ボタンを押下したら「AI Generates UI」を押下します。

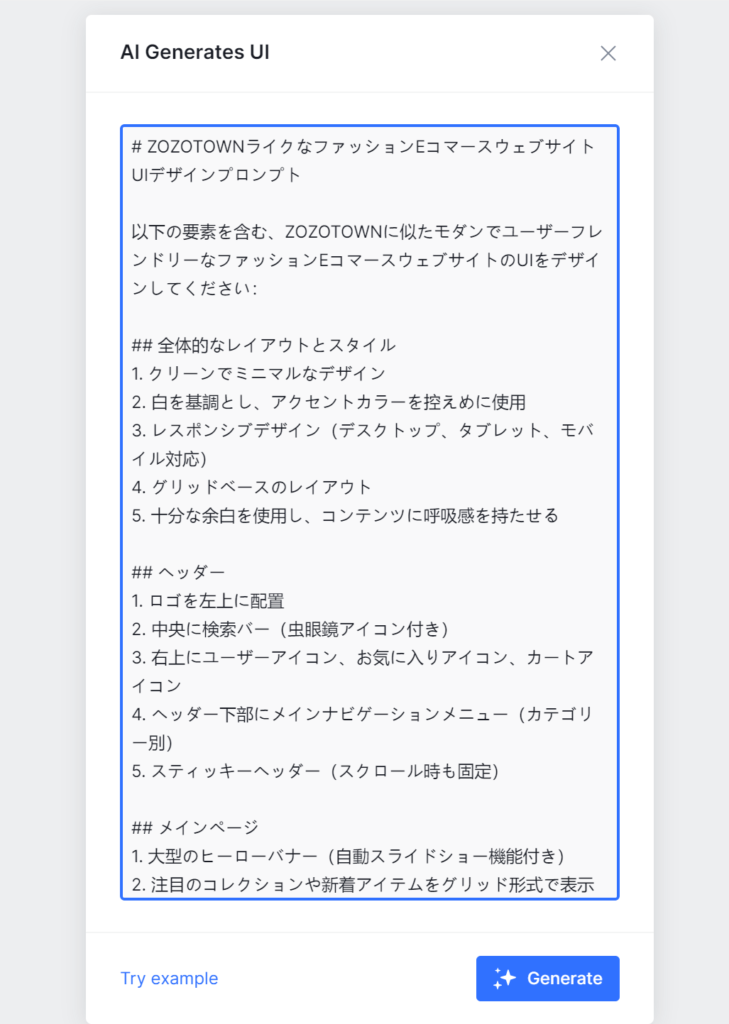
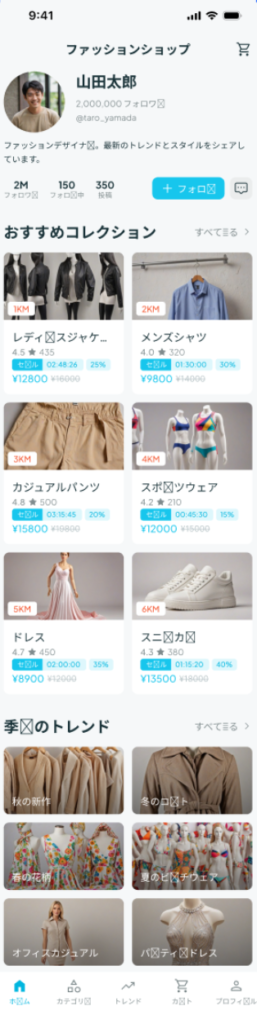
今回はZOZOのようなUIを作って下さいと指示をしてみました。
# ZOZOTOWNライクなファッションEコマースウェブサイトUIデザインプロンプト 以下の要素を含む、ZOZOTOWNに似たモダンでユーザーフレンドリーなファッションEコマースウェブサイトのUIをデザインしてください: ## 全体的なレイアウトとスタイル 1. クリーンでミニマルなデザイン 2. 白を基調とし、アクセントカラーを控えめに使用 3. レスポンシブデザイン(デスクトップ、タブレット、モバイル対応) 4. グリッドベースのレイアウト 5. 十分な余白を使用し、コンテンツに呼吸感を持たせる ## ヘッダー 1. ロゴを左上に配置 2. 中央に検索バー(虫眼鏡アイコン付き) 3. 右上にユーザーアイコン、お気に入りアイコン、カートアイコン 4. ヘッダー下部にメインナビゲーションメニュー(カテゴリー別) 5. スティッキーヘッダー(スクロール時も固定) ## メインページ 1. 大型のヒーローバナー(自動スライドショー機能付き) 2. 注目のコレクションや新着アイテムをグリッド形式で表示 3. カテゴリー別のクイックアクセスセクション(アイコンと文字) 4. 特集セクション(季節のトレンドや人気ブランドなど) 5. インフィニットスクロールまたは「もっと見る」ボタン ## 商品一覧ページ 1. 左側にフィルターオプション(カテゴリー、サイズ、色、価格帯など) 2. 右上にソートオプション(人気順、新着順、価格順など) 3. グリッド形式で商品を表示(1行に3〜4アイテム) 4. 各商品カードに画像、ブランド名、商品名、価格を表示 5. クイックビュー機能(ホバーでサイズや色の選択肢を表示) ## 商品詳細ページ 1. 左側に大きな商品画像(複数の角度、ズーム機能付き) 2. 右側に商品情報(ブランド名、商品名、価格、サイズ選択、色選択) 3. 「カートに追加」ボタンを目立つ位置に配置 4. 商品説明、素材情報、サイズガイドを折りたたみパネルで表示 5. 関連商品や「このアイテムと一緒に購入されています」セクション ## カートとチェックアウト 1. ミニカート機能(カートアイコンホバーで内容表示) 2. シンプルで段階的なチェックアウトプロセス 3. 進行状況を示すプログレスバー 4. 各ステップで必要最小限の情報のみ要求 5. 複数の支払い方法オプション(クレジットカード、PayPal、Apple Payなど) ## フッター 1. カテゴリー別のクイックリンク 2. 会社情報、カスタマーサービス、利用規約へのリンク 3. ニュースレター登録フォーム 4. ソーシャルメディアアイコン 5. 支払い方法アイコン ## その他の機能 1. 「気になる」ボタン(各商品に星マークなどで表示) 2. サイズ推奨機能(ユーザーの過去の購入履歴に基づく) 3. リアルタイムチャットサポート 4. パーソナライズされたおすすめ商品セクション 5. ユーザーレビューと評価システム ## 色彩とタイポグラフィ 1. メインカラー:白 (#FFFFFF) 2. アクセントカラー:ライトグレー (#F2F2F2)、ダークグレー (#333333) 3. ハイライトカラー:ブランドカラー(例:赤 #FF0000)を控えめに使用 4. フォント:サンセリフ系のモダンでクリーンなフォント(例:Helvetica Neue, Arial) 5. フォントサイズ: - 見出し:24px〜32px - 本文:14px〜16px - 小さい文字:12px デザイン全体を通して、ユーザビリティ、アクセシビリティ、パフォーマンスを重視し、直感的な操作が可能なインターフェースを目指してください。
指示文を入れたら「Generate」を押下します。

こ、これはすごい・・・
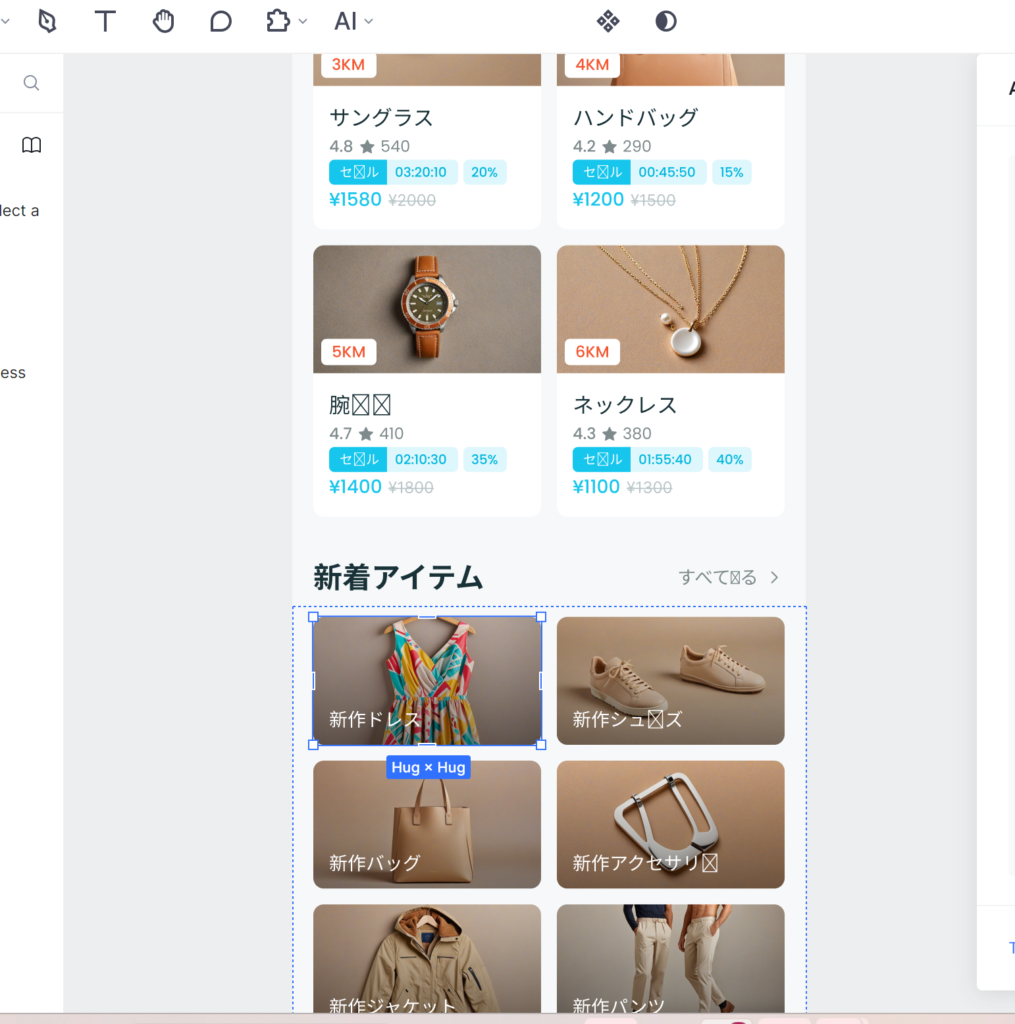
ZOZOっぽいアプリのUIができあがりました。

しかもまあすごいのが普通に編集できちゃうんですよねえ・・・

テキストの編集もできます。これもうFigmaいらないんじゃ・・・

MotiffとFigmaを比べてみた
MotiffとFigmaは両方ともクラウドベースのUIデザインツールですが、いくつかの重要な違いがあります。以下に主な比較点を示します:
AIを全面に押し出した機能(AI Toolbox、AI Reduplication、AI Layout、AI Design Systems)を提供。
一部のAI機能(FigJam AIなど)を提供していますが、Motiffほど広範囲ではありません。
- 無料のStarterプラン
- Professionalプラン:月額4ドル
- Organizationプラン:月額15ドル
- 開発者向けのDev Mode:月額1ドル(Professional)または月額3ドル(Organization)
- 無料のStarterプラン
- Professionalプラン:月額12ドル(年間請求の場合)
- Organizationプラン:月額45ドル(年間請求の場合)
新興のプラットフォームで、ユーザーベースはまだ小さい。
業界標準として確立され、大規模なユーザーコミュニティと豊富なプラグインエコシステムを持つ。
プラグインシステムについての詳細は不明確。
豊富なサードパーティプラグインが利用可能。
自社開発のレンダリングエンジンによる高速なパフォーマンスを謳っています。
大規模なプロジェクトでも安定したパフォーマンスを提供。
AIを活用した革新的なデザインシステム機能(AI Design Systems)を提供。
強力なデザインシステム機能を持つが、AI統合はMotiffほど進んでいない。
Dev Modeを通じて開発者向けの機能を提供。デザイナーシートよりも大幅に安い価格で提供。
開発者向けの機能を標準で提供。別途の価格設定はない。
新しいプラットフォームのため、学習リソースが限られている可能性がある。
豊富な学習リソースと大規模なユーザーコミュニティがあり、学習しやすい環境が整っている。
まとめ
Motiffは、AIを中心に据えた革新的な機能と競争力のある価格設定で、既存のデザインツール市場に挑戦しています。
ラフなどをAIで作成したいとなったときに「Motiff」を無料で活用してみるのはいかがでしょうか。
趣味:業務効率化、RPA、AI、サウナ、音楽
職務経験:ECマーチャンダイザー、WEBマーケティング、リードナーチャリング支援
所有資格:Google AI Essentials,HubSpot Inbound Certification,HubSpot Marketing Software Certification,HubSpot Inbound Sales Certification
▼書籍掲載実績
Chrome拡張×ChatGPTで作業効率化/工学社出版
保護者と教育者のための生成AI入門/工学社出版(【全国学校図書館協議会選定図書】)
突如、社内にて資料100件を毎月作ることとなり、何とかサボれないかとテクノロジー初心者が業務効率化にハマる。AIのスキルがない初心者レベルでもできる業務効率化やAIツールを紹介。中の人はSEO歴5年、HubSpot歴1年