Webサイト開発の世界に革命をもたらす新しいツールが登場しました。Vercelが提供する「v0」は、AIの力を活用してWebサイトのUIデザインとフロントエンドコードを自動生成する画期的なサービスです。

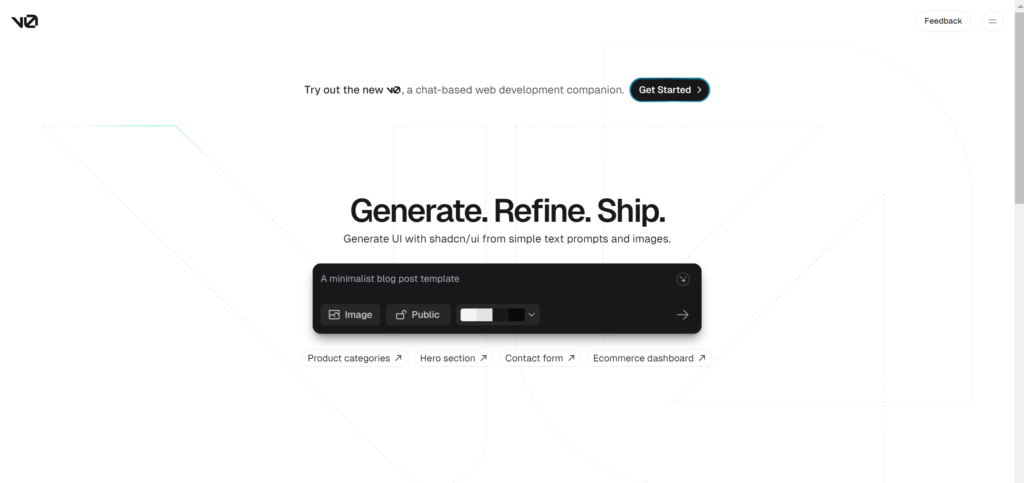
これがあればLPのワイヤーフレーム作成も以下のような動くデザインも楽にできちゃいます。
本記事では、v0の詳細や使い方、そして無料で利用できる範囲について詳しく解説していきます。

 所有資格:Google AI Essentials
所有資格:Google AI Essentials
この記事はこんな人におすすめ
・v0がSNSで話題だけど、どうやったらうまく使えるのかがわからない
・v0でできる範囲を知りたい
・ClaudeのArtifacts機能より使えると聞いているが比較してどう?
Vercelの「v0」とは?
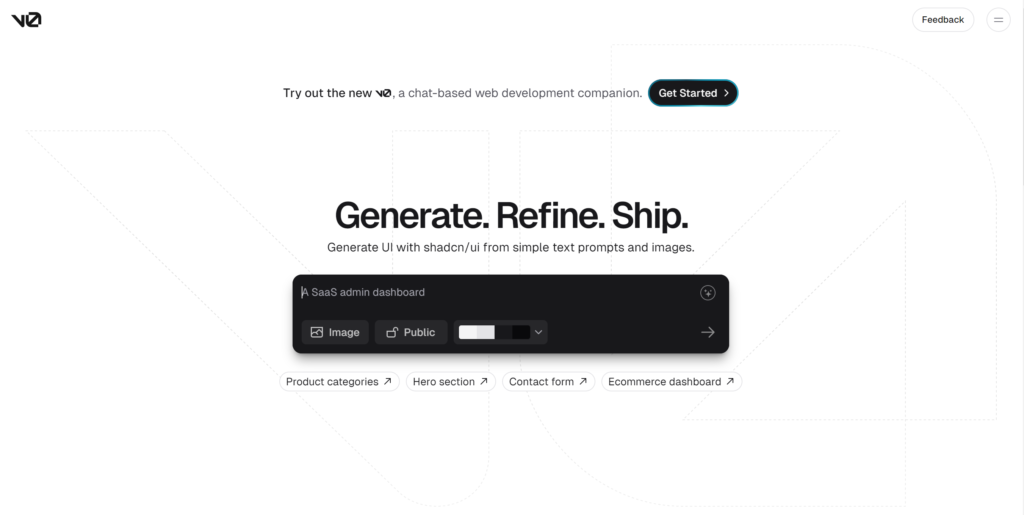
v0より引用
Vercelの「v0」は、テキストプロンプトを入力するだけでWebページのUIデザインとフロントエンドコードを自動生成する革新的なAIツールです。従来のWeb開発プロセスでは、バックエンドエンジニア、フロントエンドエンジニア、UIデザイナーなど、複数の専門家が必要でした。しかし、v0の登場により、これらの役割を1つのAIツールで代替できるようになりました。
v0の特徴
日本語を含む多言語のプロンプト入力に対応。英語圏以外のユーザーも直感的に操作可能。
追加のプロンプトを使用して細かな調整が可能。具体的な指示でデザインを微調整できる。
ShadcnUIとTailwind CSSをベースに、モダンでスタイリッシュなデザインを実現。
SNSで話題?新機能「v0チャット」がすごい!
v0は2023年12月にベータ版としてリリースされ、2024年7月に正式リリースされました。正式リリースに伴い、機能が大幅に拡充されています。
「v0チャット」という新機能が特に注目されています。この機能を使用すると、ReactやNext.jsに関する質問にステップバイステップで回答を得ることができます。これにより、開発者はコーディングの疑問点をリアルタイムで解決できるようになりました。

v0チャットの使い方については下で紹介していますので最後までご覧ください。
v0でできること
v0の機能は多岐にわたり、Web開発のプロセスを大幅に効率化します。以下に主な機能を詳しく説明します。
テキストプロンプトによるUI生成
v0の最も注目すべき機能は、テキストプロンプトを入力するだけで、指定されたデザインに基づいたUIを自動生成する能力です。例えば、「シンプルなコーヒーロースターのECサイトのテンプレート」というプロンプトを入力すると、AIがそれに適したデザインを生成します。
例えばこんな感じのものが簡単に作れちゃいます。
この機能により、デザインスキルがなくても、プロンプトに基づいた高品質なWebデザインを簡単に作成できます。また、生成されたデザインは追加のプロンプトで細かく調整できるため、ユーザーの意図に沿ったデザインを実現できます。
画像からのUI生成
v0は、スクリーンショットや画像をアップロードすることで、そのデザインを元にしたUIを生成することも可能です。この機能は以下のような場面で特に有用です:
- 既存のウェブサイトのリデザイン
- 競合他社のサイトを参考にしたデザイン作成
- デザイナーが作成したモックアップの実装
画像からのUI生成機能を使用することで、既存のデザインを再現したり、参考にしたデザインから新しいアイデアを得ることができます。これにより、デザインプロセスが大幅に効率化され、クライアントとのコミュニケーションも円滑になります。
Shadcn UIとTailwind CSSの利用
v0が生成するUIは、Shadcn UIとTailwind CSSをベースにしています。これらのフレームワークを使用することで、以下のメリットがあります:
- モダンでスタイリッシュなデザイン
- 高度なカスタマイズ性
- レスポンシブデザインの容易な実装
- パフォーマンスの最適化
Shadcn UIとTailwind CSSの組み合わせにより、開発者はコードを簡単にカスタマイズし、素早くプロジェクトに適用できます。また、これらのフレームワークは広く使用されているため、コミュニティのサポートも充実しています。
HTMLおよびReactコードの出力
v0は生成されたUIを、HTMLやReactの形式でコードとして出力します。この機能により、以下のようなメリットがあります:
- 開発者は生成されたコードを直接自分のプロジェクトに組み込むことができる
- コードの構造を理解し、必要に応じて修正や拡張が可能
- 迅速なプロトタイプ作成が可能
HTMLとReactの両方のコードを出力することで、様々な開発環境やプロジェクトの要件に柔軟に対応できます。
v0チャット機能
2024年7月の正式リリースで追加された「v0チャット」機能は、開発者にとって強力な支援ツールとなります。この機能の主な特徴は以下の通りです:
- ReactやNext.jsに関する質問にステップバイステップで回答
- コーディングの疑問点をリアルタイムで解決
- 具体的なコード例を交えた説明
v0チャット機能を活用することで、開発者は学習曲線を短縮し、より効率的にプロジェクトを進めることができます。
v0のは無料で使える?料金について
v0の利用にあたり、多くの人が気になるのが料金体系です。結論から言えば、v0は無料で使用することができます。ただし、無料プランでは作成できるコードに制限があるため、大量のコードを生成したい場合は有料プランへの加入が必要になります。
v0は以下の3つの料金プランを提供しています。
| プラン | 無料プラン | プレミアムプラン | エンタープライズプラン |
|---|---|---|---|
| 対象 | 探したい個人の方 | より多くのメッセージと生成が必要なユーザー | 堅牢な機能と高い上限が必要な企業やチーム |
| 料金 | 0円/月 | 2,800円/月 | お問い合わせ |
| v0.dev/chatへのアクセス | 利用可能 | 利用上限緩和 | カスタム利用上限 |
| クレジット | 200クレジット/月 | 5000クレジット/月 | カスタムクレジット/月 |
| 追加クレジット購入 | 可能 | 可能 | 可能 |
| ビジョン生成 | – | 含む | 含む |
| カスタムテーマ | – | 含む | 含む |
| プライベート生成 | – | 含む | 含む |
| SAML SSO | – | – | 含む |
| 追加機能 | – | – | 他7つの機能 |
無料プランの特徴
無料プランは、v0の機能を試してみたい個人開発者や小規模プロジェクトに適しています。以下の特徴があります
- 毎月200クレジットが自動的に付与される
- 基本的な機能はすべて利用可能
- クレジットを使い切っても翌月に新たなクレジットが付与される
ただし、無料プランではクレジットを使い切った後に追加購入ができないため、大規模なプロジェクトや継続的な利用には向いていません。

制限はあるものの、ある程度の機能は無料で使えるのでまずは無料で使ってみましょう。
Premiumプランの特徴
より多くのコード生成が必要な場合や、プロフェッショナルな利用を考えている場合は、Premiumプランがおすすめです。主な特徴は以下の通りです:
- 毎月5000クレジットが付与される
- クレジットを使い切った場合も追加購入が可能
- より高度な機能や優先サポートが利用可能
Premiumプランは、フリーランスのWeb開発者や中小規模の開発チームに適しています。
Enterpriseプランの特徴
大規模な組織や特殊な要件がある場合は、Enterpriseプランが適しています。このプランでは、以下のようなカスタマイズされたソリューションを提供しています:
- 組織のニーズに合わせたクレジット数
- カスタムAPI統合
- 専門的なトレーニングとサポート
- セキュリティ強化オプション
Enterpriseプランの詳細や料金については、Vercelの営業チームに直接問い合わせる必要があります。
クレジットって何?クレジットシステムについて
v0のクレジットシステムは、1クレジットで1回のコード生成が可能です。クレジットの消費量は、生成するコードの複雑さや量によって異なります。
例えば:
- シンプルなランディングページの生成:1〜2クレジット
- 複雑なECサイトの全ページ生成:10〜20クレジット
クレジットの使用状況は、v0のダッシュボードで確認することができます。
料金プラン選択のポイント
適切な料金プランを選択するためには、以下の点を考慮する必要があります
- プロジェクトの規模と頻度
- 月間のコード生成量の予測
- 必要な機能やサポートのレベル
- 予算
個人開発者や小規模なプロジェクトであれば、まずは無料プランから始めて、必要に応じてPremiumプランにアップグレードすることをおすすめします。
v0の登録方法
v0を使用するためには、まずアカウントを登録する必要があります。以下に、v0の登録方法を詳しく説明します。
ステップ1: 公式サイトにアクセス
まず、v0の公式サイトにアクセスします。

ステップ2: 「Get Started」をクリック
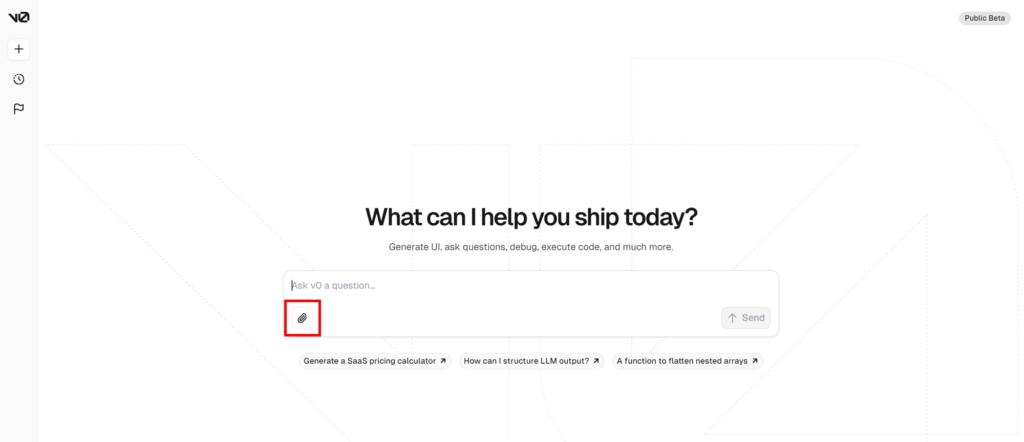
公式サイトのトップページで「Get Started」ボタンを見つけ、クリックします。このボタンをクリックすると、テキストプロンプトを入力する画面に遷移します。

ステップ3: アカウント登録
テキストプロンプト入力画面に遷移しても、まだアカウント登録が完了していないため、v0を使用することはできません。画面右上にある「Sign In」ボタンをクリックして、アカウント登録プロセスを開始します。

ステップ4: 認証方法の選択
アカウント登録画面では、以下の3つの認証方法が提供されています。
- GitHub
- GitLab
- Bitbucket

Googleがないのは珍しいですが、面倒なのでメールで登録しましょう。
アドレス入れて、「Continue with Email」を押下します。

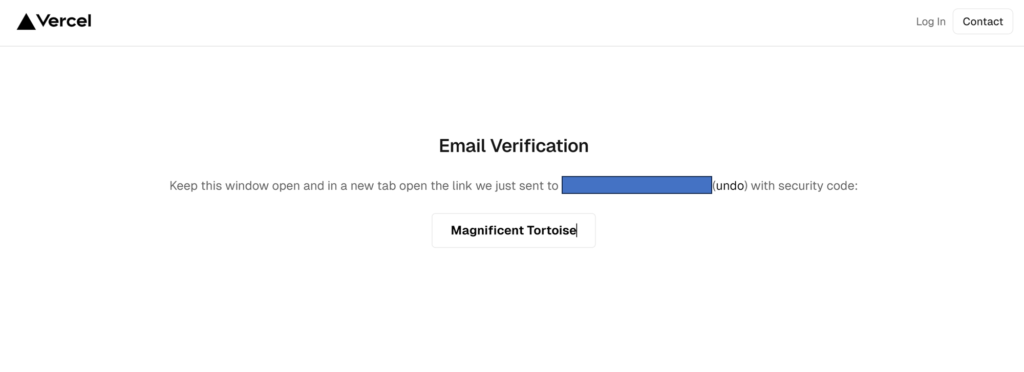
メールアドレスを入力します。

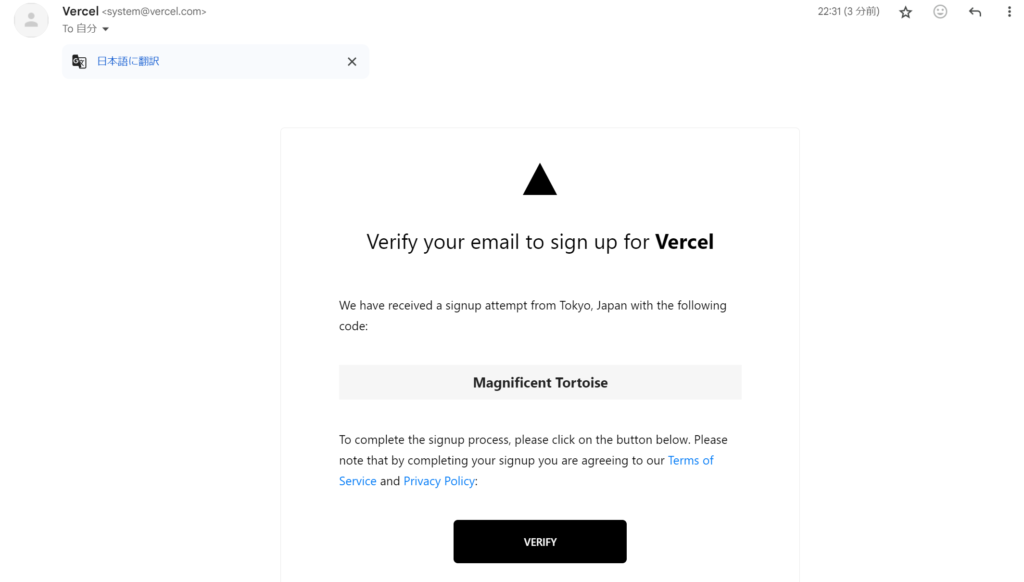
メールを開いて認証しましょう。

「VERIFY」を押下します

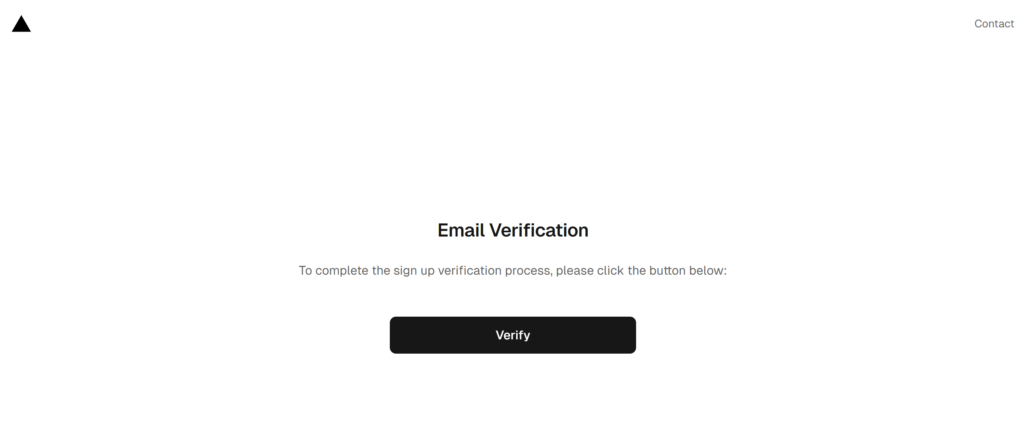
「Verify」を押下します。

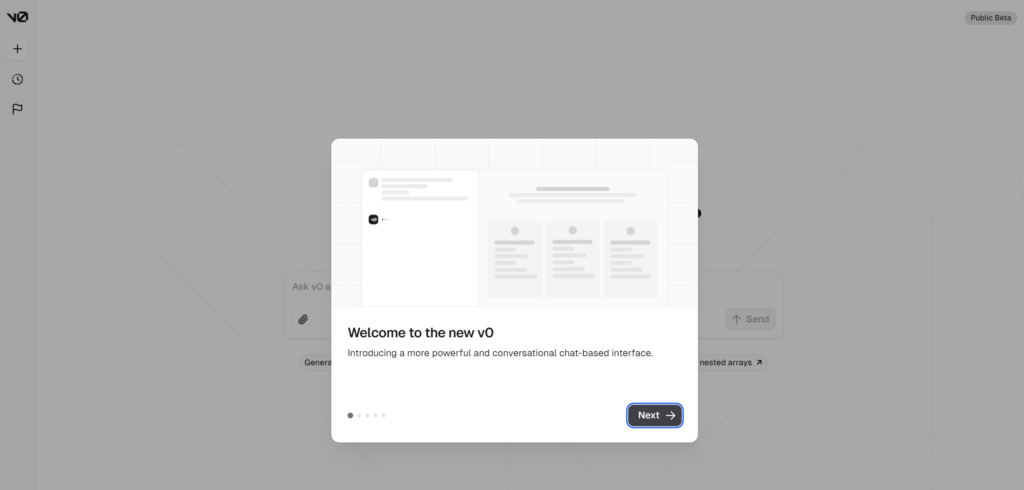
ステップ5: プロンプト作成画面への遷移
アクセス許可を承認すると、自動的にv0のプロンプト作成画面に戻ります。これで、v0を使用する準備が整いました。

v0の基本的な使い方
v0の登録が完了したら、いよいよ実際の使用方法を学んでいきましょう。v0の基本的な使い方は、直感的で簡単です。以下に、ステップバイステップで説明します。
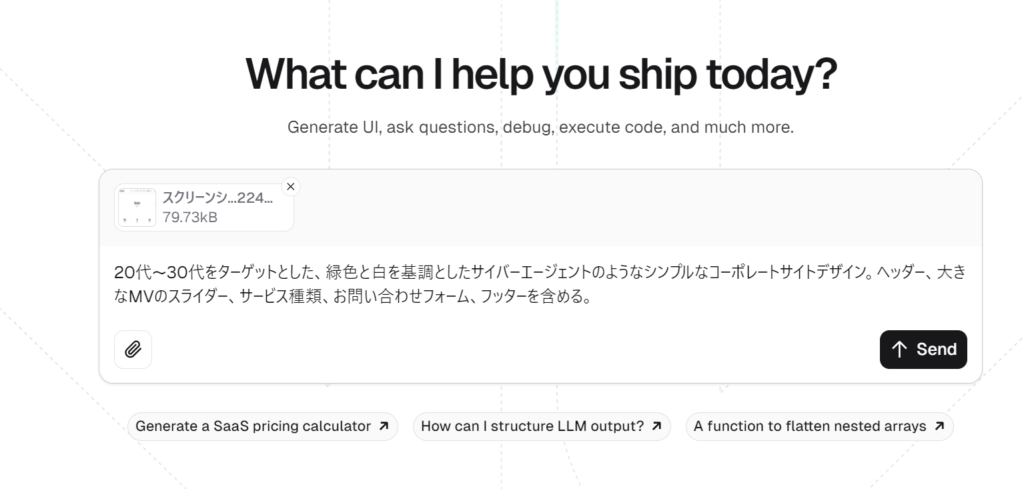
ステップ0:画像を添付
作りたいサイトやLPをイメージさせるために、イメージとなる画像を添付します。

今回サイバーエージェントのコーポレートサイトをもとにデザインしてみます。

ステップ1:プロンプトの入力
次にプロンプトを入力します。プロンプトとは、生成したいUIやWebページの説明文です。以下のポイントに注意してプロンプトを作成しましょう
- 具体的に: 「シンプルなランディングページ」よりも「白と青を基調としたミニマルなデザインのコーヒーショップのランディングページ」のように具体的に書くと、より意図に沿った結果が得られます。
- 要素を列挙: 「ヘッダー、メインビジュアル、商品一覧、お問い合わせフォーム、フッター」のように、必要な要素を列挙すると良いでしょう。
- スタイルの指定: 「モダン」「クラシック」「ポップ」などのキーワードを使用して、全体的な雰囲気を伝えます。
- 色彩の指定: 使用したい色や避けたい色を明記します。
- ターゲット層: 「20代〜30代の女性向け」など、想定するユーザー層を指定すると、それに適したデザインが生成されやすくなります。
例えば、今回サイバーエージェントのコーポレートサイトを作りたいので、以下のようなプロンプトが効果的です:
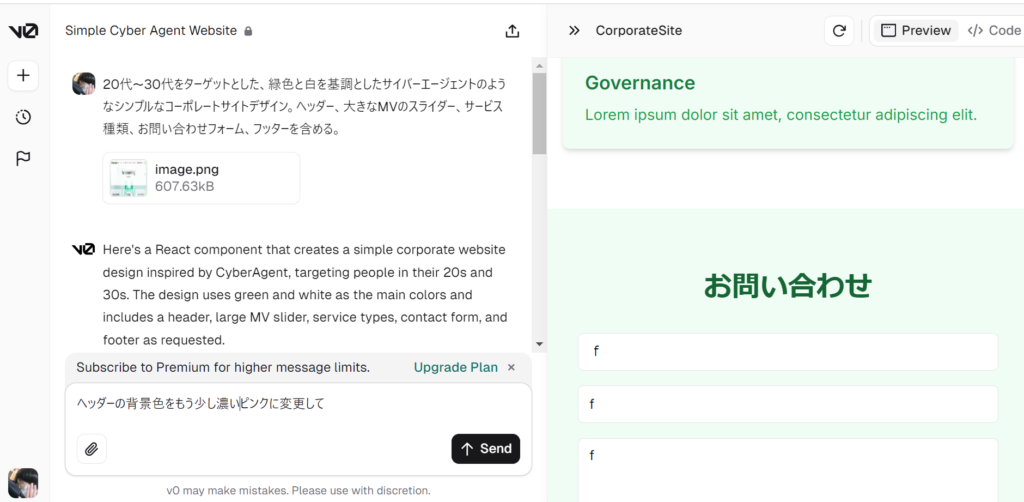
「20代〜30代をターゲットとした、緑色と白を基調としたサイバーエージェントのようなシンプルなコーポレートサイトデザイン。ヘッダー、大きなMVのスライダー、サービス種類、お問い合わせフォーム、フッターを含める。」
ステップ2: 生成ボタンをクリック
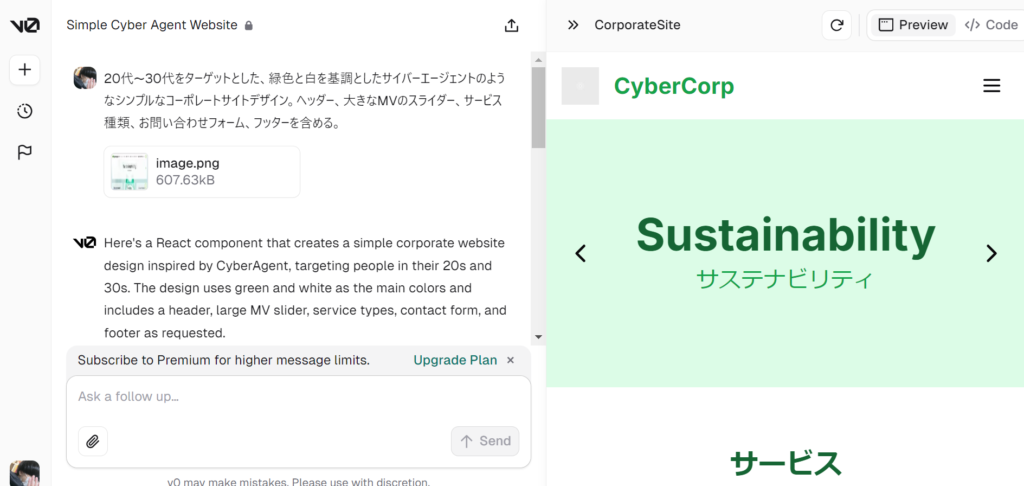
プロンプトの入力が完了したら、「Send」ボタンをクリックします。v0のAIがプロンプトを解析し、指定された要件に基づいてUIデザインの生成を開始します。

ステップ3: 生成結果の確認
数秒から数十秒後(プロンプトの複雑さによって異なります)、生成されたUIデザインが表示されます。この時点で以下の点を確認します。
- 全体的な印象: プロンプトの意図が正確に反映されているか
- レイアウト: 要素の配置が適切か
- 色使い: 指定した色彩が適切に使用されているか
- タイポグラフィ: フォントの選択や文字サイズが適切か
- 画像やアイコン: 適切な画像やアイコンが使用されているか
指示文が細かくないからアレですが、サイバーエージェントっぽいブランド感はあります!

以下は実際のmotionもわかる動画です。
ステップ4: 微調整
生成されたデザインに満足できない部分がある場合、追加のプロンプトを使用して微調整を行うことができます。例えば
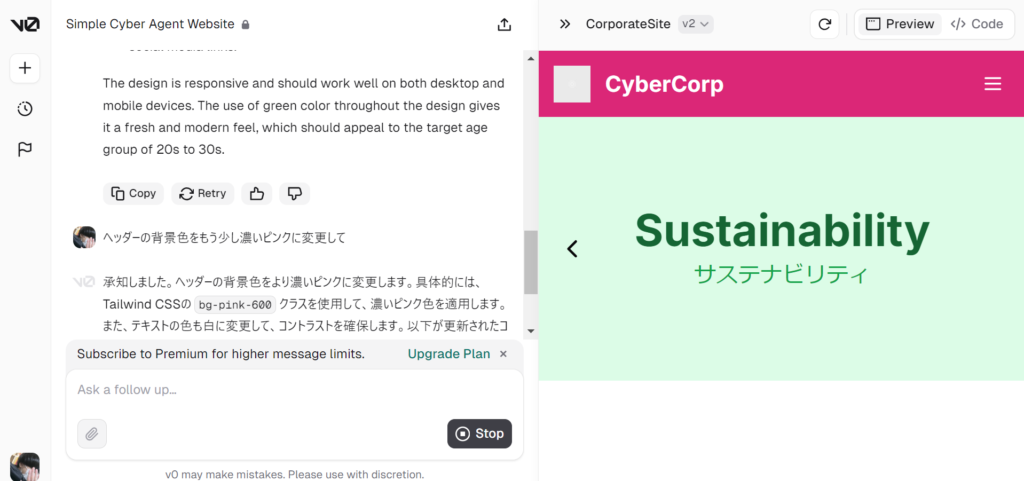
- 「ヘッダーの背景色をもう少し濃いピンクに変更して」
- 「商品画像のサイズを20%大きくして」
- 「フォントをより現代的なものに変更して」
このような具体的な指示を与えることで、デザインを細かく調整できます。
ヘッダー色を変えてみることにしました。

うん!優秀!

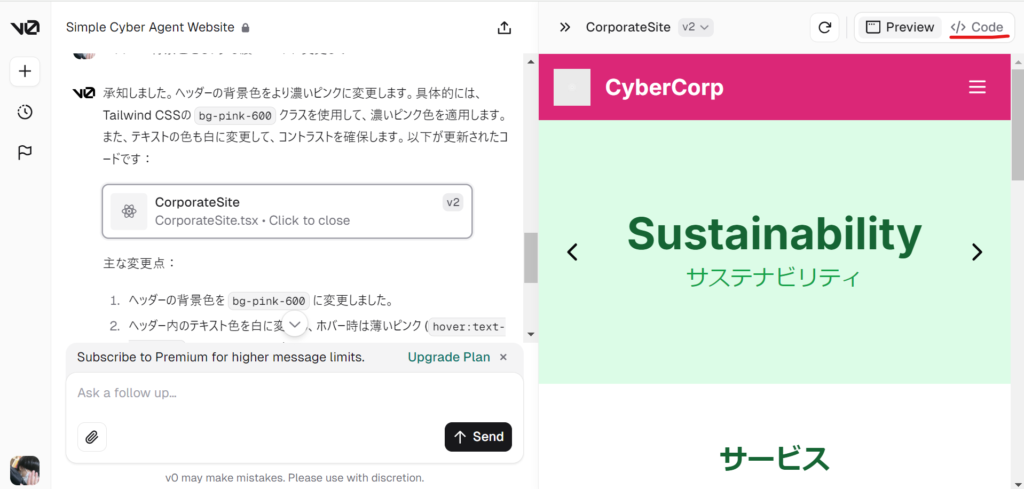
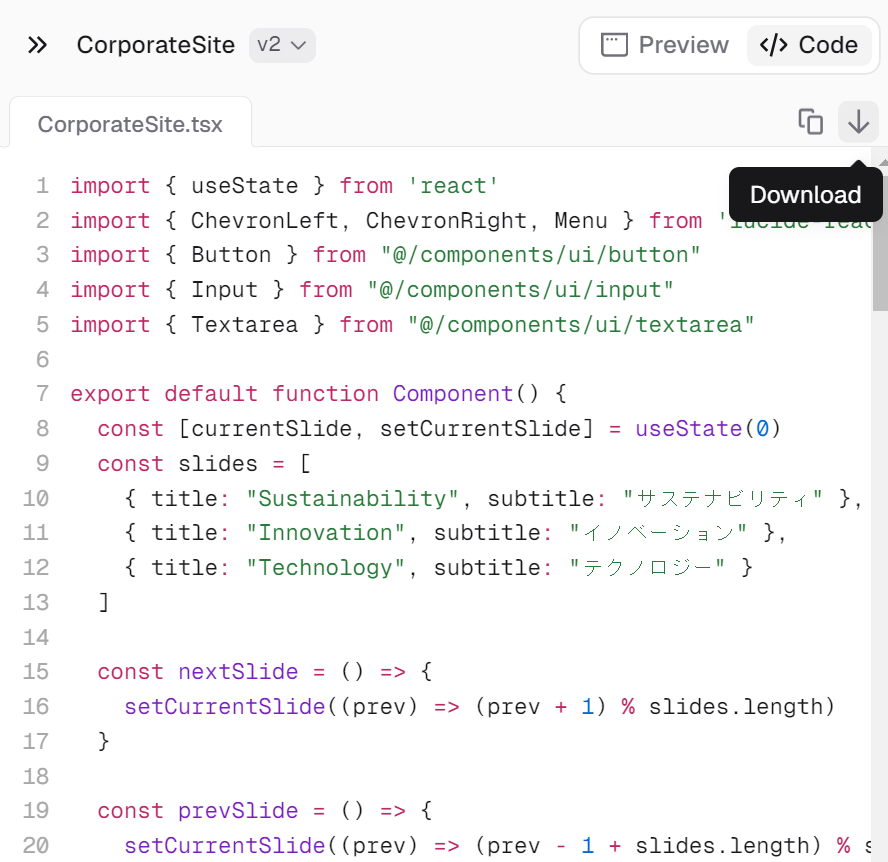
ステップ5: コードの確認
デザインが満足いくものになったら、生成されたHTMLやReactコードを確認します。コードは通常、別のタブまたはポップアップウィンドウで表示されます。
コードを確認する際は、以下の点に注意しましょう:
- 構造の適切さ: HTMLの構造が論理的で適切か
- クラス名: 適切なクラス名が使用されているか
- コメント: 必要に応じてコメントが付けられているか
- レスポンシブ対応: モバイルデバイスにも対応しているか
ステップ6: コードのエクスポート
満足のいくコードが生成されたら、「Code」ボタンをクリックしてコードをダウンロードします。


基本的な使用上の注意点
- クレジットの管理: 無料プランの場合、毎月のクレジット数に制限があるため、効率的に使用することが重要です。※無料版のクレジット使用料はわかりません。
- プロンプトの改善: 生成結果が期待通りでない場合、プロンプトの書き方を改善することで、より良い結果を得られることがあります。
- バージョン管理: 生成したコードの異なるバージョンを保存しておくと、後で比較や再利用がしやすくなります。
- セキュリティ: 生成されたコードにセキュリティ上の問題がないか、特に機密情報や個人情報を扱う部分については注意深くチェックしてください。
- アクセシビリティ: 生成されたコードがウェブアクセシビリティ基準を満たしているか確認し、必要に応じて修正を加えてください。
これらの基本的な使い方を押さえることで、v0を効果的に活用し、Webデザインとフロントエンド開発のプロセスを大幅に効率化することができます。
v0の応用的な使い方
基本的な使い方を習得したら、次はv0のより高度な機能や応用的な使い方を探求しましょう。これらのテクニックを活用することで、v0の可能性を最大限に引き出し、より効率的で創造的な開発が可能になります。
1. 複雑なレイアウトの生成
v0は単純なサイトだけでなく、複雑なレイアウトも生成できます。以下のようなテクニックを試してみましょう
- グリッドシステムの活用: 「3列のグリッドレイアウトで商品カードを表示して」のように指定する
- 非対称レイアウト: 「左側に大きな画像、右側にテキストコンテンツを配置した非対称なレイアウト」と指示する
- モーダルウィンドウ: 「商品詳細をモーダルウィンドウで表示する機能を追加して」と指定する
例えば、以下のようなプロンプトを試してみてください
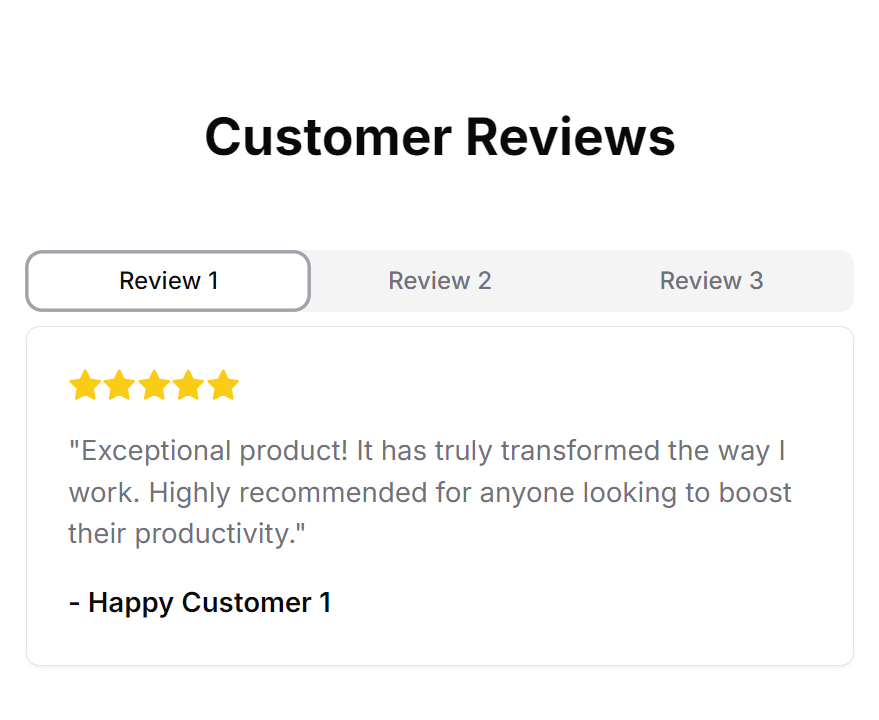
「4つのセクションからなる複雑なランディングページを作成。ヒーローセクションは全幅の背景画像とCTAボタン、次のセクションは3列のグリッドで特徴を説明、3つ目のセクションは左右非対称のレイアウトで製品紹介、最後のセクションはタブ切り替え可能な顧客レビュー。全体的にモダンでミニマルなデザイン。」
す、すげーーーw

動画も見てください。
2. 動的要素の追加
静的なデザインだけでなく、動的な要素を含むUIも生成できます:
- アニメーション: 「ホバー時に少し拡大するアニメーションを商品カードに追加して」
- スライダー: 「メインビジュアルを自動スライドショーにして」
- ドロップダウンメニュー: 「ヘッダーにドロップダウンメニューを実装して」
例えば:
「Eコマースサイトのホームページを作成。商品カードにはホバーエフェクトを追加し、メインビジュアルは3枚の画像が自動でスライドするように。また、ヘッダーのカテゴリーメニューはドロップダウン形式で実装して。」
これ本当にすごくないですか?ホバーがしっかり聞いている・・・
ホログラムの生成
光るホログラムのデザインも生成できます。「ビールアイコンのホログラム」を生成してみました。
以下の要件を満たす、高度なホログラム効果を持つビールアイコンを表現するReactコンポーネントを作成してください: コンポーネント名:AdvancedHologramBeer 使用技術: React(hooksを使用) lucide-reactライブラリのBeerコンポーネント CSS-in-JSスタイリング(style jsx) 主な機能: 3つのレイヤーを重ねて立体的なホログラム効果を作成 連続的な回転アニメーション グロー効果とノイズエフェクト ビールの泡の動きを表現する追加アニメーション コンポーネントの構造: 黒い背景のフルスクリーン表示 中央に配置された80x80のコンテナ 状態管理: useStateフックを使用してoffset値とbubbleOffset値を管理 useEffectフックで50ミリ秒ごとにoffsetを更新 別のuseEffectフックで200ミリ秒ごとにbubbleOffsetを更新(泡のアニメーション用) レイヤーの処理:[0, 1, 2]の配列に対してmapを使用 各レイヤーに対して以下の効果を適用: 3D回転(Y軸とX軸) スケーリング 不透明度の調整 色相の回転 アニメーション: CSS @keyframes を使用したグロー効果 ノイズエフェクト用のSVGフィルター ビールの泡の上昇を表現する追加アニメーション スタイリングの詳細: hologram-glowアニメーション:ドロップシャドウと明るさの変化 ノイズエフェクト:SVGフィルターを使用した背景画像 noiseアニメーション:10ステップの変形アニメーション beer-bubblesアニメーション:泡の上昇を表現 パフォーマンス考慮:コンポーネントのアンマウント時にすべてのインターバルをクリア アクセシビリティ:適切なaria属性の使用(必要に応じて)
これはすごい!
ClaudeのArtifacts機能と比べてどう?
Claudeでは同じような機能としてArtifacts機能があります。
実際に同じプロンプトを入れてどんなクオリティか比較してみました。プロンプトは以下の通りです。
以下は携帯料金比較したものです。これをうまくhtmlとCSSを用いて表にしてください。 ahamo(ドコモ) 基本料金:月額2,970円 データ容量:20GB オプション「ahamo大盛り」で100GBまで拡張可能 通話料:22円/30秒 5分以内の通話は無料 povo2.0(au) 基本料金:0円(※トッピング条件あり) データ容量:トッピングにより選択可能 通話料:22円/30秒 かけ放題トッピングあり LINEMO(ソフトバンク) 基本料金:月額990円~ データ容量:3GB 通話料:22円/30秒 かけ放題オプションあり LINEギガフリー(LINE利用時のデータ消費は無料)
左がClaude、右がv0です。ん~ただの表作成だとそんなに変わらないですね。
それぞれを特徴をとらえてうまく使いこなす必要がありそうです。


先ほどのホログラムをClaudeにも入れてみました。左がClaude、右がv0です。
いやどっちもすごいけど、Claudeなかなか健闘してません?w
v0を使う際に生じるよくある質問
-
入力情報の取り扱いについて。学習されない?
-
2024年8月28日現在、v0に入力されたプロンプトやプロダクト情報は、システムの改善のために学習データとして使用されます。
Will my generations be used for training?
Yes. Your generations may be reviewed by our AI team to improve our systems, but we will add the ability to opt-out in the coming weeks during the Beta.私の入力した内容はトレーニングに使用されますか?
v0より引用
はい。システムを改善するために、あなたの内容は AI チームによってトレーニングされる可能性がありますが、ベータ版の今後数週間でオプトアウトする機能を追加する予定です。そのため、以下の点に注意が必要です:
- 機密情報や個人情報は入力を避ける
- 情報漏洩のリスクがある内容は控える
ただし、Vercelは将来的に「オプトアウト」機能の実装を予定しています。この機能により、ユーザーは自身の入力情報を学習データとして使用されないよう選択できるようになる見込みです。
オプトアウト機能が実装されるまでは、センシティブな情報の入力には十分注意を払いましょう。
-
v0の商用利用について
-
v0の利用規約を見ると、基本的には商用利用が認められているようです。しかし、いくつか注意すべき点があります。
- 出力結果の所有権: ユーザーに帰属しますが、他のユーザーにも類似の出力が提供される可能性があります。
- 知的財産権と商用利用: 出力結果の知的財産権や商用利用の可否については、ユーザー自身で判断する必要があります。利用シーンや適用される法律を考慮し、慎重に検討しましょう。
 きょろ
きょろ自身が作成して適応したデザインのサイトやLPが似通う可能性があるということですね。
v0を商用目的で活用する際は、これらのポイントを十分に理解した上で利用することが大切です。
Can I use output from v0 for commercial uses?
v0より引用
You own the output you create with v0 and are responsible for complying with Vercel’s Terms related to commercial use.
-
トレーニングデータは削除できる?
-
結論可能です。以下よりお問い合わせをして削除してもらう形になります。
privacy@vercel.com
Can we request deletion of data?
Yes, please contact us. Do note that deletion of data won’t impact existing models, but it will prevent your data from being used in future training runs.お問い合わせをすれば可能です。データを削除しても既存のモデルには影響しませんが、将来のトレーニング実行でデータが使用されなくなることに注意してください。
v0より引用
v0使い方まとめ
v0は、Webデザインと開発の民主化を促進し、クリエイティブな専門家がより戦略的で創造的な業務に集中できるようサポートします。ただし、v0はあくまでもツールであり、人間の創造性や専門知識を完全に置き換えるものではありません。
v0を効果的に活用するためには、その可能性と限界を理解し、プロジェクトの要件に応じて適切に使用することが重要です。また、常に最新の機能や使用方法をフォローアップし、自身のスキルセットを更新していくことが求められます。
v0は、Webデザインと開発の未来を形作る重要なツールの一つとなるでしょう。この革新的なテクノロジーを賢く活用することで、より効率的で創造的なWeb開発の世界が広がっていくことが期待されます。
趣味:業務効率化、RPA、AI、サウナ、音楽
職務経験:ECマーチャンダイザー、WEBマーケティング、リードナーチャリング支援
所有資格:Google AI Essentials,HubSpot Inbound Certification,HubSpot Marketing Software Certification,HubSpot Inbound Sales Certification
▼書籍掲載実績
Chrome拡張×ChatGPTで作業効率化/工学社出版
保護者と教育者のための生成AI入門/工学社出版(【全国学校図書館協議会選定図書】)
突如、社内にて資料100件を毎月作ることとなり、何とかサボれないかとテクノロジー初心者が業務効率化にハマる。AIのスキルがない初心者レベルでもできる業務効率化やAIツールを紹介。中の人はSEO歴5年、HubSpot歴1年