スマートフォンで撮影したような写真が数秒でAIによって生成される時代になりました。これを見てください。

中でも2025年4月に登場したAdobe Firefly Image 4は、その驚異的なリアル感で大きな話題を呼んでいます。シミやしわ、さらには虫歯まで表現できるほどのディテールの再現性は、これまでの画像生成AIの常識を覆すものです。
「本当に写真じゃないの?」と思わず目を疑うクオリティに、クリエイターのみならずビジネスパーソンからも注目を集めています。今回は、このリアルすぎる画像生成AIの基本から実践的な活用法まで、詳しく解説していきます。

 所有資格:Google AI Essentials
所有資格:Google AI Essentials
この記事はこんな人におすすめ
・Adobe Firefly Imageの使い方が知りたい
・シミとかしわとかをうまく出せるようになりたい
Adobe Firefly Image 4とは
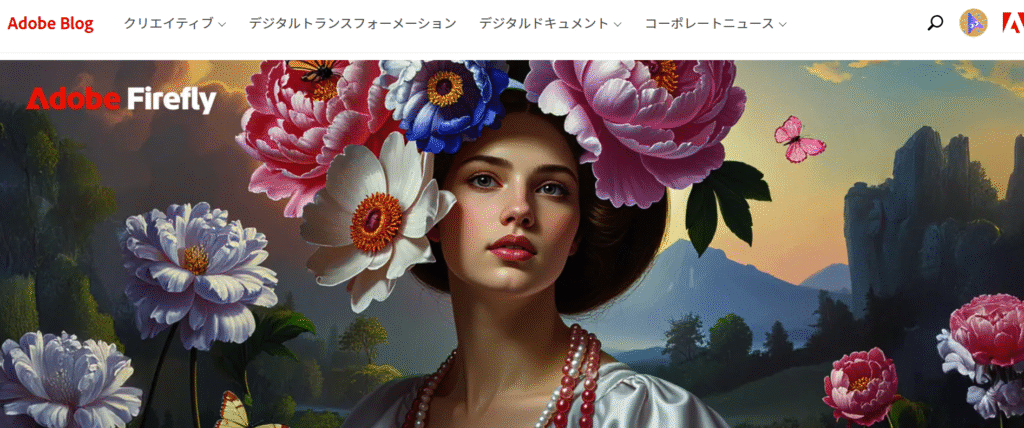
Adobeより引用
Adobe Firefly Image 4は、Adobeが2025年4月にリリースした最新の画像生成AIです。リアルな画像生成能力と直感的な操作性が特徴で、デザインの知識がなくても高品質な画像を作成できます。
Adobe Firefly Image 4は、Adobeが2025年4月24日に開催された「Adobe MAX London 2025」で発表した生成AI「Adobe Firefly」の最新画像生成AIモデルです。標準版の「Firefly Image 4」とその上位版である「Firefly Image 4 Ultra」の2つのモデルが提供開始されました。
Adobe FireflyのWebアプリケーション内で利用できることはもちろん、PhotoshopやIllustratorなどの Creative Cloudアプリケーションにも統合されているため、既存のワークフローの中でシームレスに活用できます。
Adobe Firefly Image 4の特徴
主な特徴としては、以下の4点が挙げられます
- 驚くほどリアルな画像生成能力
- 商用利用を前提とした安全な学習データ
- 最大2Kの高解像度出力
- 直感的な操作性と細かな調整機能
特に注目すべきは、Adobe独自のモデルが、Adobe Stockの画像や著作権切れコンテンツなどを学習データとしており、商用利用においても安全性が考慮されている点です。これにより、ビジネスでの活用に際しても著作権の心配をする必要がありません。
Firefly Image 4とImage 4 Ultraの違い
Image Model 4
Adobeより引用
クイックなアイデア出しや、日常のクリエイティブニーズに最適です。高品質な画像を迅速かつ効率的に生成できる点が大きな特長です。シンプルなイラスト、アイコン、基本的な写真オブジェクトの作成に最適で、90%の一般的なクリエイティブ要件を高速かつ低コストでカバーします。ラフな企画段階や、複数のバリエーションを素早く確認したい場合におすすめです。
Image Model 4 Ultra
Adobeより引用
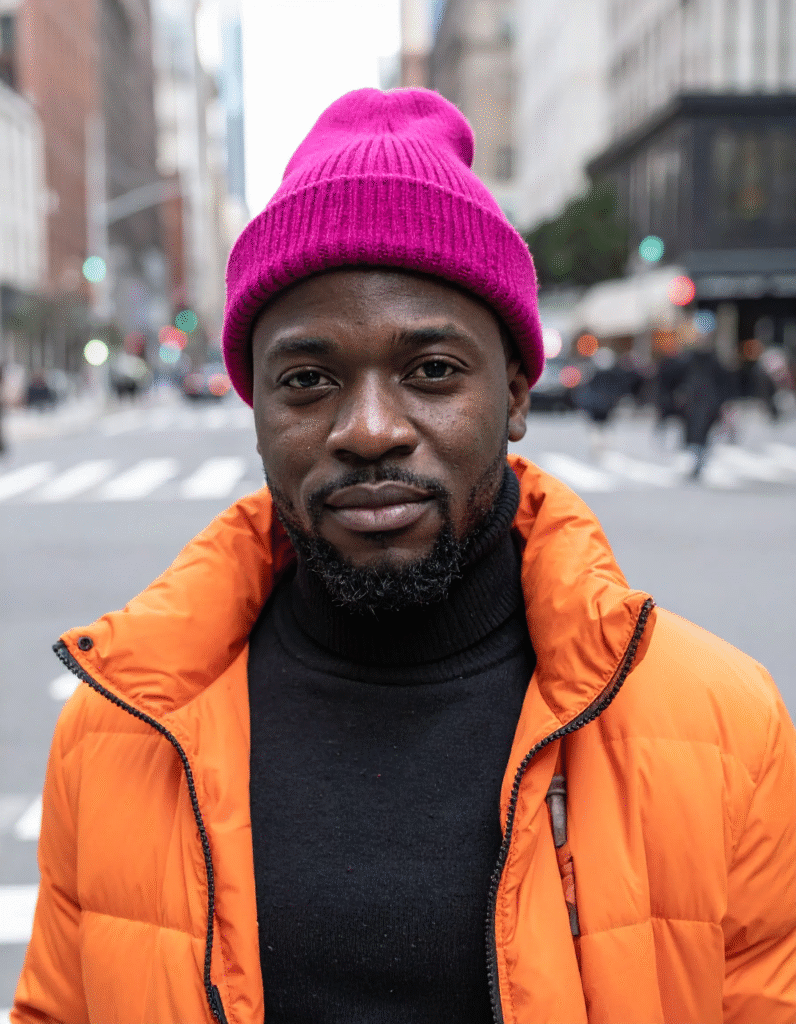
プロジェクトにディテールとリアルさが求められる場合は、こちらのモデルが最適です。フォトリアルなシーン、人物ポートレート、数人のグループ写真を自然で生き生きとしたルックでレンダリングできる点が大きな強みです。
シミやしわ、細かなテクスチャまで再現できるほどの解像度を持ち、クリアなディテールが肝となるような、高度で複雑なプロジェクトに向いています。最終的な納品物や高品質な制作物に使用する場合に適しています。
Adobe Firefly Image 4やUltraは無料で使える?
Adobe Firefly Image 4は「無料」でも最大10枚まで画像生成をすることができます。
Adobe Firefly Image 4 Ultraは「無料」で最大2枚まで生成できます。
それ以上の生成をしたい場合は有料ユーザーになる必要があります。
すでにAdobe製品を利用している場合は、Adobe Firefly単体で契約せずともそれぞれの契約に合わせて生成クレジットが付与されます。例えば、Adobe Creative Cloudのコンプリートプランをもともと利用していた場合は、料金は加算なしに1ヶ月で1,000回までFirefly機能が利用できます。
ビジネスでの本格的な利用を考えている場合は、以下のようなプラン選択が可能です。
- Firefly プレミアムプラン:680円/月
- Creative Cloud単体プラン
- Creative Cloudコンプリートプラン
予算や用途に応じて最適なプランを選択することで、コスト効率良く活用できます。まずは無料プランで試してみて、本格的に使いたいと思ったら有料プランへの移行を検討することをおすすめします。
Adobe Firefly Image 4の使い方
基本的な使い方:ステップバイステップ
ステップ1:アクセスとログイン
- Adobe Firefly公式サイトにアクセス
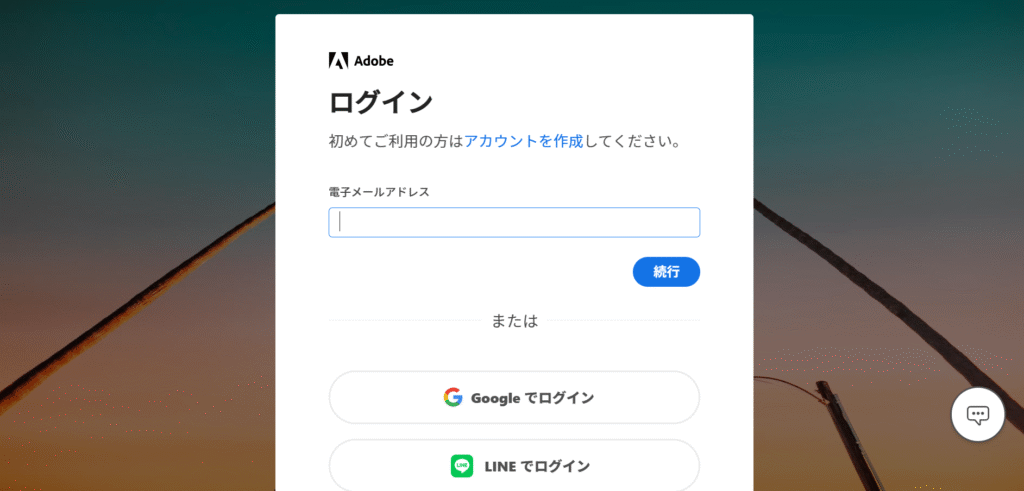
- 右上の「ログイン」ボタンをクリック
- 利用規約に同意して「今すぐ試す」をクリック


ログイン方法は、Google・Facebook・Appleのアカウントをお持ちの場合は情報の入力が省け簡単にログインできます。また、「さらに表示」をクリックすると、「Microsoft」「Line」でのログインも可能です。Adobeアカウントをお持ちの方は、さらに下にある「ログイン」をクリックしてください。
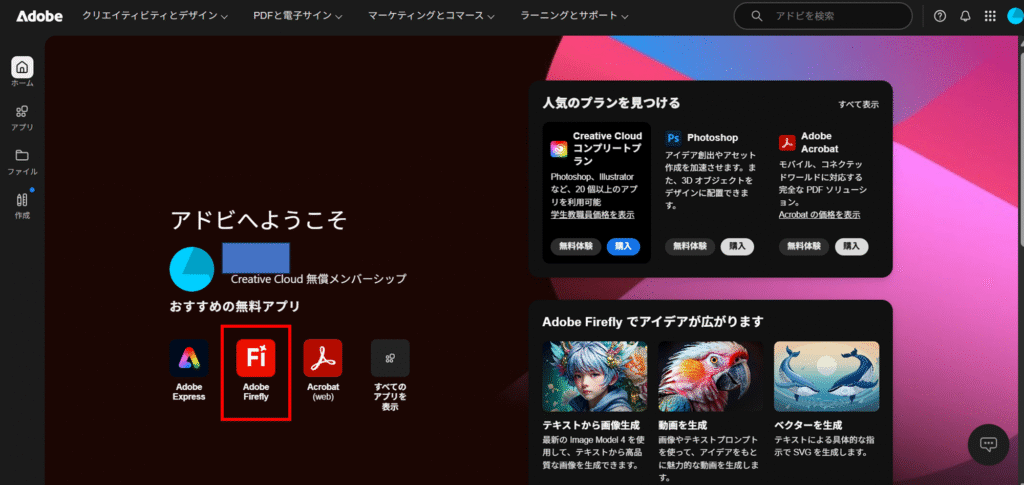
4. ログインしたら、Adobe Fireflyのアイコンを押下

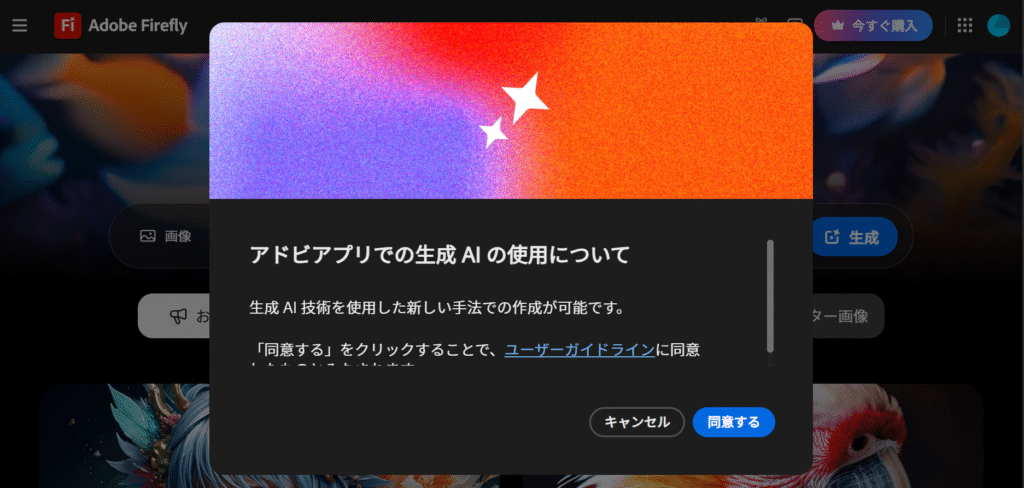
5. 生成AIのガイドラインに同意します。

6. Image Model 4について「今すぐ試す」が出てきますのでボタン押しましょう。

これで準備はできました。

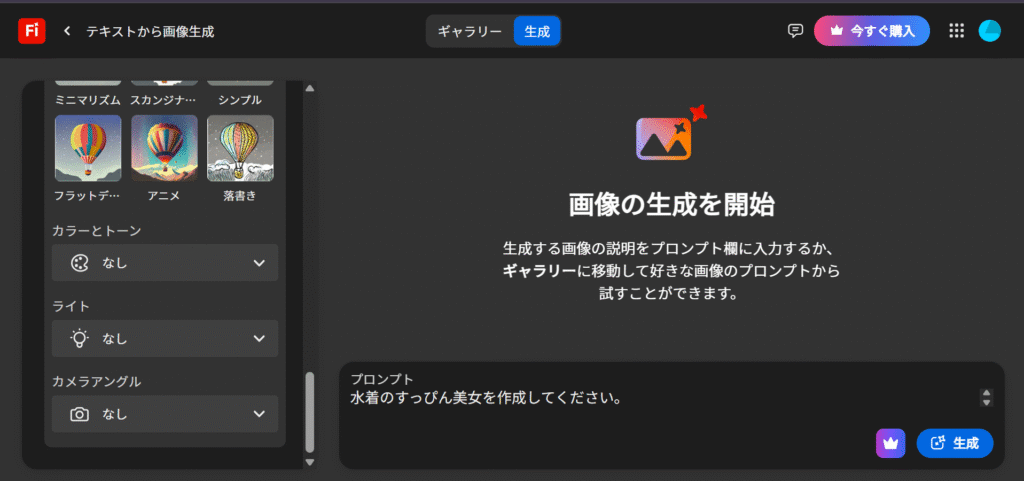
ステップ2:画面構成を理解する
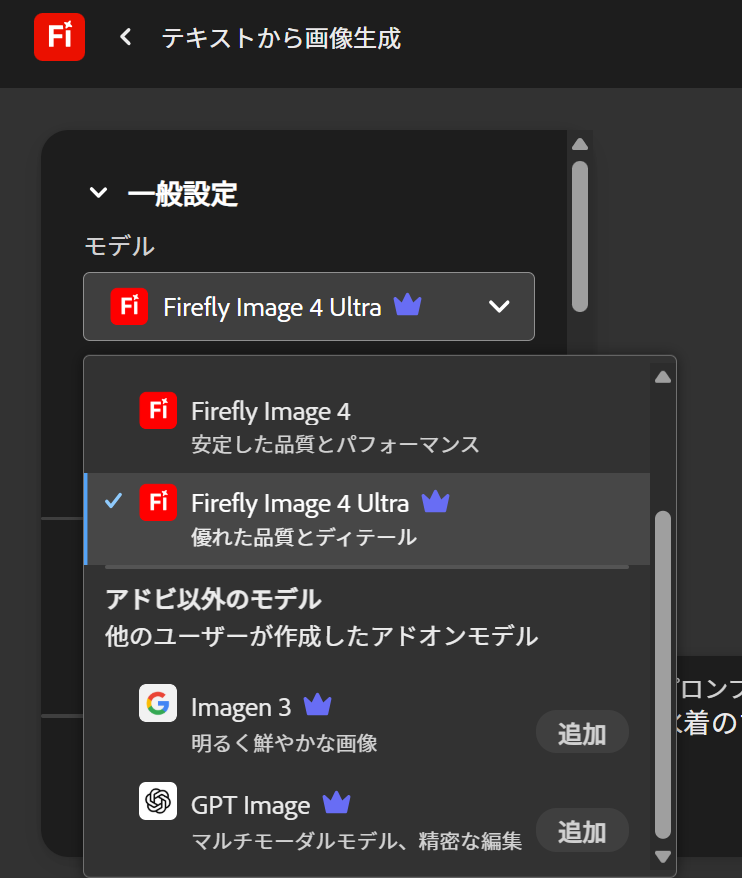
モデルの部分をFirefly Image4Ultraにする 中央部:プロンプト入力欄と生成結果表示エリア 左側パネル:画像設定(縦横比、参照画像、スタイルなど) 右側:生成された画像のダウンロードや共有オプション
モデル選択:画面上部で使用するAIモデルを選択します。
- Firefly Image 4:日常的なクリエイティブニーズに適した標準モデル
- Firefly Image 4 Ultra:ディテールとリアリズムが求められる高品質な画像生成向けの上位モデル
- その他のモデル(GoogleのImagen 3やOpenAIのGPT Imageモデルなど)も選択可能

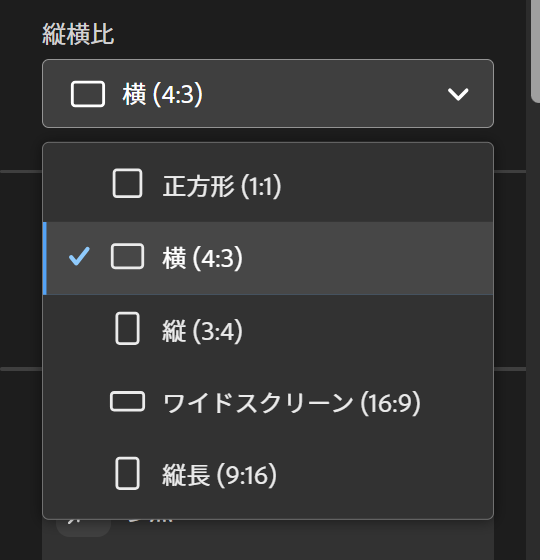
縦横比:生成する画像のアスペクト比を設定します。

- 正方形(1:1):InstagramやFacebookの投稿に適したサイズ
- 横(4:3):標準的な横長フォーマット、プレゼンテーションスライドに適したサイズ
- 縦(3:4):縦長の画像、モバイル向けコンテンツに適したサイズ
- ワイド(16:9):映画やYouTube動画のようなワイドスクリーンフォーマット
- 垂直(9:16):Instagram StoriesやTikTokなどの縦長動画フォーマットに適したサイズ
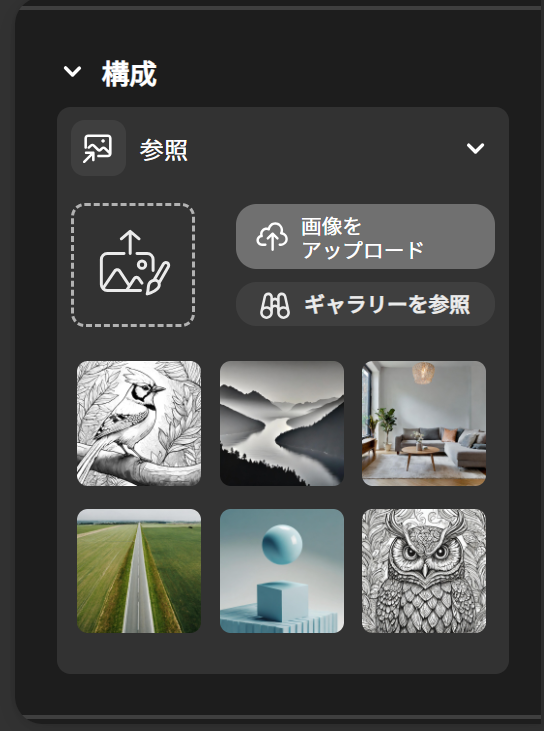
参照:既存の画像を参考にして生成する設定です。

- 構図参照:アップロードした画像のレイアウトや配置を参考にします
- スタイル参照:アップロードした画像の色調や雰囲気を参考にします
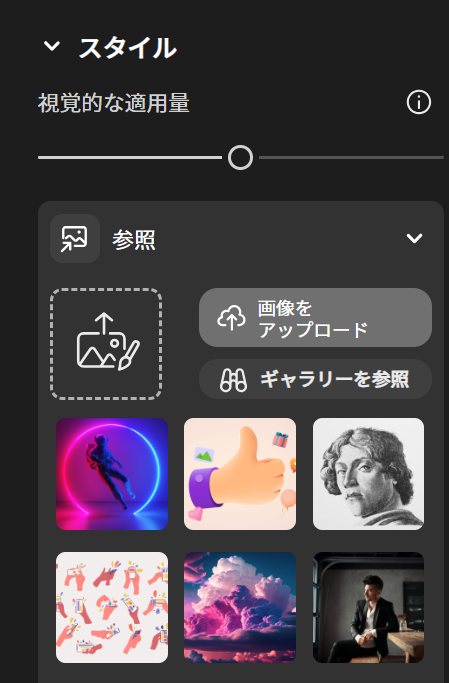
スタイル:画像の全体的な雰囲気や表現スタイルを設定します。

- 選択されたスタイル:写真風、水彩画風、アニメ風など様々なスタイルから選択可能
効果:画像に特殊効果を追加します。

- 水彩、ボケ、ローファイなど様々な効果を適用可能
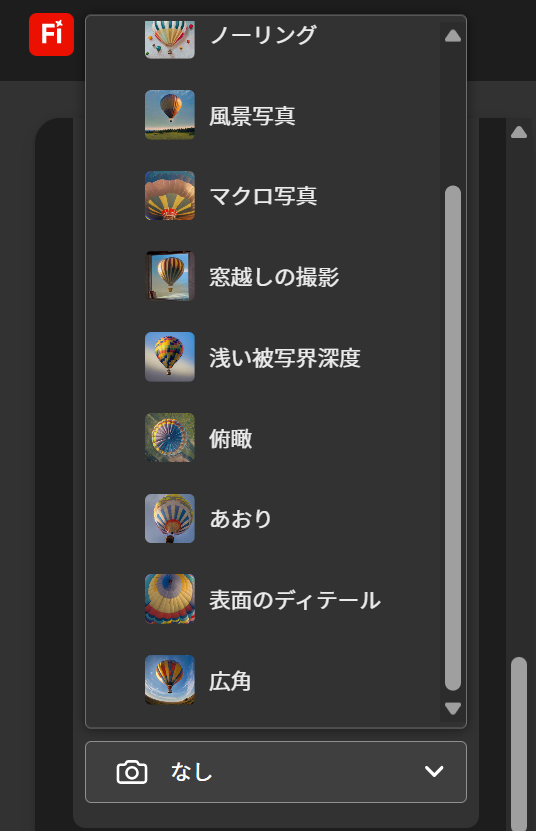
カメラアングル:視点や画角を調整します。

- 俯瞰、アイレベル、ローアングルなど様々なアングルを設定可能
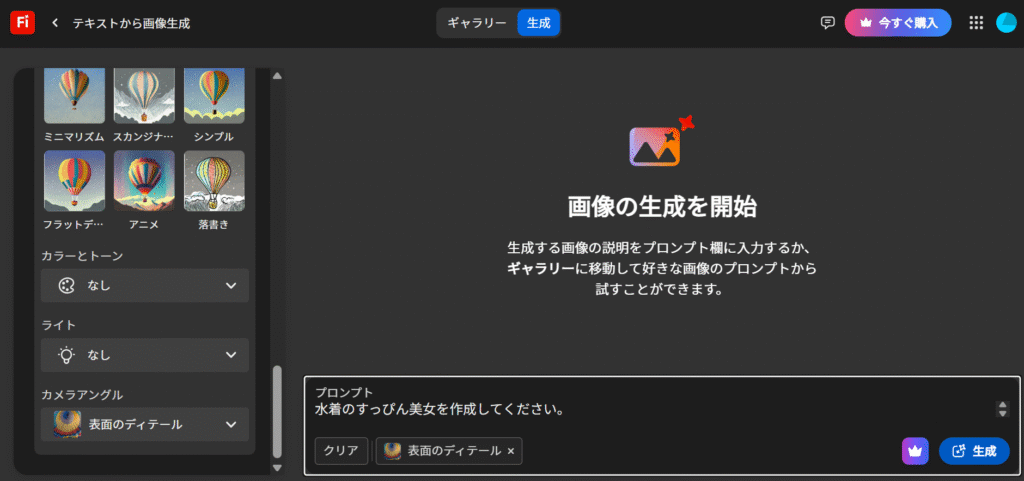
ステップ3:最初の画像を生成する
早速画像を生成してみましょう。Adobe Fireflyは生成したい画像の言語化したテキストを入力するだけで生成してくれます。トップにあるテキスト入力エリアに生成したい画像の詳細を日本語で入力します。詳細に書き込むほど自分のイメージしている画像に近くなります。
まずは、「Firefly Image 4」モデルを使っていきます。
例えば、「日本人のすっぴん美女を作成してください。」というプロンプトを入力して左下の「生成」ボタンをクリックすると、数秒後に4つの画像案が表示されます。気に入った画像を選択してダウンロードすることができます。

できました!若干AIっぽいですね。では、「Firefly Image 4 Ultra」でもう一度作成してみます。

肌の質感がとてもリアルになりました。

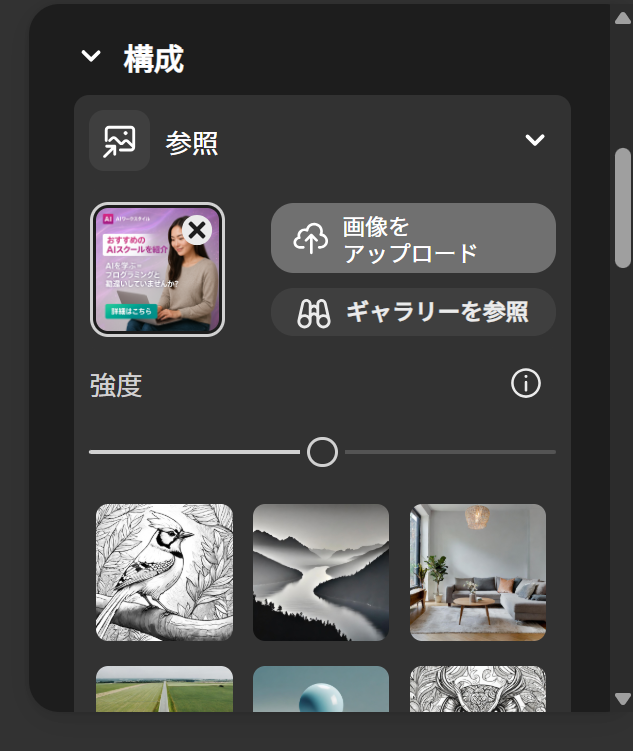
ステップ4:参照画像の活用
今度は参考になる以下の画像を使って画像を作成してみます。

左パネルで「参照」セクションを開く 「アップロード」をクリックして参考にしたい画像をアップロード 「構図参照」か「スタイル参照」を選択 参照を適用した状態でプロンプトを入力して生成

ポージングはバッチリですね。参照画像が悪かったかも・・・。

Firefly の「参照機能」は、画像によってプロンプトを補完し、生成結果をコントロールできる非常に強力な機能です。「生成塗りつぶし」における参照画像は、生成結果を参照画像の内容に近づける機能。また「スタイル参照」は、生成画像の色やタッチを参照画像に揃える便利な機能です。「構成参照」は、生成画像のポーズや構図を参照画像に近づけるものです。
Adobe Firefly Image 4を活用してバナーを作成してみた
ここでは実際に、Adobe Firefly Image 4を使ってWebサイトやSNS用のバナーを作成する手順を紹介します。
手順1:バナーのコンセプトを決める
まず、バナーのテーマや目的を明確にします。今回は「春の新商品発売」をテーマにしたバナーを作成します。
手順2:o3を活用して、プロンプトを作成する

バナーに最適なプロンプトを考えます。
例えば:
「春の桜が舞う日本の公園。優しいピンク色の光。明るく爽やかな雰囲気。空間の右側に余白あり。高解像度。コマーシャル写真のようなプロフェッショナルな画質。」
効果的なプロンプトは以下の要素を含みます。
- 主題:何/誰が写っているか
- 環境:どこで、どのような状況か
- スタイル:どのような雰囲気、テイスト、画風か
- 技術詳細:照明、アングル、カメラ設定など
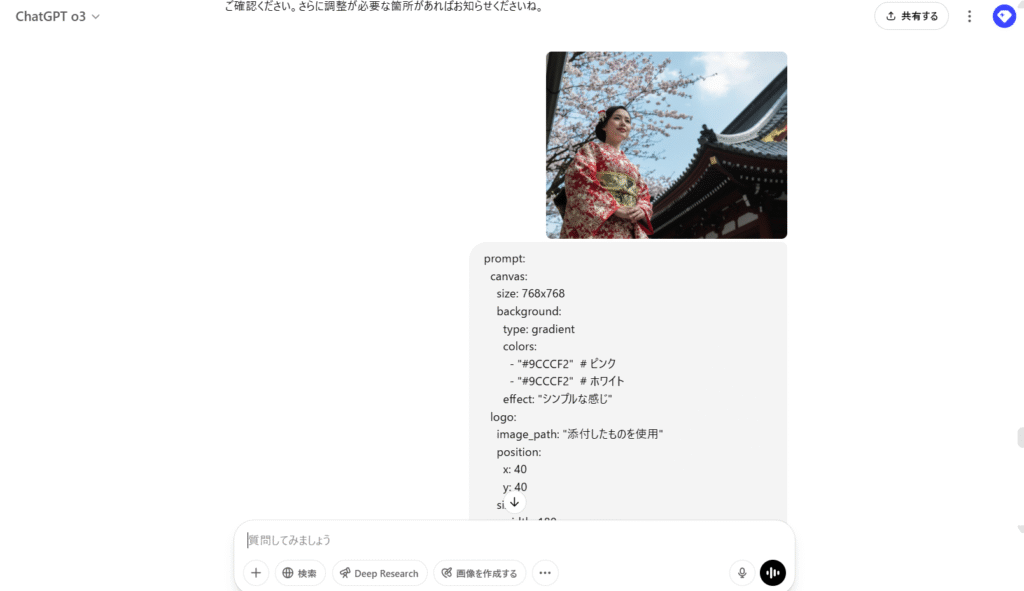
手順3:生成された画像を選択・ダウンロード
先ほどの画像を使ってバナーを作成しました。旅行に行きたくなります。。。

上記のようなバナーを作るには以下のプロンプトが必要です。ぜひ、コピペして活用ください。
prompt:
canvas:
size: 768x768
background:
type: gradient
colors:
- "#9CCCF2" # ピンク
- "#9CCCF2" # ホワイト
effect: "シンプルな感じ"
logo:
image_path: "添付したものを使用"
position:
x: 40
y: 40
size:
width: 180
height: auto
main_title:
text: "そうだぜ、京都にいこうかな!"
font:
family: "Noto Sans JP"
size: 56px
weight: 800
gradient:
from: "#000000"
to: "#000000"
background_band:
color: "#FFFFFF"
padding: 16px
corner_radius: 12px
position:
x: 40
y: 270
subtitle:
text: ""
font:
family: "Noto Sans JP"
size: 52px
weight: 700
color: "#000000"
position:
x: 40
y: 360
apply_button:
text: "トラベルはこちら"
font:
family: "Noto Sans JP"
size: 26px
weight: 700
color: "#FFFFFF"
background:
gradient:
from: "#00c9a7"
to: "#009688"
corner_radius: 12px
shadow: true
size:
width: 680
height: 64
position:
x: 44
y: 600
vertical_text:
text: "旅行がいやし"
font:
family: "Noto Sans JP"
size: 22px
weight: 400
color: "#FFFFFF"
position:
x: 690
y: 160
orientation: vertical
letter_spacing: -2px
person:
description: "添付のとおりの人物画像をそのまま添付して"
position: right_center
style: "リアル・自然光・スタジオライティング"
これをもとに画像を作成して生成された4枚の画像から最も適したものを選び、ダウンロードします。必要に応じて、Adobe PhotoshopやExpressで文字やロゴを追加しましょう。
Adobe Firefly Image 4を使用する際の注意点
Adobe Fireflyを使用する際には、2025年4月24日に最終更新されたAdobe生成AIユーザーガイドラインに従う必要があります。このガイドラインは、高品質なコンテンツを維持し、ユーザーが創造性と生産性を高められるよう設計されています。以下に主な注意点をまとめました。
禁止事項と倫理的配慮
Adobe Fireflyを含む生成AI機能を使用する際には、以下の点に注意しましょう:
- AI/MLトレーニングの禁止:Firefly生成AIから得られた画像やコンテンツを、他のAIや機械学習モデルのトレーニングに使用することは禁止されています。
- 不適切なコンテンツの作成禁止:ポルノ的な素材、憎悪表現を含むコンテンツ、暴力表現、自傷行為を助長するもの、未成年者の不適切な描写、テロを助長するコンテンツなどの作成は禁止されています。
- なりすまし行為の禁止:虚偽の情報を使用したり、他の個人や団体になりすましたりする行為は禁止されています。また、アカウントエンゲージメントを人為的に高めるような行為も禁止です。
- 第三者の権利の尊重:著作権、商標、プライバシーなど、第三者の権利を侵害するコンテンツの作成やアップロードは禁止されています。他者の著作物を盗用するようなプロンプトの入力も避けましょう。
実用上の注意点
- 生成結果の検証:Fireflyが生成した画像は不正確であったり誤解を招いたりする場合があります。生成された結果は必ず自分で確認し検証するようにしましょう。
- 専門的助言としての使用禁止:Fireflyは法的、医学的、財務的などの専門的アドバイスを提供するものではありません。そのような目的での使用は避け、必要に応じて資格のある専門家に相談しましょう。
- コンテンツ認証情報:Adobeは生成AIで作成されたコンテンツにコンテンツ認証情報を添付しています。これはAIによって生成されたものであることを示すためのものです。
- 画像の確認義務:生成された画像に不適切な内容や著作権侵害の可能性がある場合は、使用を控えましょう。最終的な責任はユーザー自身にあります。
ガイドライン違反の影響
Adobe生成AIユーザーガイドラインに違反するコンテンツや行動が発見された場合、Adobeはユーザーアカウントに対して措置を講じることがあります。違反行為を発見した場合は、abuse@adobe.comに報告することができます。
「Adobe Firefly」は、Adobeが開発した、「画像生成AI」です。Adobe Stockの画像や著作権が失効しているパブリックドメインコンテンツ等を利用し、画像を生成することから著作権などに関するリスクを低減し、デザイン、ゲームなど様々な分野で商用利用も可能となっています。
今まで数多くのAI画像生成ツールがリリースされ、著作者に訴訟を起こされるケースが後を絶たない現状でしたが、Adobe Fireflyは、著作権法の問題を解決した独自の生成AIモデルを採用しており、Adobe® Creative Cloud®ソフト内で作成した生成画像をそのまま商用利用できます。
ガイドライン:https://www.adobe.com/jp/legal/licenses-terms/adobe-gen-ai-user-guidelines.html
まとめ
Adobe Firefly Image 4は、その驚異的なリアル感とユーザーフレンドリーなインターフェースで、プロのクリエイターからビジネスユーザーまで幅広い層から支持を集めています。
やっぱり、Adobeかと思うほどのクオリティ。話題になるのもうなずけますね。使いやすさはいうまでもありませんが、主に広告分野などで実用性のありそうな画像を一発でそこそこいい感じの画像を出力するので、まさにイメージに近い画像が簡単に生成できてしまって、そのまま使えるじゃんってレベルで出してくるあたり、マジ凄いなと思いました。
自分は、デザイン分野の仕事は全くできない職種なのに、ここまでできるのはいいですね。たいていの場合、デザイナーさんにお願いしても、微妙にニュアンスが伝わらずに、違っていて、何回かやり取りの往復が発生し数日要するケースが多いので、無駄な時間がなくなりそうです。
始める際のヒント:
- 最初は短く簡潔なプロンプトから始めて、徐々に詳細を追加していきましょう
- 複数回生成して結果を比較することで、どんな要素が効果的かを学べます
- お気に入りのプロンプトはメモしておき、次回以降に再利用しましょう
効率的な活用のコツ:
- 職業や目的ごとによく使うテンプレートプロンプトを作っておく
- 似たような画像を繰り返し作る場合は、参照画像機能を活用する
- 思い通りの結果が出ない場合は、一度シンプルなプロンプトに戻してから再構築する
Adobe Firefly Image 4を使えば、デザイン初心者でも専門家のような高品質な画像を簡単に作成できます。ぜひこの記事を参考に、自分のプロジェクトやビジネスに活用してみてください。無料版から試せるので、まずは実際に触れてみることをおすすめします。
趣味:業務効率化、RPA、AI、サウナ、音楽
職務経験:ECマーチャンダイザー、WEBマーケティング、リードナーチャリング支援
所有資格:Google AI Essentials,HubSpot Inbound Certification,HubSpot Marketing Software Certification,HubSpot Inbound Sales Certification
▼書籍掲載実績
Chrome拡張×ChatGPTで作業効率化/工学社出版
保護者と教育者のための生成AI入門/工学社出版(【全国学校図書館協議会選定図書】)
突如、社内にて資料100件を毎月作ることとなり、何とかサボれないかとテクノロジー初心者が業務効率化にハマる。AIのスキルがない初心者レベルでもできる業務効率化やAIツールを紹介。中の人はSEO歴5年、HubSpot歴1年