この動画を見てください。衝撃です。。。。しかも無料です・・・。
デザイン業界に革命的な変化をもたらすFigma AIが登場し、クリエイターたちの間で大きな話題を呼んでいます。この画期的なツールは、ウェブサイトやランディングページ(LP)の自動生成を可能にし、デザインプロセスを劇的に効率化する潜在力を秘めています。
本記事では、Figma AIの概要から具体的な使用方法、そして実際にサイトやLPを自動生成する手順まで、詳細に解説していきます。※現在Figma AIは一般公開されていないため、活用ができません。WEBサイトをAIで自動生成したい場合は以下の記事もご覧ください。
AIがデザイン業界にもたらす変革と、それに伴う新たな可能性について探求しながら、Figma AIを最大限に活用するためのヒントやテクニックをお伝えします。デザイナーやマーケター、そしてウェブ制作に関わるすべての方々にとって、この記事は必読の内容となるでしょう。
この記事はこんな人におすすめ
・サイトやLPのラフを自動で作成したい
・SNSで話題のFigma AIが気になっている
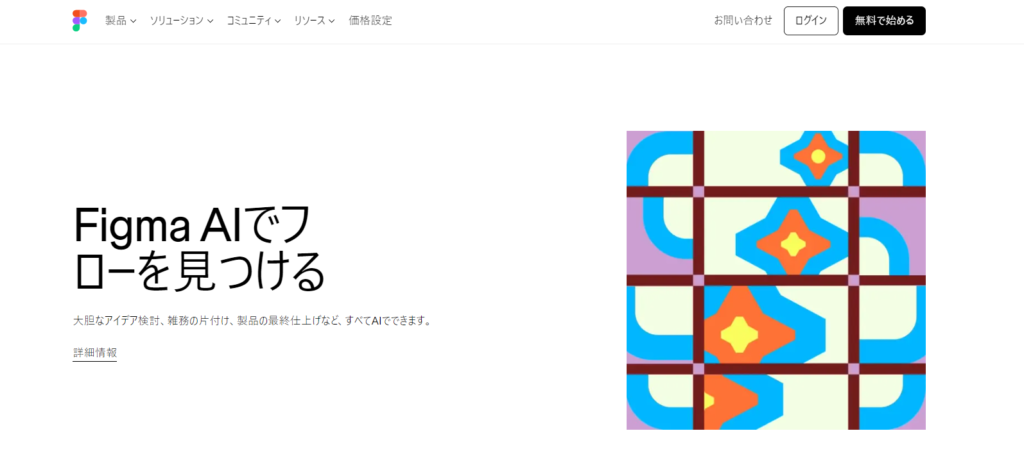
Figma AIとは?Figma AIでできること
FIGMAより引用
Figma AIは、Figmaが提供するAIを活用したデザイン支援ツールです。従来のデザインプロセスを大幅に効率化し、クリエイターの創造性を引き出す画期的な機能を備えています。
Figma自体は、ウェブベースのデザインプラットフォームとして注目を集めています。その最大の特徴は、インターネット接続さえあれば、どこからでもアクセスできる柔軟性にあります。このオンライン性質により、チームメンバー間のリアルタイムコラボレーションが格段に容易になり、プロジェクトの効率を大幅に向上させます。
Figmaの魅力
デザインワークフローの革新的ツール
さらに、Figmaの魅力の一つは、初心者にも優しい無料プランの提供です。この無料オプションにより、プロのデザイナーだけでなく、デザインに興味を持つ幅広い層のユーザーが、気軽にツールを試し、活用することができます。例えば、マーケティング担当者が簡単な広告バナーを作成したり、プロジェクトマネージャーがアイデアを視覚化したりするなど、デザインスキルの有無に関わらず、様々な場面で役立つ汎用性の高いツールとして評価されています。
以下は、Figma AIの主要機能です。
| 機能カテゴリ | 詳細 |
|---|---|
| 革新的な検索システム |
・Visual Search: 画像、領域選択、テキストによるデザイン検索 ・AI-enhanced Asset Search: 意味とコンテキストを理解した検索 |
| デザインワークフロー効率化ツール |
・テキスト書き換え機能 ・画像編集(背景除去、被写体分離) ・Make Prototype: 静的モックアップの対話型プロトタイプ変換 ・Rename Layers: AI によるレイヤー名の自動変更 |
| AIによるデザイン生成 |
・Make Designs: テキストプロンプトによるUI生成 ・ユーザーニーズに適応するカスタマイズ機能 ・将来的に組織独自のデザインシステムを活用したUI生成 |
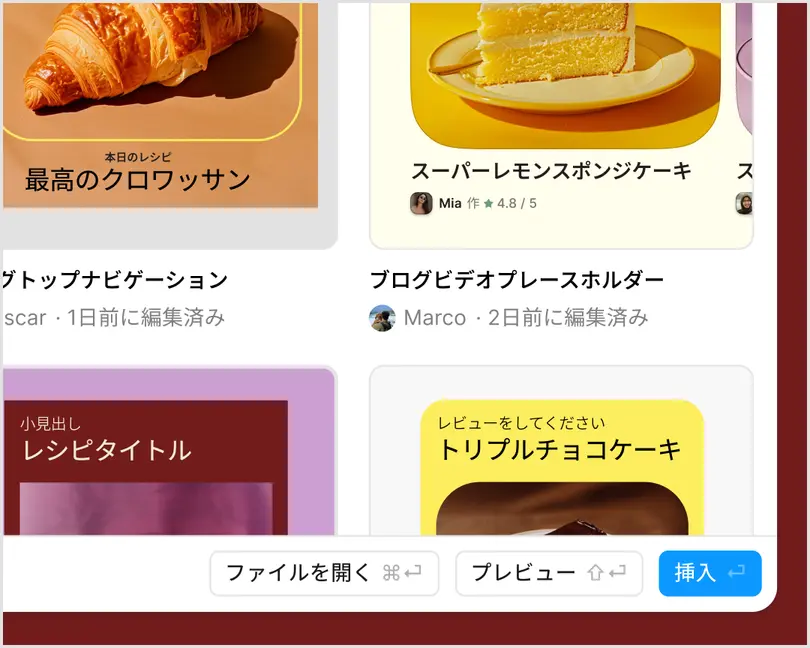
革新的な検索システム
Figma AIより引用
Figma AIは、Visual SearchとAI-enhanced Asset Searchという2つの先進的な検索手法を実装します。
Visual Searchでは、ユーザーが画像をアップロードしたり、キャンバス上の特定領域を指定したり、テキストで検索クエリを入力することで、既存のデザインを効率的に探し出し、再利用することが可能になります。
一方、AI-enhanced Asset Searchは、検索クエリの文脈や意図をAIが解析し、厳密な用語の一致がなくても、関連性の高いコンポーネントやアセットを提示します。
デザインワークフロー効率化ツール
Figma AIより引用
Figma AIは、画像加工・生成から対話型プロトタイプ作成、レイヤー名付けまで、日常的なデザインタスクを効率化する多様なツールを提供します。
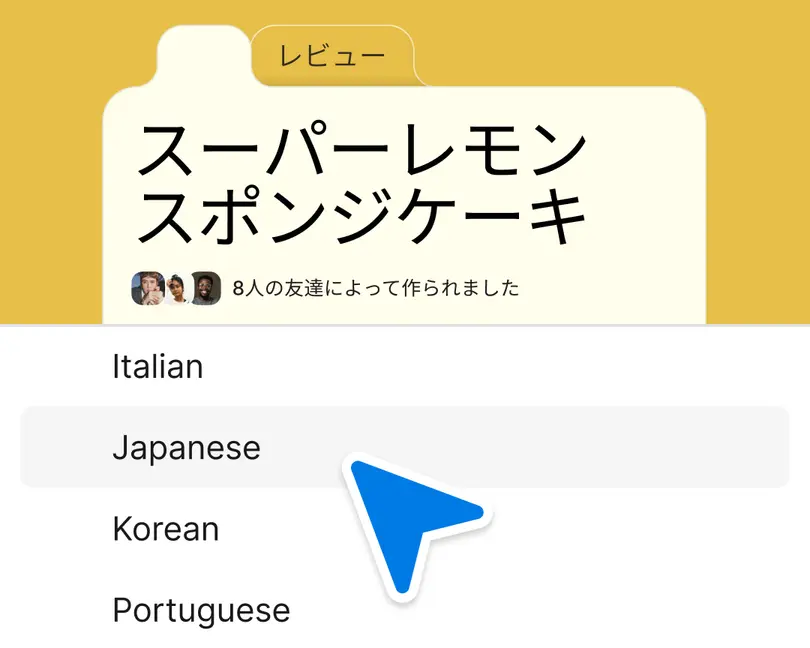
例えば、テキストツールに新たに追加された書き換え機能により、適切な表現を容易に見つけ出すことができます。さらに、テキストの長さや調子の調整、翻訳機能を活用して、デザインに最適なコピーを探索できます。
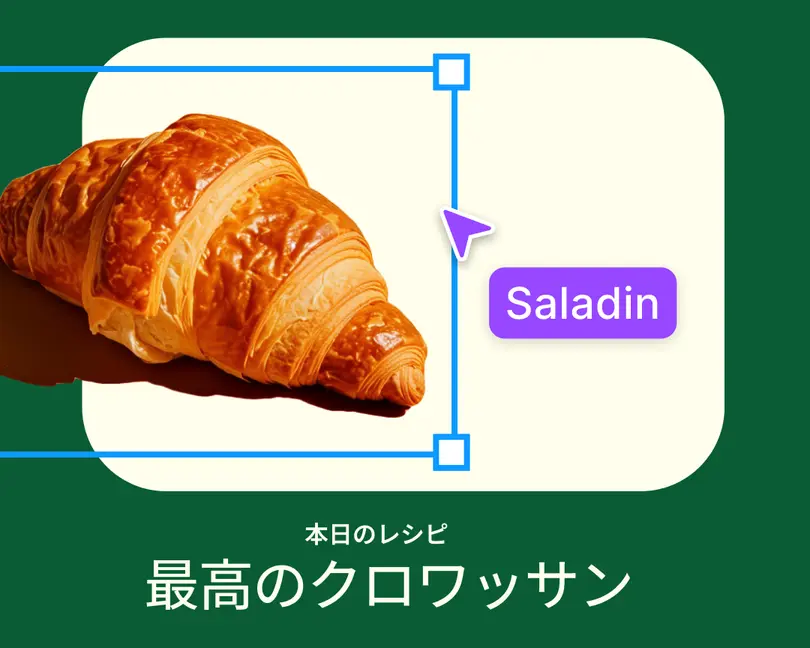
また、キャンバスを離れることなく、画像の背景除去や被写体の分離が可能になります。
Figma AIより引用
「Make Prototype」機能を使用すれば、静的なモックアップを対話型プロトタイプへ変換できます。
Figma AIより引用
「Rename Layers」機能では、AIがコンテキストを考慮してレイヤー名を自動的に変更し、ファイルの整理整頓が容易になります。
Figma AIより引用
AIによるデザイン生成
Figma AIより引用
アクションパネルの「Make Designs」機能を使用すると、テキストプロンプトに基づいてUIレイアウトやコンポーネントのオプションを生成できます。
この機能は使用を重ねるごとに、ユーザー固有のニーズに適応し、カスタマイズされたユーザーインターフェースを生成するよう進化します。
将来的には、組織独自のデザインシステムやパターンを活用し、ブランドの特性に合致したユーザーインターフェースの生成が可能になる見込みです。
に向上させ、より創造的な作業に集中できる環境を提供しています。
Figma AIは無料で使える?
Figma AIは無料で活用することが可能です。しかしながら使用制限があります。
Figmaの基本的な料金は以下の通りです。
Figma料金プラン比較
スターター
無料
- ✅ Figma編集者3名
- ✅ 3種のコラボレーション用ファイル
- ✅ 無制限のパーソナルファイル
- ✅ バージョン履歴30日間
プロフェッショナル
¥2,250/月
- ✅ 無制限のFigmaファイル
- ✅ チームライブラリ
- ✅ 高度なプロトタイピング
- ✅ プライベートプラグイン
ビジネス
¥6,750/月
- ✅ 組織全体のライブラリ
- ✅ デザインシステム分析
- ✅ ブランチ機能とマージ機能
- ✅ シングルサインオン
エンタープライズ
¥11,250/月
- ✅ 高度なデザインシステム機能
- ✅ REST APIでの変更ログ取得
- ✅ SCIMによるユーザー管理
- ✅ 高度なセキュリティ設定
※ 価格は1ユーザーあたり、年間契約の場合です。機能は一部抜粋です。
Figma AIの料金体系は、ユーザーのニーズと市場の反応に応じて今後も進化していく可能性があります。Figmaは、できるだけ多くのユーザーがAI機能の恩恵を受けられるよう、バランスの取れた料金設定を目指しています。
ユーザーは、自身の利用頻度や必要な機能を考慮し、最適なプランを選択することが重要です。また、Figmaの公式サイトや公式発表を定期的にチェックし、最新の料金情報や利用条件を確認することをおすすめします。
Figma AIの登録方法
登録方法はいたって簡単です。
①Figma AIにアクセス後、右上の「無料で始める」ボタンを押下します。

②Googleアカウントで登録するのが楽です。

この画面になれば登録完了です!

Figma AIの使い方
Figma AIの使い方を詳しく解説します。現在は一般公開はされていません!また使えるようになりましたら更新します!
リアルをチェックし、新機能や使用方法の更新情報を確認することをおすすめします。また、Figmaコミュニティに参加し、他のデザイナーとの情報交換や経験の共有を通じて、Figma AIの活用スキルを磨いていくことも効果的です。
Figma AIでサイトを自動生成してみた
いツールを積極的に学び、活用していくことで、より効率的で創造的なデザインワークフローを確立できるでしょう。
Figma AI まとめ
Figma AIは、デザイナーにとって強力な味方となる一方で、その活用には慎重さと批判的思考が求められます。AIツールを効果的に使いこなすことで、デザイナーはより創造的で戦略的な役割を担うことができるでしょう。今後のFigma AIの進化に注目しつつ、自身のスキルと創造性を磨き続けることが、これからのデザイン業界で成功する鍵となるでしょう。
一般公開されていないため、もしAIでサイトを自動生成したい方は以下の記事をご覧ください。
趣味:業務効率化、RPA、AI、サウナ、音楽
職務経験:ECマーチャンダイザー、WEBマーケティング、リードナーチャリング支援
所有資格:Google AI Essentials,HubSpot Inbound Certification,HubSpot Marketing Software Certification,HubSpot Inbound Sales Certification
▼書籍掲載実績
Chrome拡張×ChatGPTで作業効率化/工学社出版
保護者と教育者のための生成AI入門/工学社出版(【全国学校図書館協議会選定図書】)
突如、社内にて資料100件を毎月作ることとなり、何とかサボれないかとテクノロジー初心者が業務効率化にハマる。AIのスキルがない初心者レベルでもできる業務効率化やAIツールを紹介。中の人はSEO歴5年、HubSpot歴1年