近年、人工知能(AI)技術の進歩により、プログラミングの知識がなくてもアプリケーションを作成できるツールが注目を集めています。その中でも、「Bolt」は特に話題を呼んでいるAIツールの一つです。本記事では、Boltの概要や使い方、料金プラン、そして類似ツールとの比較など、詳細に解説していきます。

 所有資格:Google AI Essentials
所有資格:Google AI Essentials
この記事はこんな人におすすめ
・Bolt AIは初心者でも使えるのか知りたい
・Bolt AIとv0どっちが優秀か知りたい
「Bolt」とは
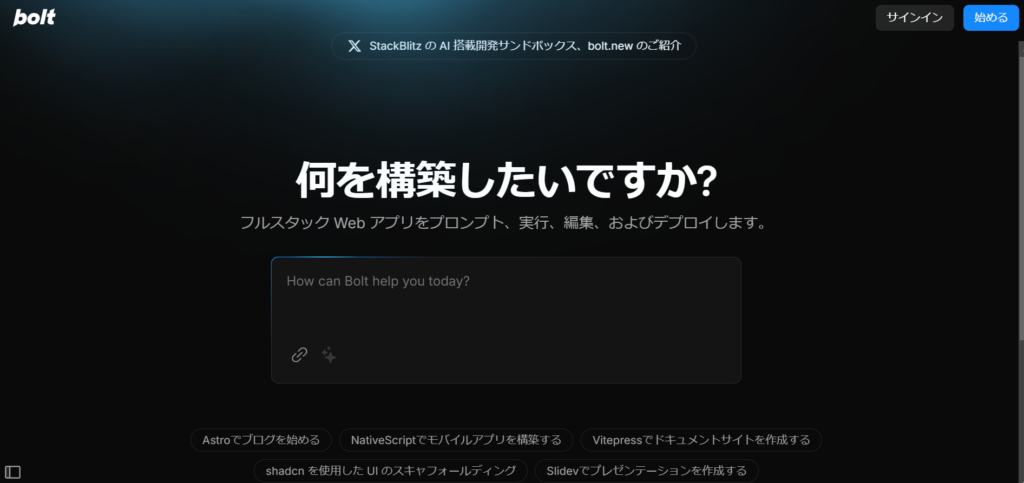
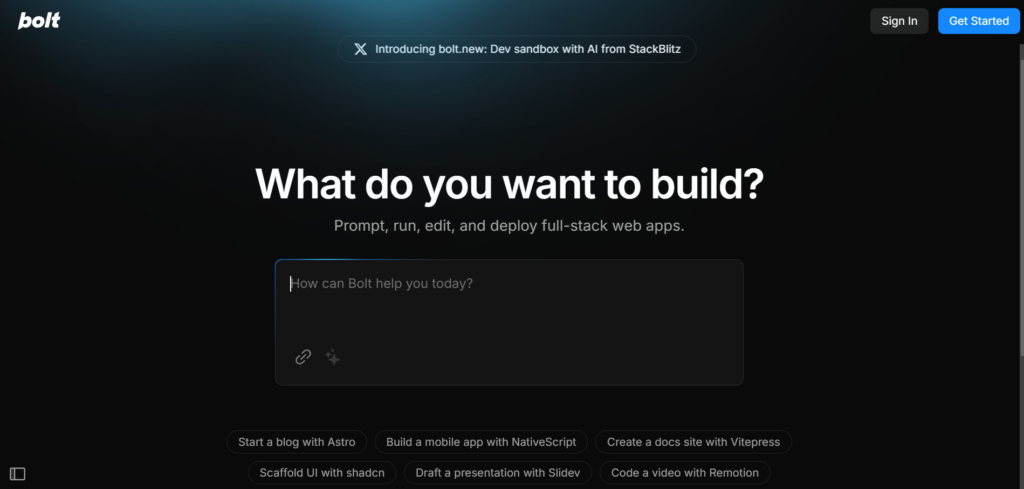
Boltより引用
Boltは、v0やgpt engineerと同様に、AIがアプリケーションを自動生成してくれるコード生成AIツールです。特にUIデザインに特化しており、テキストによる指示だけで数分のうちにWebアプリケーションのユーザーインターフェース(UI)を生成することができます。
Boltの主な特徴
Boltの主な特徴は以下の3つです。
- 柔軟な利用オプション: 無料版とオープンソース版が提供されており、幅広いユーザーのニーズに対応
- 統合開発環境: コーディングからプレビュー、デプロイまでを一つのプラットフォームで完結可能
- 包括的なサポート: プロジェクトの構想段階からサイトの公開まで、全工程をカバーする総合的なソリューション
AIがアプリケーションを自動生成してくれるコード生成AIツールをそれぞれ機能比較してみました。
以下のようになります。
| 機能 \ AI | Bolt | V0 | ChatGPT Canvas |
| コード表示 | ● | ● | ● |
| プレビュー | ● | ● | ✕ |
| デプロイ | ● | ✕ | ✕ |
各レビュー記事は以下をご参照ください。
「Bolt」の始め方
Boltの基本的な使い方は非常にシンプルです。以下に、Boltを使ってアプリケーションを作成する手順を詳しく説明します。
1. アカウント作成とログイン

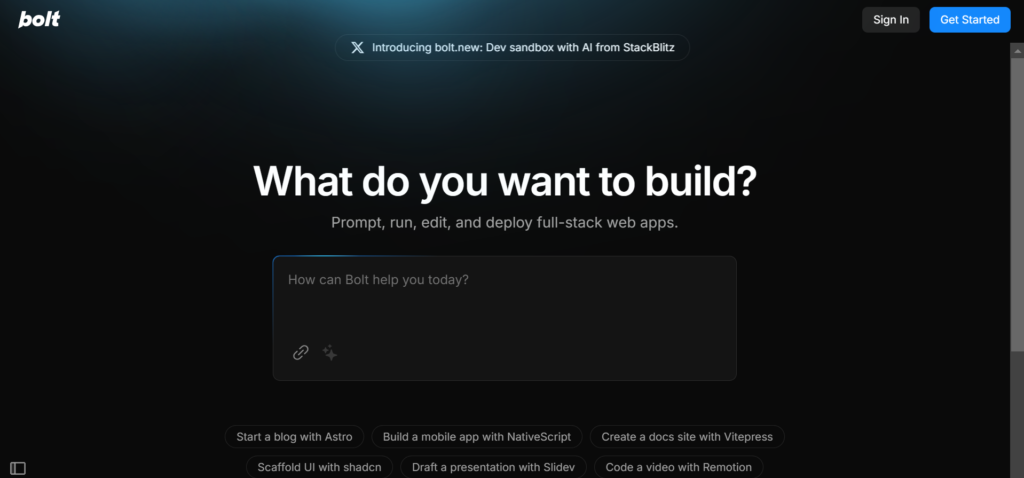
まず、Boltの公式ウェブサイトにアクセスし、アカウントを作成します。右上の「Get Started」を押下します。

「Bolt」というAIは複数あります。
以下のURLであることに注意が必要です。
Boltという名称のサービスは複数存在しており、混同する可能性があります。ここで言及しているBoltは、https://bolt.new/ で提供されているウェブ開発ツールです。
他のBoltサービスとは異なる可能性がありますので、ご利用の際はURLを確認し、目的のサービスであることをご確認ください。
2. プロジェクトの開始

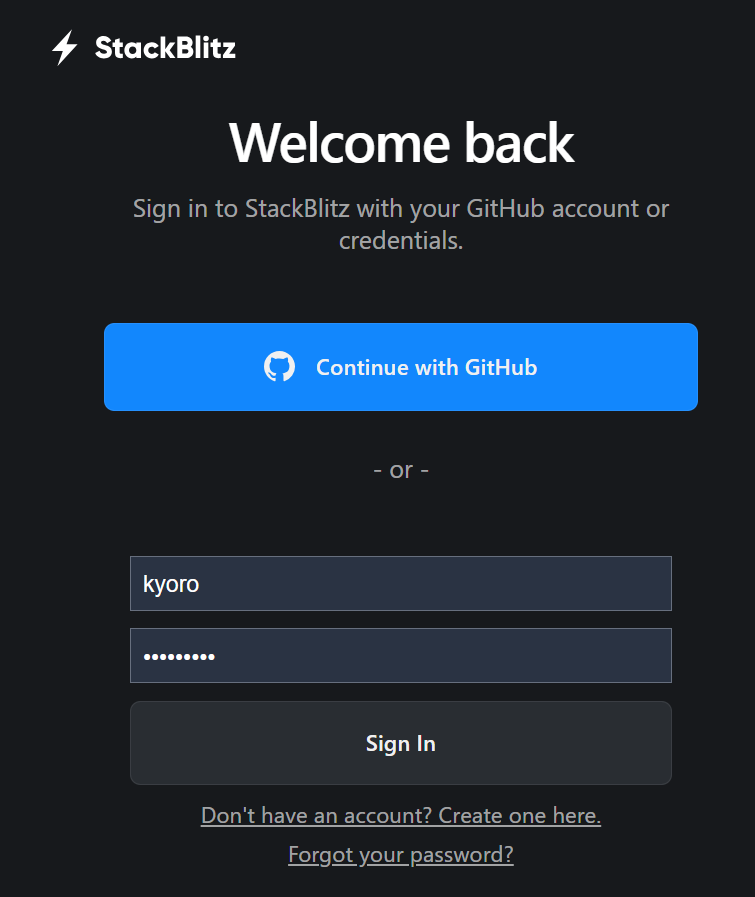
「Get Started」押下後、「GitHub」か「メアド」が出てきますが、それを無視し、「Don’t have an account?」を押下します。

「GitHub」は初心者だと難易度が高いのでメアドで登録を推奨します。

メール宛てに認証メールが届くので承認しましょう。

「Confirm your email」を押下します。
もう一度以下のBoltのトップページに戻ります。登録は少し面倒です。右上の「Get Started」をもう一度押下します。

Sign Inを押下します。

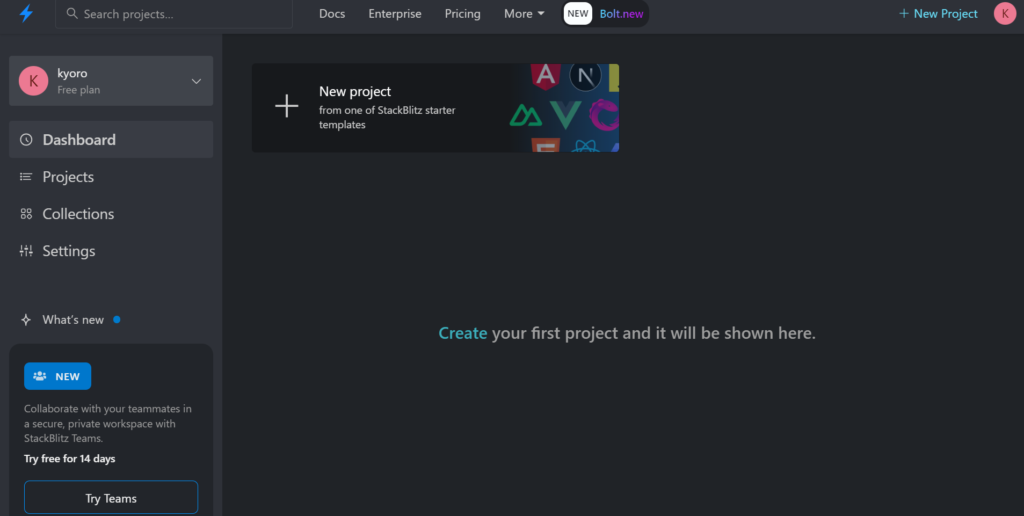
この画面になれば使うことができます。

「Bolt」の使い方
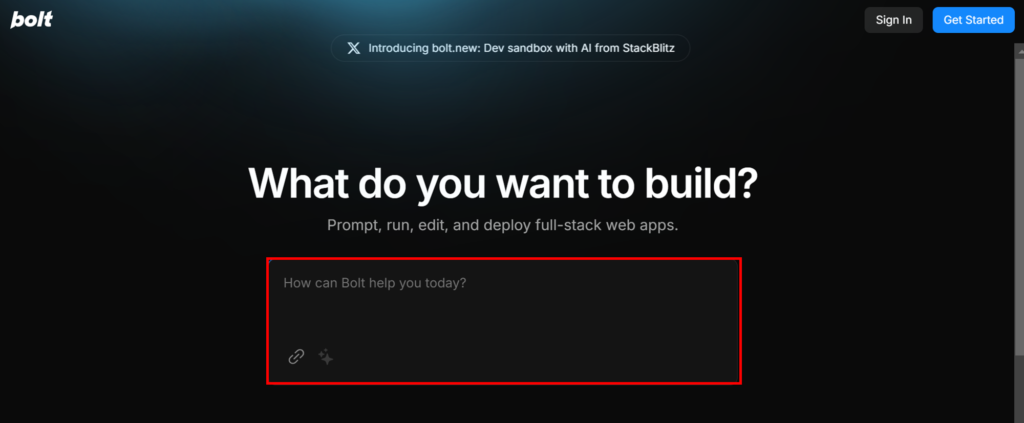
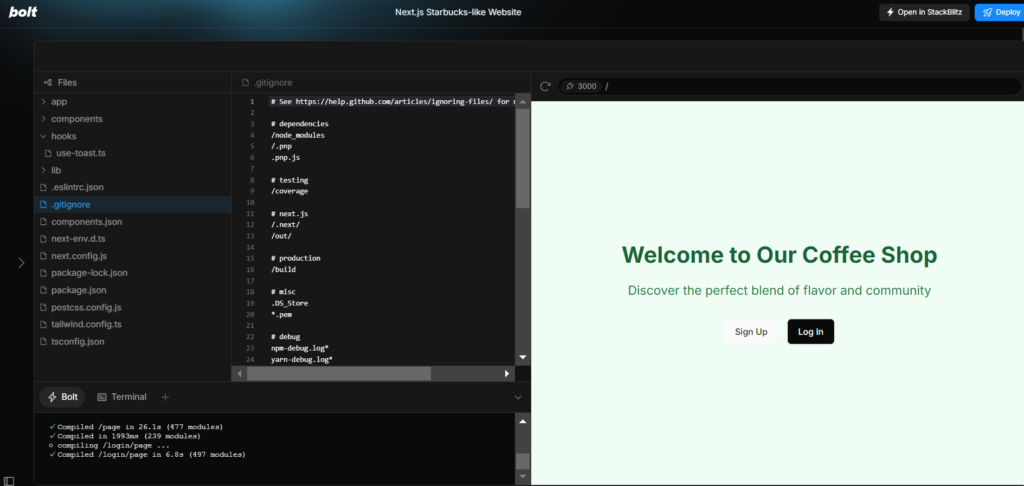
今回はスタバっぽいサイトを作成してみます。やり方は簡単で以下の枠にプロンプトを入れるだけです。

参考に以下のプロンプトと添付ファイルを入れてみました。
# Next.js ウェブサイト構築プロジェクト
Next.jsのApp Routerを使用して、以下の構造を持つウェブサイトを作成してください。
## 必要なページと機能
1. ランディングページ (LP)
2. 新規登録ページ
3. ログインページ
4. ログアウト機能
5. 課金ページ(3種類の料金プラン)
6. サイドメニュー(ナビゲーション用)
## ディレクトリ構造
```
app/
├── page.tsx (ランディングページ)
├── register/
│ └── page.tsx (新規登録ページ)
├── login/
│ └── page.tsx (ログインページ)
├── logout/
│ └── page.tsx (ログアウト処理ページ)
├── pricing/
│ └── page.tsx (課金ページ)
└── dashboard/
└── page.tsx (ダッシュボード - サイドメニューを含む)
```
## コンポーネント
1. `components/SideMenu.tsx`: すべてのダッシュボードページで使用するサイドメニュー
2. `components/PricingPlan.tsx`: 課金ページで使用する料金プランコンポーネント
## 実装の注意点
- すべてのページで`page.tsx`を使用し、TypeScriptで実装してください。
- ランディングページには、サービスの概要と新規登録・ログインへのリンクを含めてください。
- 新規登録とログインフォームには、適切なバリデーションを実装してください。
- ログアウト機能は、ユーザーセッションを安全に終了し、ランディングページにリダイレクトしてください。
- 課金ページでは、3つの異なる料金プランを表示し、各プランの詳細と選択オプションを提供してください。
- サイドメニューは、ダッシュボード内のすべてのページで一貫して表示し、ユーザーが各機能に簡単にアクセスできるようにしてください。
## デザインガイドライン
- モダンでクリーンなデザインを心がけてください。
- レスポンシブデザインを実装し、モバイルデバイスでも使いやすいUIを提供してください。
- アクセシビリティに配慮し、スクリーンリーダーなどの支援技術と互換性のあるマークアップを使用してください。
## セキュリティ考慮事項
- ユーザー認証には安全な方法を使用し、セッション管理を適切に行ってください。
- クロスサイトスクリプティング(XSS)やクロスサイトリクエストフォージェリ(CSRF)などの一般的なウェブ脆弱性に対する保護を実装してください。
以上の要件に基づいて、機能的で安全なNext.jsウェブサイトを構築してください。実装中に質問や詳細が必要な場合は、随時お知らせください。デザインとしてはほど遠いのですが、これのすごいところは「Deploy」もできるし、ボタンを押下して深部まで設計が見られるところです。
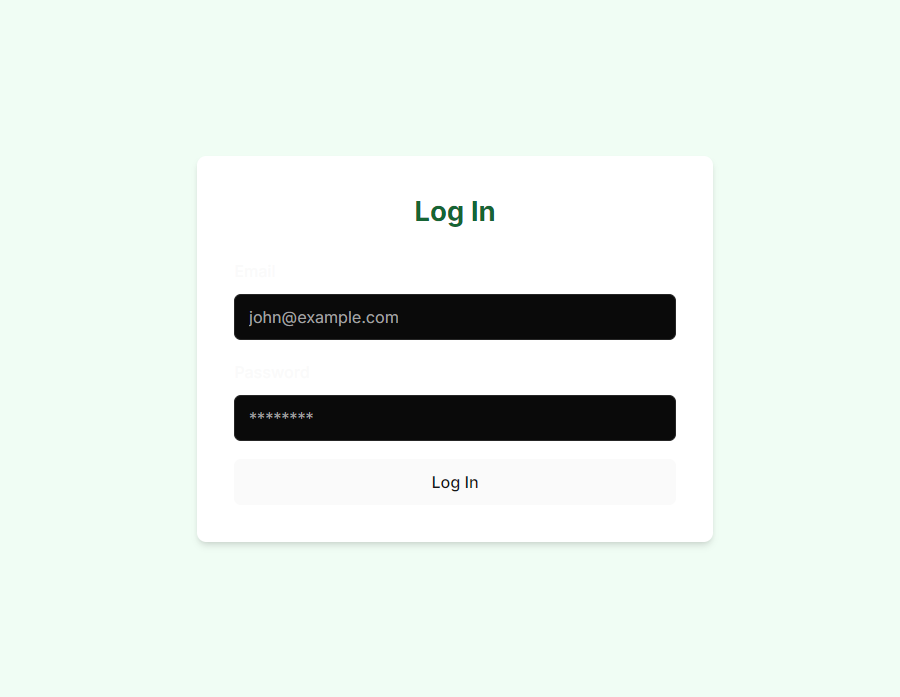
ログインを押下してみます。

ログイン画面もしっかり作成されています。

今度はユニクロっぽいサイトを作ってみました。クオリティ高くないですか?
「Bolt」の料金
Boltには複数の料金プランがあります。それぞれについて詳しく見てみましょう。
- ボルトへのアクセス制限
- 200K コンテキスト ウィンドウを備えたSonnet 3.5 を搭載
- StackBlitz Personalのすべての機能に加え
- 毎月最大1000万トークン
- 外部APIにアクセスする
- StackBlitz Proのすべての機能に加えて
- 毎月最大1000万トークン
- メールサポート
- StackBlitz Teamsのすべての機能に加えて
- プライベートnpmパッケージを活用する
- カスタムSSO統合
- セルフホスト、オンプレミス、VPCのインストール オプション
- 独自の Anthropic API エンドポイントを用意する
- 専任ソリューションエンジニア
- Slack、Zoom、メールによるサポート
無料プラン
Boltには無料プランがあります。このプランでは基本的な機能を利用できるため、お試しとして十分です。無料プランでも基本的なアプリケーション生成機能は使用可能です。
有料プラン
本格的にBoltを使用したい場合、有料プランへの加入がおすすめです。有料プランは月額制となっており、おおよそ以下のような価格帯となっています:
- プロプラン: 月額9ドル(約1,500円)
- チームプラン: 月額29ドル(約4,500円)
これらはBoltによる高度な機能とサポート内容から見ても非常にリーズナブルです。
プランごとの特徴
各プランには以下のような特徴があります:
無料プラン:
- 基本的な機能
- 使用回数制限あり
- 一部高度な機能制限あり
プロプラン:
- 無制限使用
- 基本的カスタマイズ機能
- 標準サポートあり
チームプラン:
- 無制限使用
- 高度なカスタマイズ
- プライオリティサポート
- カスタムAIアシスタント機能
- 高度なセキュリティ機能
支払い方法
BoltではクレジットカードまたはPayPalによる支払い方法があります。月額制なので、自動更新されます。
返金ポリシー
購入後30日以内であれば全額返金可能ですが、その前にはサポートチームへの連絡がおすすめです。
まとめ
BoltはAI技術による革新的なツールとして非常に優れた選択肢です。その高速性、高品質デザイン、および直感的操作性は、多くの開発者やデザイナーから支持されています。ただし、その利点だけでなく課題も理解しながら利用することが重要です。将来的にはさらに多くの機能追加や改善も期待されますので、その進化にも注目していきたいところです。
AIやメタバースについては、こちらのサイトも是非参考にしてみてください
趣味:業務効率化、RPA、AI、サウナ、音楽
職務経験:ECマーチャンダイザー、WEBマーケティング、リードナーチャリング支援
所有資格:Google AI Essentials,HubSpot Inbound Certification,HubSpot Marketing Software Certification,HubSpot Inbound Sales Certification
▼書籍掲載実績
Chrome拡張×ChatGPTで作業効率化/工学社出版
保護者と教育者のための生成AI入門/工学社出版(【全国学校図書館協議会選定図書】)
突如、社内にて資料100件を毎月作ることとなり、何とかサボれないかとテクノロジー初心者が業務効率化にハマる。AIのスキルがない初心者レベルでもできる業務効率化やAIツールを紹介。中の人はSEO歴5年、HubSpot歴1年