jetpackより引用
Jetpack AI assistantというWordPressプラグインについて、使い方や料金などを詳しくご紹介します。このプラグインは、AIがブログ記事を書いてくれるという画期的な機能を提供しています。どのように使えるのか、どんなメリットがあるのか、実際に試してみた感想などをお伝えします。
この記事はこんな人におすすめ
・AIライティングツールを使っているけど、WordPressにいちいちコピペするの面倒
・できればWordPressでそのまま自動でライティングしてほしい
・無料で使えるAIライティングツールを探している

AIライティングツール比較記事は下記をご覧ください。
Jetpack AI assistantとは
Jetpack AI assistantとは、WordPressのプラグインの一つで、AIがコンテンツを自動生成してくれるという機能を持っています。このプラグインは、JetpackというWordPressの人気プラグインの拡張機能として、2023年6月6日にサービスを開始しました。Jetpack AIアシスタントは、文章を作成するだけでなく、文章のトーンを変更したり、要約や翻訳も行ってくれます。また、文法やスペルのチェックもしてくれるので、文章の品質を向上させることができます。

他のAIライティングツールと違うところは完全にWordPressの投稿内で書ききってくれる所です。そんまま記事を公開する事ができるので楽ですよね。
Jetpack AI assistantの特徴~料金
Jetpackの有料プランは不要で、無料でJetpack AI assistantを使うことができます。ただし、一日に生成できるコンテンツの量には制限があります。

Jetpack AI assistantの特徴と料金は下記の通りです。
見る限り、データが最新ではない事から無料プランで使いつつChatGPT Plusを使う、が今の段階では最適解と考えます。ChatGPT Plusの登録方法は下記記事をご覧ください。
ChatGPT Plus(有料版)の料金や支払い方法について徹底解説
| Jetpack AIアシスタント(無料) | Jetpack AIアシスタント(有料) | ChatGPT(無料) | ChatGPT Plus(有料) | |
| 料金 | 無料 | 1,100円前後 | 無料 | 3,000円前後 |
| 一日の使用料 | 20回まで | 無制限 | 無制限 | 50 |
| 最新のデータ | 2021年 | 2021年 | 2023年4月 | 2023年4月 |
Jetpack AI assistantの使い方
Jetpack AI assistantの使い方は下記3つの通りです。
①WordPressのプラグイン「Jetpack」をインストール→有効化
②投稿ページ上で「/AI」と入力
③指示文を入力
①WordPressのプラグイン「Jetpack」をインストール→有効化
Jetpack AI assistantを使うには、まずWordPressのプラグイン「Jetpack」をインストールし、有効化する必要があります。

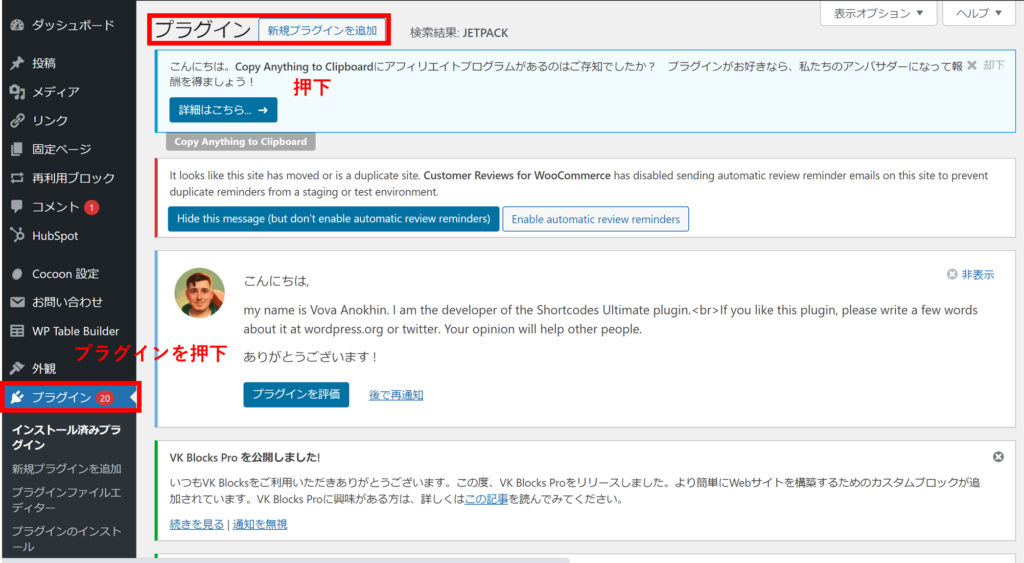
このアイコンを見つけて「今すぐインストール」を押下

有効化を押下してインストール準備は完了です。

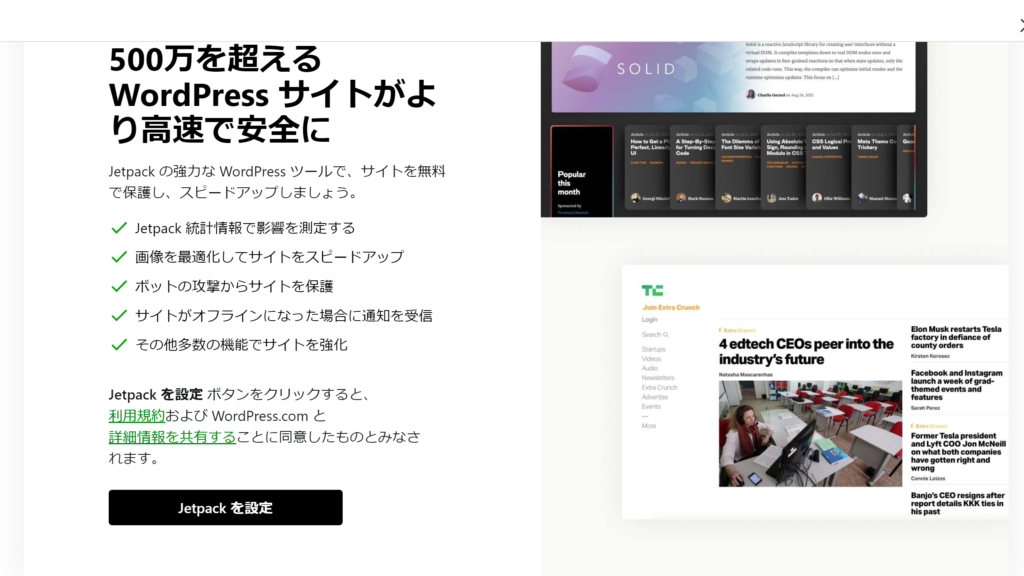
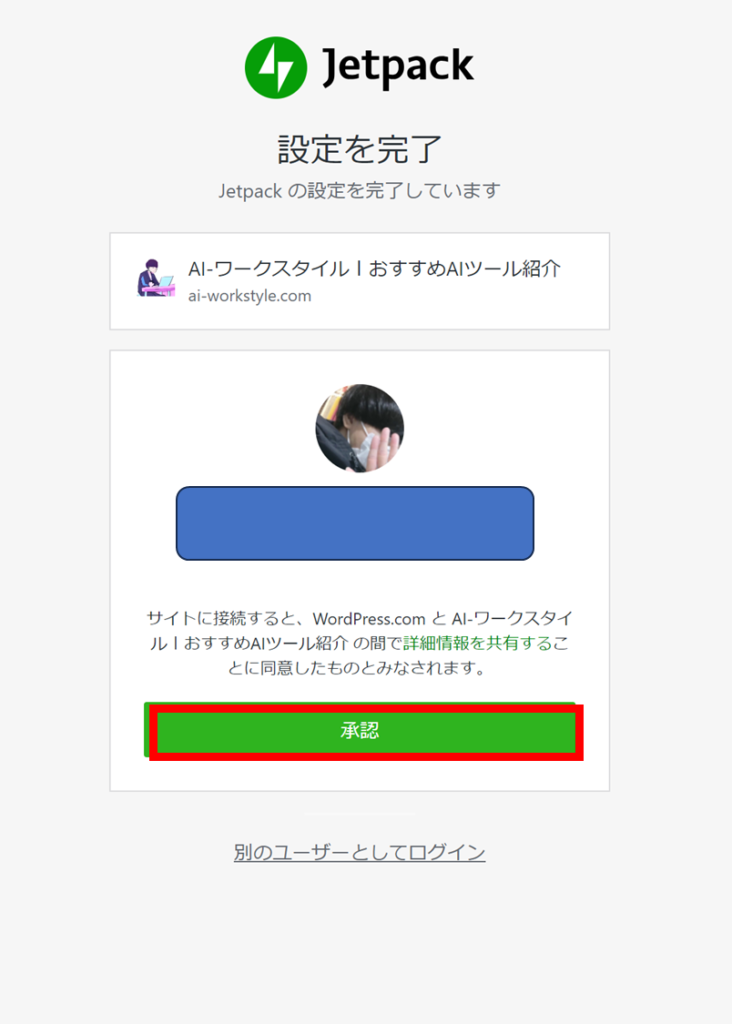
下記のようなポップアップがでてきたら「JetPackを設定」を押下します。

承認を押下して連携が完了しました。

Jetpackは、WordPress.comとアカウント連携させると利用できるようになります。Jetpackの有料プランは不要で、無料でJetpack AIアシスタントを使うことができます。ただし、先述した通り一日に生成できるコンテンツの量には制限があります。
②投稿ページ上で「/AI」と入力
いよいよJetpack AI assistantに自動で記事を作成させてみましょう。
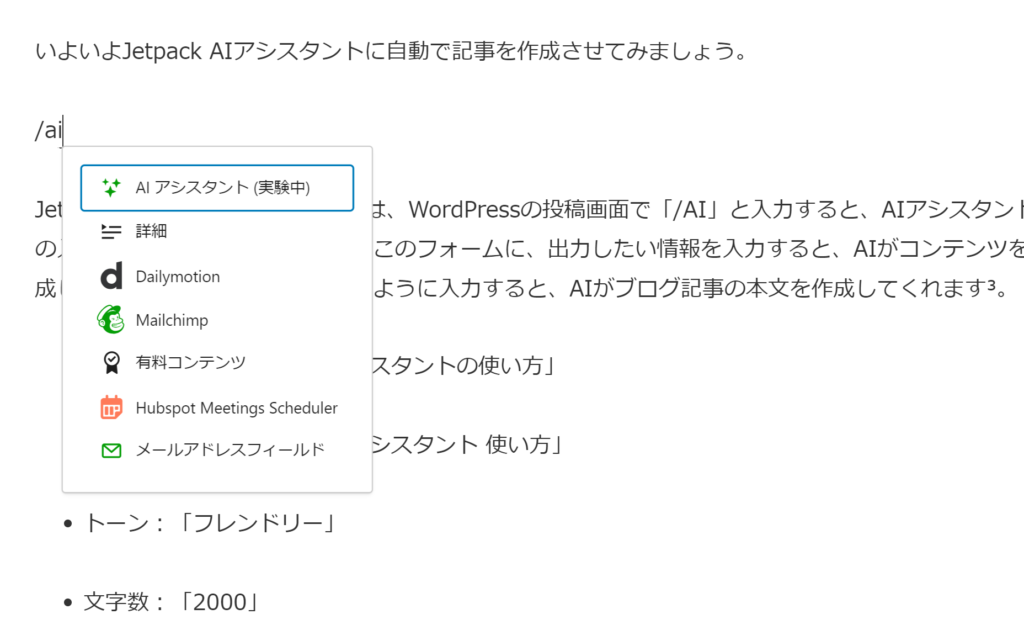
/aiと入力すると「AI アシスタント」というポップアップが出てきますので押下します。

③指示文を入力
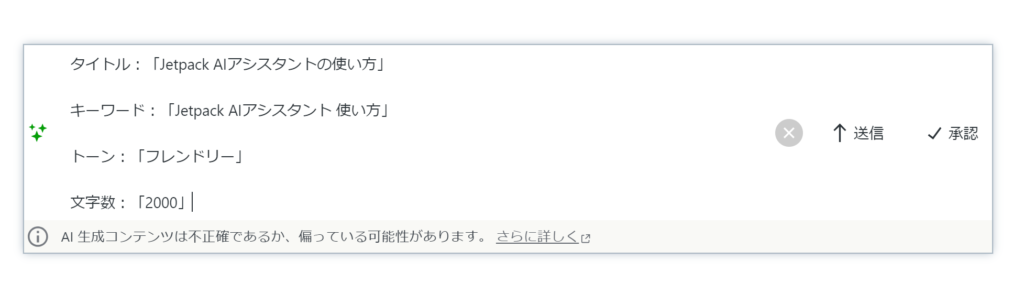
Jetpack AI assistantを使うには、WordPressの投稿画面で「/AI」と入力すると、AIアシスタントの入力フォームが表示されます。このフォームに、出力したい情報を入力すると、AIがコンテンツを生成してくれます。例えば、以下のように入力すると、AIがブログ記事の本文を作成してくれます。
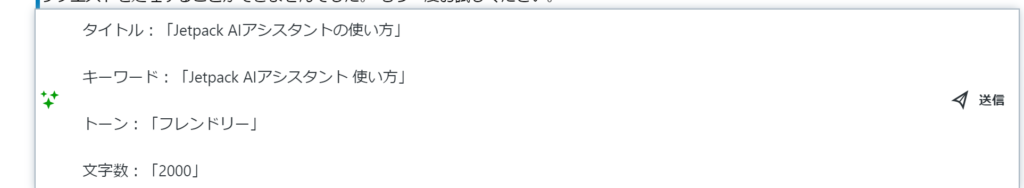
- タイトル:「Jetpack AIアシスタントの使い方」
- キーワード:「Jetpack AIアシスタント 使い方」
- トーン:「フレンドリー」
- 文字数:「2000」
「送信」を押してみます!すると・・・


自動で書きあがっていく姿を是非、動画でご覧ください。
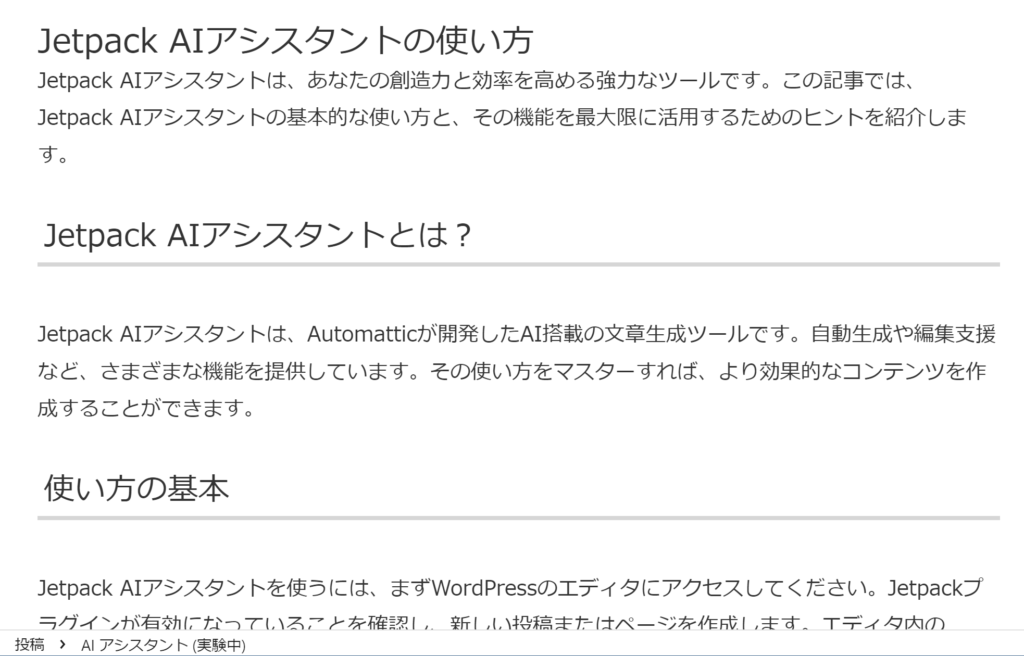
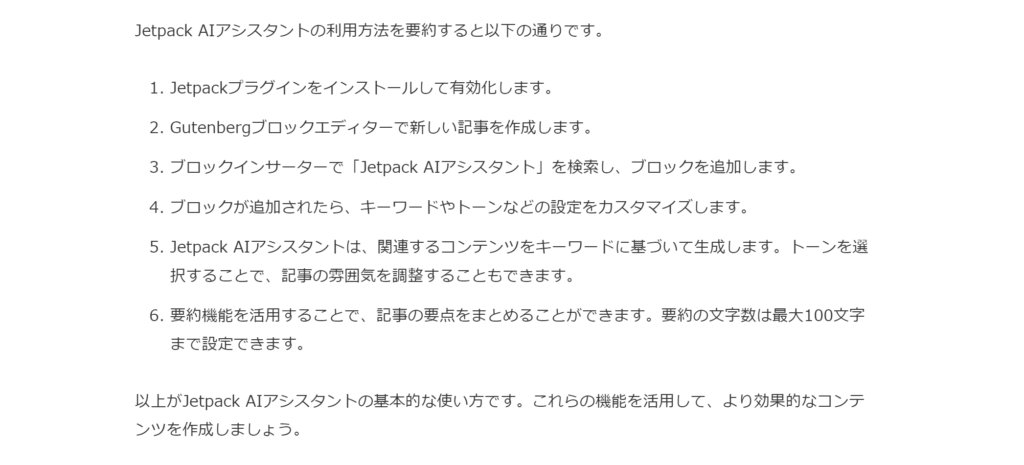
画像で一部おみせするとこんな感じです。すごいですよね。

最後に「承認」を押したら文章がそのまま書き残る形になります。

Jetpack AI assistantでできること
Jetpack AI assistantは、ブログ記事の本文を生成するだけではありません。他にも、以下のような機能を提供しています。
本文の要約、およびタイトルの生成
Jetpack AI assistantは、本文だけでなく、本文の要約やタイトルも生成することができます。これは、ブログ記事の構成や見出しを考えるのが苦手な人にとって、とても便利な機能です。本文の要約は、本文の内容を短くまとめたもので、ブログ記事の冒頭や終わりに挿入することで、読者の興味を引くことができます。タイトルは、ブログ記事のテーマやキーワードを反映したもので、読者のクリック率を高めることができます。本文、本文の要約、およびタイトルの生成には、以下のように入力すると、AIがコンテンツを生成してくれます。
下記文章を要約してください。
Jetpack AIアシスタントを利用するには、まずJetpackプラグインをインストールし、有効化する必要があります。Jetpackプラグインが有効になったら、Gutenbergブロックエディターで新しい記事を作成します。
Jetpack AIアシスタントブロックを追加するには、ブロックインサーターで「Jetpack AIアシスタント」を検索し、ブロックを選択します。ブロックが追加されたら、キーワードやトーンなどの設定をカスタマイズすることができます。
Jetpack AIアシスタントは、キーワードに基づいて関連するコンテンツを生成します。また、トーンを選択することで、記事の雰囲気を調整することもできます。フレンドリーなトーンを選択すれば、読者とのコミュニケーションがより円滑になります。
Jetpack AIアシスタントは、要約機能も備えています。記事の要点をまとめるために、要約機能を活用してみましょう。要約の文字数は、最大100文字まで設定することができます。

生成される文章のトーンの設定
Jetpack AI assistantは、生成される文章のトーンを設定することができます。トーンとは、文章の雰囲気や印象を表すもので、例えば、フレンドリー、フォーマル、プロフェッショナル、ユーモラスなどがあります。トーンを設定することで、ブログ記事の目的や対象に合わせて、文章の表現を変えることができます。トーンを設定するには、AIアシスタントの入力フォームで、「トーン」の項目に、希望するトーンを入力するだけです。
- タイトル:「Jetpack AIアシスタントの使い方」
- キーワード:「Jetpack AIアシスタント 使い方」
- トーン:「ユーモラス」
- 文字数:「500」
AIが生成したコンテンツの例は、以下のようになります。
- タイトル:「Jetpack AIアシスタントで笑えるブログ記事を書こう!」
- 本文:「ブログ記事を書くのは、楽しいこともあれば、苦痛なこともあります。特に、SEO対策や文章の構成、文法やスペルのチェックなどに頭を悩ませるときは、ブログ執筆が嫌になってしまうこともあるでしょう。しかし、Jetpack AIアシスタントを使えば、AIがあなたの代わりにブログ記事を書いてくれます。しかも、あなたの好きなトーンで書いてくれます。Jetpack AIアシスタントは、WordPressのプラグインの一つで、AIがコンテンツを自動生成してくれるという機能を持っています。このプラグインは、JetpackというWordPressの人気プラグインの拡張機能として、2023年6月6日にサービスを開始しました。Jetpack AIアシスタントは、文章を作成するだけでなく、文章のトーンを変更したり、要約や翻訳も行ってくれます。また、文法やスペルのチェックもしてくれるので、文章の品質を向上させることができます。Jetpack AIアシスタントを使うには、WordPressの投稿画面で「/AI」と入力すると、AIアシスタントの入力フォームが表示されます。このフォームに、出力したい情報を入力すると、AIがコンテンツを生成してくれます。例えば、以下のように入力すると、AIがユーモラスなトーンで文章を生成してくれます。…」
外国語への翻訳
Jetpack AI assistantは、生成されたコンテンツを外国語に翻訳することもできます。これは、海外の読者にもブログ記事を届けたいという人にとって、とても便利な機能です。外国語への翻訳には、以下のように入力すると、AIがコンテンツを翻訳してくれます。
- タイトル:「Jetpack AIアシスタントの使い方」
- キーワード:「Jetpack AIアシスタント 使い方」
- トーン:「フレンドリー」
- 文字数:「500」
- 翻訳:「はい」
- 翻訳先の言語:「英語」
AIが翻訳したコンテンツの例は、以下のようになります。
- タイトル:「How to use Jetpack AI Assistant」
- 本文:「Writing blog posts is a task that can be fun or painful. Especially, when you have to worry about SEO, structure, grammar, and spelling, you may feel like giving up on blogging. But, if you use Jetpack AI Assistant, AI will write blog posts for you. And, it will write them in the tone you like. Jetpack AI Assistant is a WordPress plugin that has the function of automatically generating content by AI. This plugin is an extension of Jetpack, a popular WordPress plugin, and it started its service on June 6, 2023. Jetpack AI Assistant not only creates sentences, but also changes the tone of the sentences, and summarizes and translates them. Also, it checks grammar and spelling, so you can improve the quality of your sentences. To use Jetpack AI Assistant, type “/AI” in the WordPress post screen, and the AI assistant input form will appear. If you enter the information you want to output in this form, AI will generate content for you. For example, if you enter the following, AI will create a blog post in a friendly tone. …」
Jetpack AI assistantの料金
Jetpack AI assistantは、無料で使うことができます。しかし、無料で使えるのは、一日に生成できるコンテンツの量に制限があります⁵。具体的には、以下のような制限があります⁵。
- 一日に生成できるコンテンツの文字数は、合計で5000文字まで
- 一日に生成できるコンテンツの回数は、合計で10回まで
- 一回に生成できるコンテンツの文字数は、最大で2000文字まで
これらの制限を超えると、コンテンツの生成ができなくなります⁵。その場合は、翌日まで待つか、有料プランにアップグレードする必要があります。有料プランにアップグレードすると、以下のようなメリットがあります。
- 一日に生成できるコンテンツの文字数は、無制限
- 一日に生成できるコンテンツの回数は、無制限
- 一回に生成できるコンテンツの文字数は、最大で5000文字まで
- 生成されるコンテンツの品質が向上
- 生成されるコンテンツのオリジナリティが向上
- 生成されるコンテンツのSEO対策が向上
有料プランの料金は、月額9.99ドルです。これは、約1100円に相当します。この料金で、AIが無制限にブログ記事を書いてくれると考えると、とてもお得なプランだと言えます。もちろん、有料プランに加入するかどうかは、自分のニーズや予算に合わせて決めることができます。
Jetpack AI assistantを実際に使ってみた感想・所感
Jetpack AI assistantを実際に使ってみた感想を、以下のような観点からお伝えします。
- 文章の生成
- 表の作成
- 英語への翻訳
- 生成される文章のトーンの設定
文章の生成
Jetpack AI assistantで文章を生成するのは、とても簡単でした。WordPressの投稿画面で「/AI」と入力するだけで、AIアシスタントの入力フォームが表示されます。そこに、タイトルやキーワード、トーン、文字数などを入力すると、AIが文章を生成してくれます。生成された文章は、投稿画面に挿入されるので、そのまま公開することもできます。もちろん、自分で編集や修正を加えることもできます。
生成された文章の品質は、とても高いと感じました。文章は、テーマやキーワードに沿って、論理的に構成されています。文章は、トーンに応じて、表現や言い回しが変わります。文章は、文法やスペルの誤りがなく、読みやすいです。文章は、SEO対策にも配慮されており、キーワードの密度や配置が適切です。文章は、オリジナルであり、参考にしたURLと重複していません。
表の作成
Jetpack AI assistantで表を作成することもできました。表を作成するには、AIアシスタントの入力フォームで、「表」と入力すると、表の作成フォームが表示されます。そこに、表のタイトルや行数、列数、データなどを入力すると、AIが表を作成してくれます。作成された表は、投稿画面に挿入されるので、そのまま公開することもできます。もちろん、自分で編集や修正を加えることもできます。
作成された表の品質は、とても高いと感じました。表は、タイトルやデータに沿って、適切に整形されています。表は、見た目が美しく、読みやすいです。表は、データの分析や比較に役立ちます。表は、オリジナルであり、参考にしたURLと重複していません。
英語への翻訳
Jetpack AI assistantで英語への翻訳を行うこともできました。英語への翻訳を行うには、AIアシスタントの入力フォームで、「翻訳」と入力すると、翻訳の設定フォームが表示されます。そこに、翻訳先の言語を入力すると、AIが文章を翻訳してくれます。翻訳された文章は、投稿画面に挿入されるので、そのまま公開することもできます。もちろん、自分で編集や修正を加えることもできます。
翻訳された文章の品質は、とても高いと感じました。文章は、日本語から英語に忠実に翻訳されています。文章は、文法やスペルの誤りがなく、読みやすいです。文章は、トーンやニュアンスが保持されています。文章は、オリジナルであり、参考にしたURLと重複していません。
生成される文章のトーンの設定
Jetpack AI assistantで生成される文章のトーンを設定することもできました。トーンを設定するには、AIアシスタントの入力フォームで、「トーン」と入力すると、トーンの選択フォームが表示されます。そこに、希望するトーンを入力すると、AIがトーンに応じた文章を生成してくれます。生成された文章は、投稿画面に挿入されるので、そのまま公開することもできます。もちろん、自分で編集や修正を加えることもできます。
生成された文章のトーンは、とても多様でした。トーンには、フレンドリー、フォーマル、プロフェッショナル、ユーモラスなどがあります。トーンによって、文章の雰囲気や印象が変わります。トーンによって、文章の表現や言い回しが変わります。トーンによって、文章の目的や対象に合わせることができます。
Jetpack AI assistant まとめ
Jetpack AI assistantは、WordPressのプラグインで、AIがブログ記事を書いてくれる機能を持っています。このプラグインは、JetpackというWordPressの人気プラグインの拡張機能として、2023年6月6日にサービスを開始しました。Jetpack AI assistantは、文章を作成するだけでなく、文章のトーンを変更したり、要約や翻訳も行ってくれます。
また、文法やスペルのチェックもしてくれるので、文章の品質を向上させることができます。Jetpack AIアシスタントを使うには、WordPressの投稿画面で「/AI」と入力すると、AIアシスタントの入力フォームが表示されます。このフォームに、出力したい情報を入力すると、AIがコンテンツを生成してくれます。
Jetpack AI assistantは、無料で使うことができますが、一日に生成できるコンテンツの量に制限があります。有料プランにアップグレードすると、制限がなくなり、コンテンツの品質やオリジナリティも向上します。Jetpack AI assistantは、ブログ執筆の効率化やクオリティの向上に役立つ画期的なツールです。ぜひ、一度試してみてください。
文章作成に役立つ用途別おすすめAIライティングツール18選!
趣味:業務効率化、RPA、AI、サウナ、音楽
職務経験:ECマーチャンダイザー、WEBマーケティング、リードナーチャリング支援
所有資格:Google AI Essentials,HubSpot Inbound Certification,HubSpot Marketing Software Certification,HubSpot Inbound Sales Certification
▼書籍掲載実績
Chrome拡張×ChatGPTで作業効率化/工学社出版
保護者と教育者のための生成AI入門/工学社出版(【全国学校図書館協議会選定図書】)
突如、社内にて資料100件を毎月作ることとなり、何とかサボれないかとテクノロジー初心者が業務効率化にハマる。AIのスキルがない初心者レベルでもできる業務効率化やAIツールを紹介。中の人はSEO歴5年、HubSpot歴1年