AIアシスタントの世界に新たな革命が起きています。OpenAIが開発したChatGPTに、「Canvas」という画期的な機能が追加されました。この機能は、ユーザーとAIの協働作業を一新する可能性を秘めています。本記事では、ChatGPT Canvasの概要、その機能、使用方法、そして競合するAnthropicのClaude「Artifacts」との比較について詳しく解説します。AIとの対話が単なるチャットを超え、より創造的で生産的なものへと進化する様子をお伝えします。
この記事はこんな人におすすめ
・ChatGPTの「Canvas」機能でライター業務を効率化したい
・ChatGPTの「Canvas」機能でコーダー業務を効率化したい
ChatGPT Canvasとは
ChatGPT Canvasとは、生成したコンテンツをリアルタイムで画面上に図式化・表示し、即座に操作できる機能です。特に文章作成やコーディングプロジェクトにおいて、単純なチャット以上の深い協働を可能にします。さらに、別ウィンドウで開いて直接編集できるだけでなく、編集履歴まで保存できる便利機能となっています。
この機能は、GPT-4oのモデルを基盤として構築されています。GPT-4oは、Canvasの特性に合わせて特別に訓練されたモデルで、ユーザーとの協働作業に最適化されています。
ChatGPT Canvasでできること
ChatGPT Canvasは、ライティングとコーディングの両面で強力な支援を提供します。以下に、Canvasの主な機能と、それぞれの分野でできることを詳しく見ていきましょう。
文章作成機能
ChatGPT Canvasは、文章作成において以下の強力な機能を提供します
- Suggest edits: ChatGPTがテキスト内で直接、編集の提案やフィードバックを提供します。これにより、文章の質を即座に向上させることができます。
- Adjust the length: 文書の長さを短くしたり長くしたりする編集を行います。これにより、同じ内容をさまざまな形式や要件に合わせて調整することが可能になります。
- Change reading level: 文章の読解レベルを幼稚園から大学院レベルまで調整します。これにより、対象読者に合わせて最適な表現や語彙を選択することができます。
- Add final polish: 文法、明瞭さ、一貫性をチェックし、文章全体を洗練させます。これにより、プロフェッショナルな品質の文章を作成することができます。
- Add emojis: 強調や色づけのために、関連する絵文字を適切に追加します。これにより、テキストにビジュアルな要素を加え、読者の注目を引くことができます。
これらの機能により、ChatGPT Canvasは文章作成プロセスをより効率的かつ創造的なものにします。学生からプロの作家まで、幅広いユーザーにとって有用なツールとなることが期待されます。
コーディング機能
ChatGPT Canvasは、コーディングにおいて以下の強力な機能を提供します:
- Review code: ChatGPTがコードを分析し、改善のためのインラインでの提案を提供します。これにより、コードの品質と効率性を向上させることができます。
- Add logs: デバッグとコードの理解を助けるために、適切な位置にprint文を自動的に挿入します。これにより、プログラムの実行過程を可視化し、問題の特定が容易になります。
- Add comments: コードの理解を容易にするために、適切なコメントを自動的に追加します。これにより、コードの可読性が向上し、他の開発者との協力がスムーズになります。
- Fix bugs: 問題のあるコードを検出し、エラーを解決するために自動的に書き換えを行います。これにより、バグの修正プロセスが迅速化され、デバッグにかかる時間を削減できます。
- Port to a language: コードを JavaScript、TypeScript、Python、Java、C++、PHP のいずれかに自動的に変換します。これにより、異なるプログラミング言語間でのコードの移植が容易になります。
これらの機能により、ChatGPT Canvasは単なる対話型AIから、真の意味での協働パートナーへと進化しています。ユーザーは、アイデアの初期段階から最終的な仕上げまで、AIの支援を受けながらプロジェクトを進めることができます。
ChatGPT Canvasは無料で使える?
ChatGPT Canvasが利用できるプランについては、以下の通りです。
| ユーザータイプ | 利用可能時期 |
|---|---|
| ChatGPT PlusとTeamユーザー | 現在利用可能(世界中でロールアウト中) |
| EnterpriseとEduユーザー | 発表から1週間後 |
| ChatGPT Freeユーザー | ベータ版終了後(具体的な日程は未定) |
この段階的なロールアウト計画により、OpenAIは新機能の安定性を確保しながら、徐々により多くのユーザーにアクセスを提供することができます。ChatGPT Freeユーザーにも最終的にはアクセスが提供される予定です。
ただし、具体的な無料版リリースの日程は明らかにされていません。OpenAIは、ベータテスト期間中のユーザーフィードバックや技術的な安定性を考慮して、無料版の提供時期を決定すると思われます。
ChatGPT Canvasの使い方
ChatGPT Canvasの使用方法は、直感的で簡単です。以下に、基本的な使用手順と、効果的に活用するためのヒントを紹介します。
基本的な使用手順
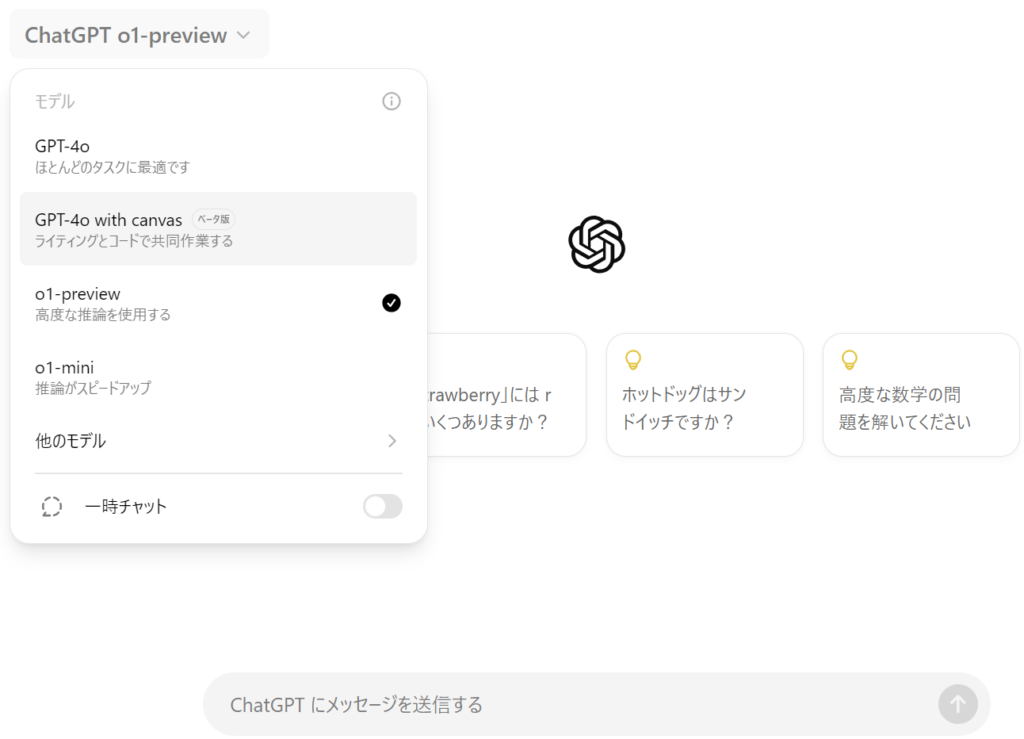
- ChatGPTが適切なシナリオを検出すると、自動的にCanvasが開きます。
- または、プロンプトに「use canvas」と入力することで、手動でCanvasを開くこともできます。
- もしくは左上のモデルを押下し「GPT-4o with canvas」を押下することで使用可能です。


ChatGPT Canvasをコーディングで実際に使ってみた
ChatGPT Canvas:ライティング編
太宰治の人間失格の編集作業をお願いしたいと思います。「これを編集したいです。ですます調にお願いします。」というとCanvas機能が勝手に機能します。
これを編集したいです。ですます調にお願いします。 人間失格 太宰治 はしがき 私は、その男の写真を三葉、見たことがある。 一葉は、その男の、幼年時代、とでも言うべきであろうか、十歳前後かと推定される頃の写真であって、その子供が大勢の女のひとに取りかこまれ、(それは、その子供の姉たち、妹たち、それから、従姉妹いとこたちかと想像される)庭園の池のほとりに、荒い縞の袴はかまをはいて立ち、首を三十度ほど左に傾け、醜く笑っている写真である。醜く? けれども、鈍い人たち(つまり、美醜などに関心を持たぬ人たち)は、面白くも何とも無いような顔をして、 「可愛い坊ちゃんですね」 といい加減なお世辞を言っても、まんざら空からお世辞に聞えないくらいの、謂いわば通俗の「可愛らしさ」みたいな影もその子供の笑顔に無いわけではないのだが、しかし、いささかでも、美醜に就いての訓練を経て来たひとなら、ひとめ見てすぐ、 「なんて、いやな子供だ」 と頗すこぶる不快そうに呟つぶやき、毛虫でも払いのける時のような手つきで、その写真をほうり投げるかも知れない。 まったく、その子供の笑顔は、よく見れば見るほど、何とも知れず、イヤな薄気味悪いものが感ぜられて来る。どだい、それは、笑顔でない。この子は、少しも笑ってはいないのだ。その証拠には、この子は、両方のこぶしを固く握って立っている。人間は、こぶしを固く握りながら笑えるものでは無いのである。猿だ。猿の笑顔だ。ただ、顔に醜い皺しわを寄せているだけなのである。「皺くちゃ坊ちゃん」とでも言いたくなるくらいの、まことに奇妙な、そうして、どこかけがらわしく、へんにひとをムカムカさせる表情の写真であった。私はこれまで、こんな不思議な表情の子供を見た事が、いちども無かった。 第二葉の写真の顔は、これはまた、びっくりするくらいひどく変貌へんぼうしていた。学生の姿である。高等学校時代の写真か、大学時代の写真か、はっきりしないけれども、とにかく、おそろしく美貌の学生である。しかし、これもまた、不思議にも、生きている人間の感じはしなかった。学生服を着て、胸のポケットから白いハンケチを覗のぞかせ、籐椅子とういすに腰かけて足を組み、そうして、やはり、笑っている。こんどの笑顔は、皺くちゃの猿の笑いでなく、かなり巧みな微笑になってはいるが、しかし、人間の笑いと、どこやら違う。血の重さ、とでも言おうか、生命いのちの渋さ、とでも言おうか、そのような充実感は少しも無く、それこそ、鳥のようではなく、羽毛のように軽く、ただ白紙一枚、そうして、笑っている。つまり、一から十まで造り物の感じなのである。キザと言っても足りない。軽薄と言っても足りない。ニヤケと言っても足りない。おしゃれと言っても、もちろん足りない。しかも、よく見ていると、やはりこの美貌の学生にも、どこか怪談じみた気味悪いものが感ぜられて来るのである。私はこれまで、こんな不思議な美貌の青年を見た事が、いちども無かった。 もう一葉の写真は、最も奇怪なものである。まるでもう、としの頃がわからない。頭はいくぶん白髪のようである。それが、ひどく汚い部屋(部屋の壁が三箇所ほど崩れ落ちているのが、その写真にハッキリ写っている)の片隅で、小さい火鉢に両手をかざし、こんどは笑っていない。どんな表情も無い。謂わば、坐って火鉢に両手をかざしながら、自然に死んでいるような、まことにいまわしい、不吉なにおいのする写真であった。奇怪なのは、それだけでない。その写真には、わりに顔が大きく写っていたので、私は、つくづくその顔の構造を調べる事が出来たのであるが、額は平凡、額の皺も平凡、眉も平凡、眼も平凡、鼻も口も顎あごも、ああ、この顔には表情が無いばかりか、印象さえ無い。特徴が無いのだ。たとえば、私がこの写真を見て、眼をつぶる。既に私はこの顔を忘れている。部屋の壁や、小さい火鉢は思い出す事が出来るけれども、その部屋の主人公の顔の印象は、すっと霧消して、どうしても、何としても思い出せない。画にならない顔である。漫画にも何もならない顔である。眼をひらく。あ、こんな顔だったのか、思い出した、というようなよろこびさえ無い。極端な言い方をすれば、眼をひらいてその写真を再び見ても、思い出せない。そうして、ただもう不愉快、イライラして、つい眼をそむけたくなる。 所謂いわゆる「死相」というものにだって、もっと何か表情なり印象なりがあるものだろうに、人間のからだに駄馬の首でもくっつけたなら、こんな感じのものになるであろうか、とにかく、どこという事なく、見る者をして、ぞっとさせ、いやな気持にさせるのだ。私はこれまで、こんな不思議な男の顔を見た事が、やはり、いちども無かった。 [#改頁]
早速ですが、割といい感じに編集されています。

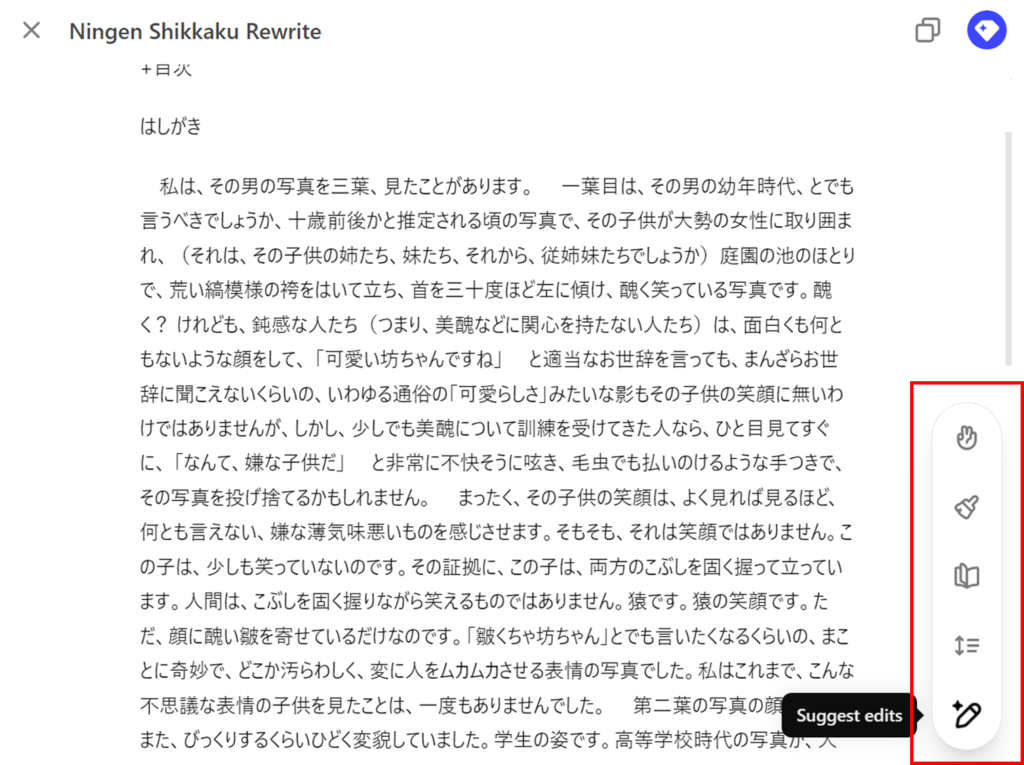
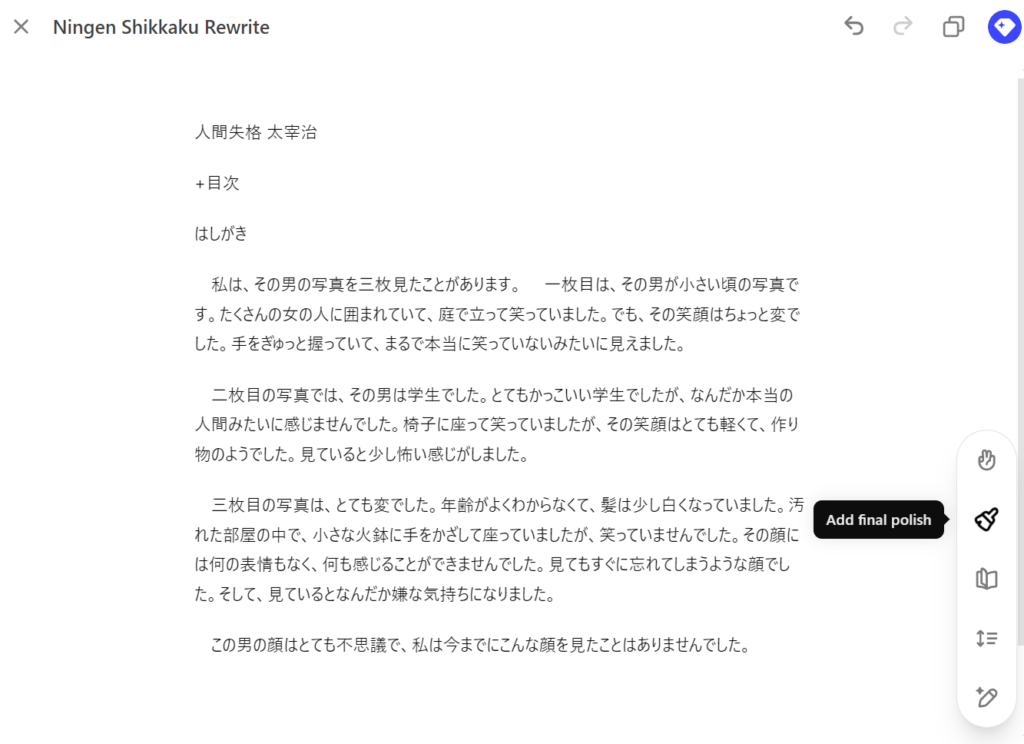
右下のアイコンに触れると編集機能が使えます。

Suggest edits
全文編集してくれます。基本的には最初のプロンプトの段階で文章を全文いじってくれています。
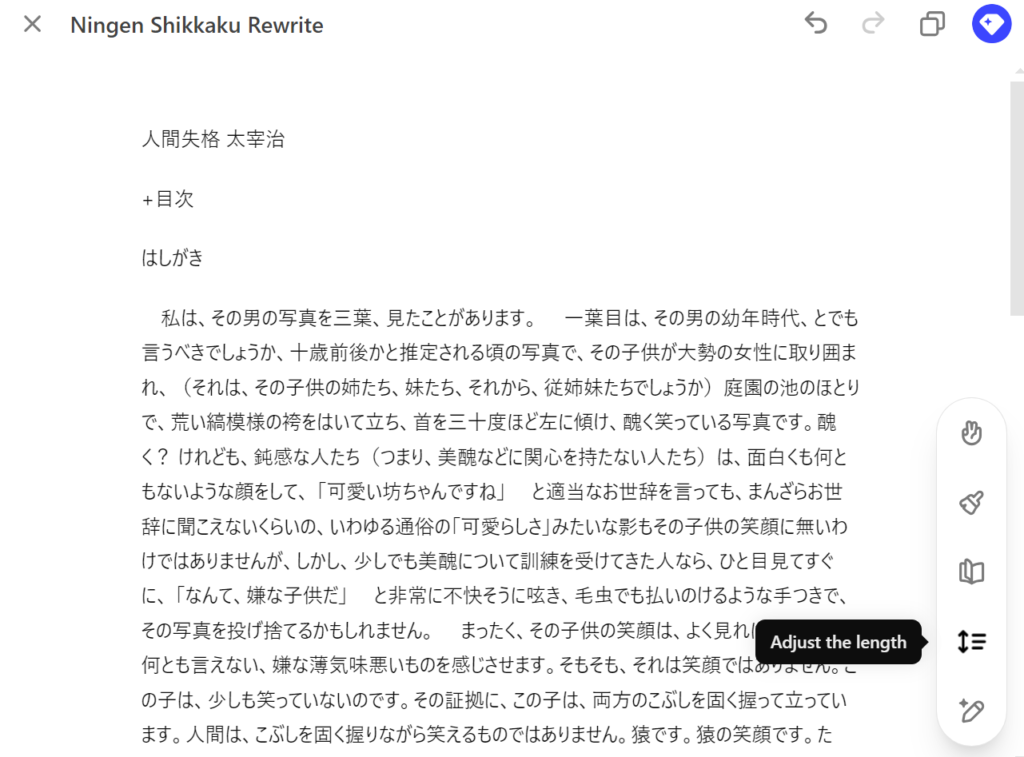
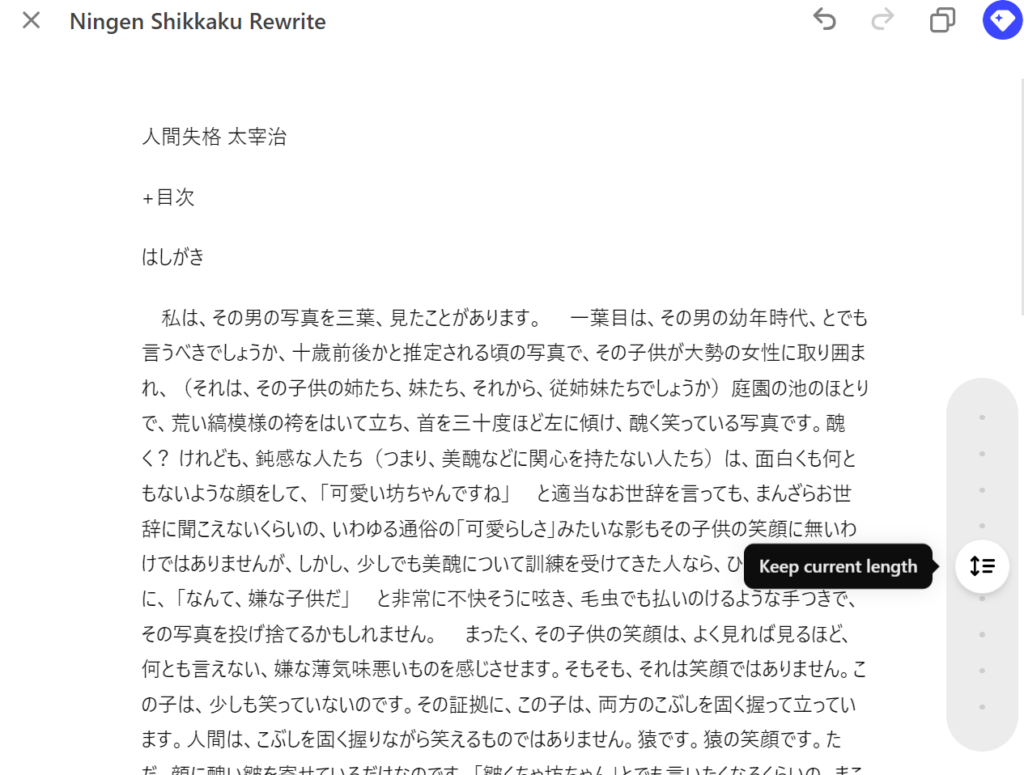
Adjust the length
この機能は文章を長くしてくれたり、短くしてくれたり調整が可能です。



魔法のようです!
Reading level
この機能はいわゆる読者層のレベルに合わせて文章内容を変えてくれます。


例えば幼稚園レベルに変更してみます。

なんとまあ、、、めちゃくちゃわかりやすい・・・(笑) これ、言語をわかりやすくする機能としえ使えますね。

Add final polish
文法、明瞭性、一貫性をチェックします。いわゆる校正の部分ですね。

Add emojis

なんとまあ見事におじさん構文が出きてしまい、笑います。

ChatGPT Canvas:コーディング編
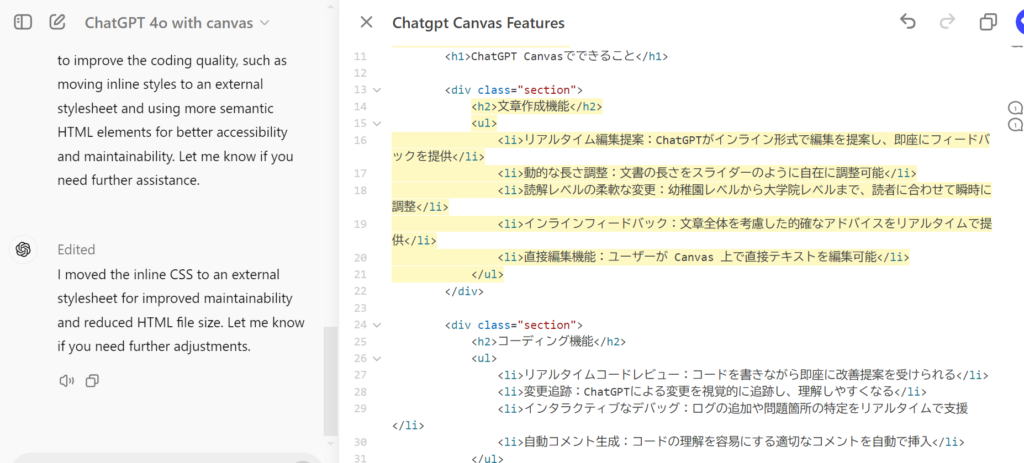
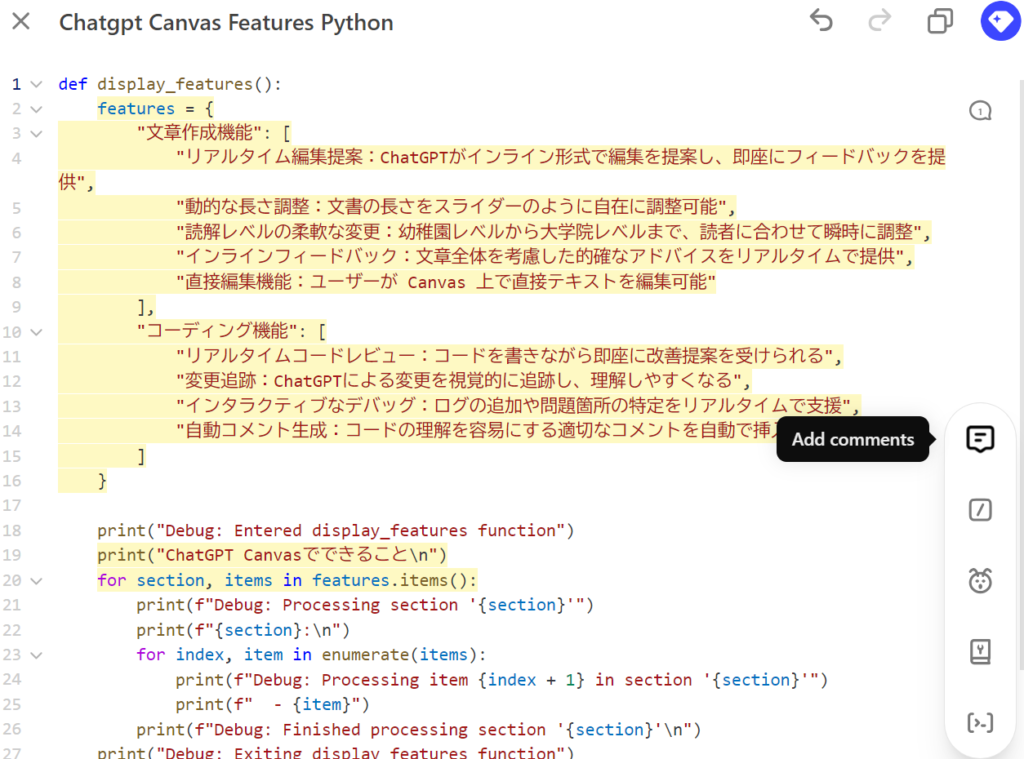
ChatGPT Canvasでできることを図式化してもらうように指示しました。
これをhtmlとCSSでワードプレス用に図式化してください。 ChatGPT Canvasでできること ChatGPT Canvasは、文章作成とコーディングの両面で驚くほど強力かつ柔軟な機能を提供します: 文章作成機能: リアルタイム編集提案:ChatGPTがインライン形式で編集を提案し、即座にフィードバックを提供 動的な長さ調整:文書の長さをスライダーのように自在に調整可能 読解レベルの柔軟な変更:幼稚園レベルから大学院レベルまで、読者に合わせて瞬時に調整 インラインフィードバック:文章全体を考慮した的確なアドバイスをリアルタイムで提供 直接編集機能:ユーザーが Canvas 上で直接テキストを編集可能 コーディング機能: リアルタイムコードレビュー:コードを書きながら即座に改善提案を受けられる 変更追跡:ChatGPTによる変更を視覚的に追跡し、理解しやすくなる インタラクティブなデバッグ:ログの追加や問題箇所の特定をリアルタイムで支援 自動コメント生成:コードの理解を容易にする適切なコメントを自動で挿入
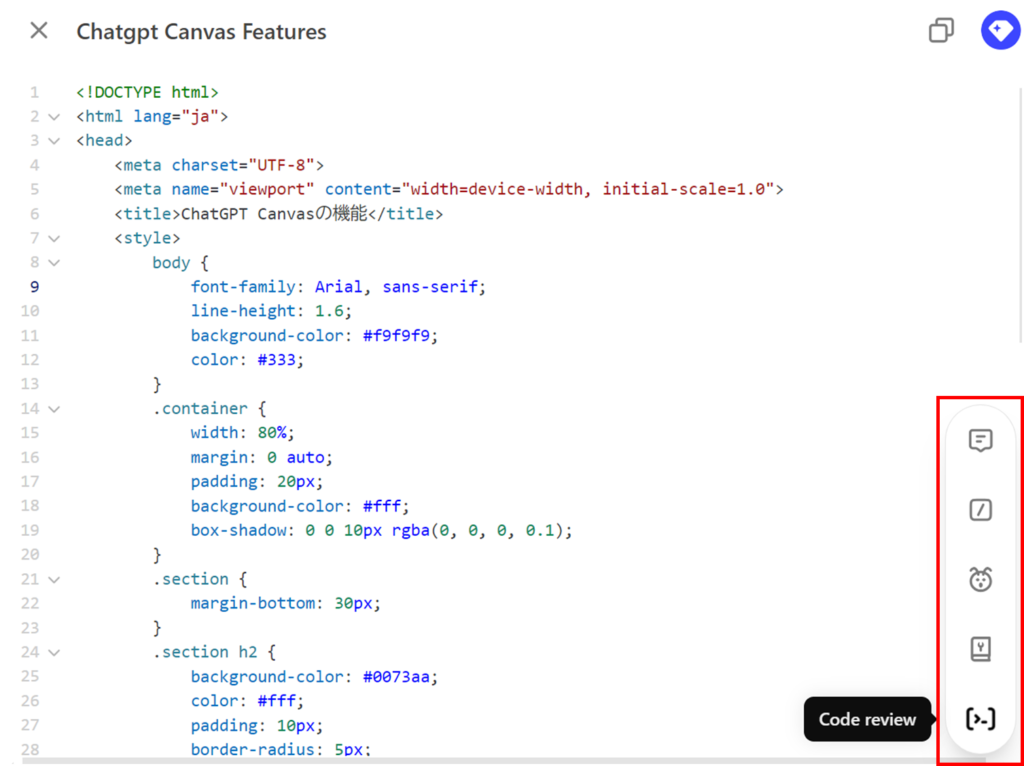
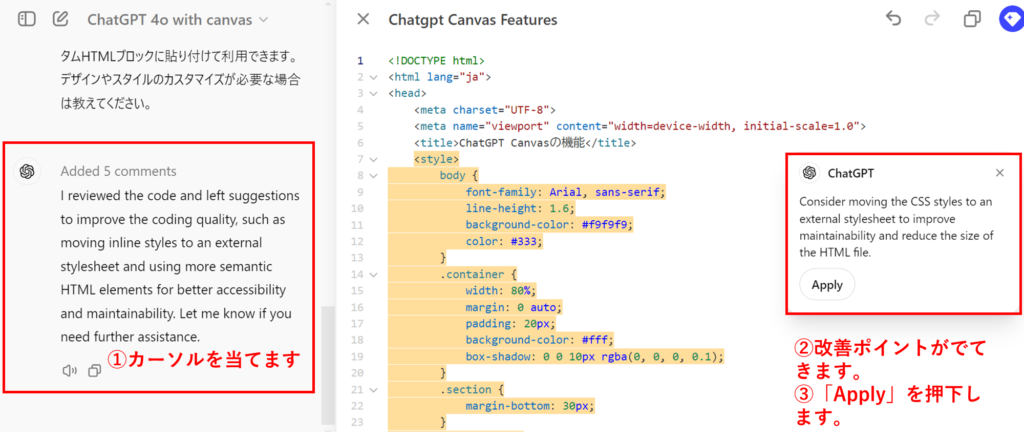
するとこんな画面になります。右下のアイコンにカーソルを当ててみてください。
編集画面が出てきます。それぞれ機能を使ってみましょう。

Code review
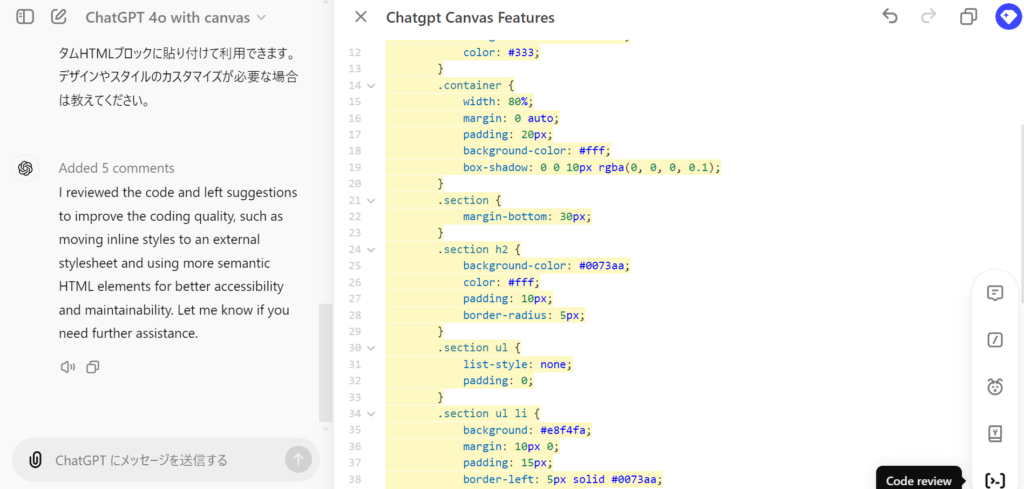
一番下のボタンを押すとこのコードについてChatGPT は、コードを改善するためのインライン提案を提供します。

以下の手順でなんとコードを改善してくれるんです。

ちゃんと改善した箇所もコメントをくれます。英語で返ってくるのが難点ですが・・・

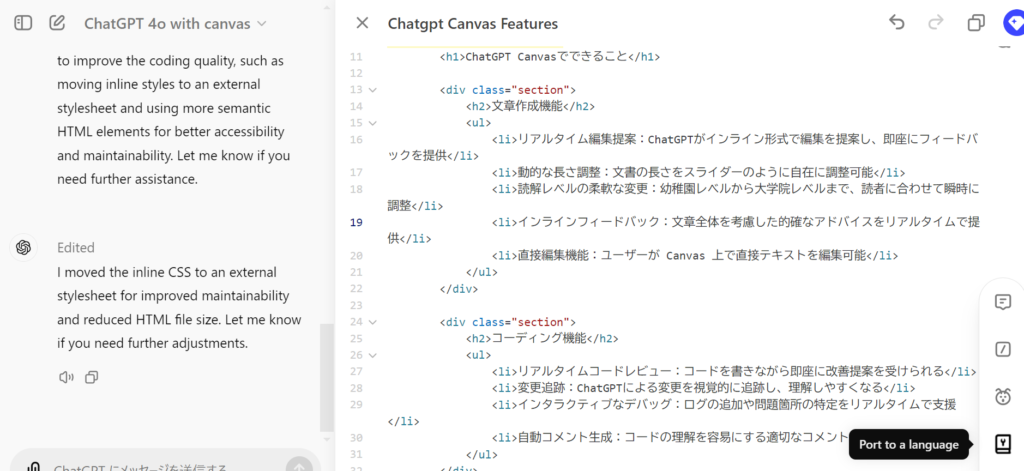
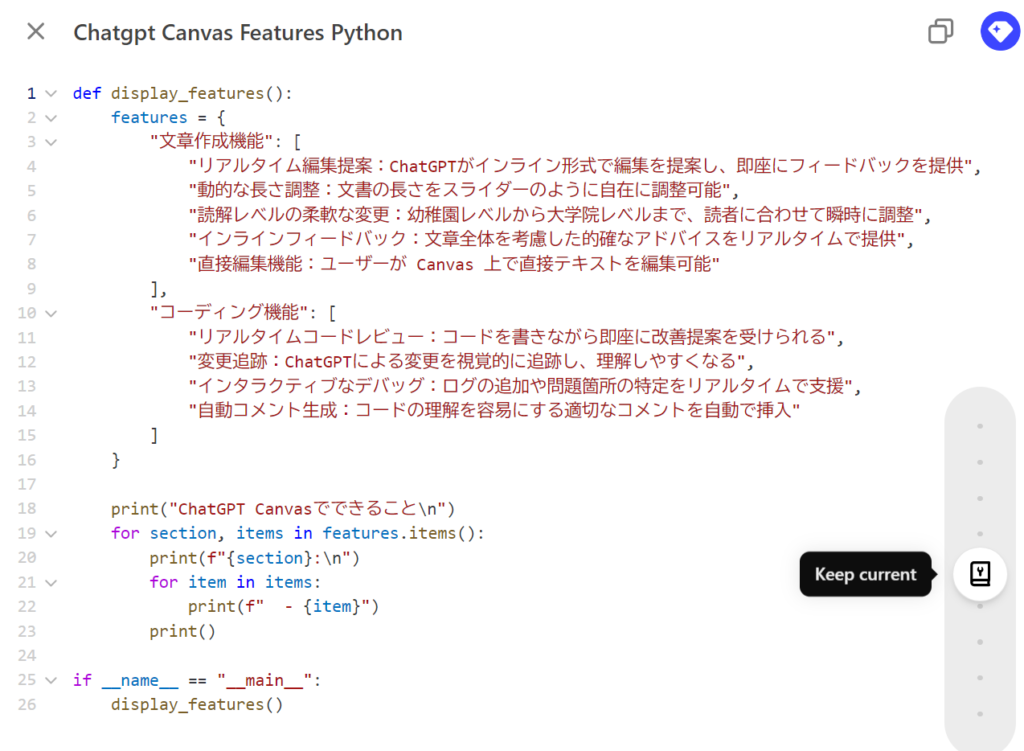
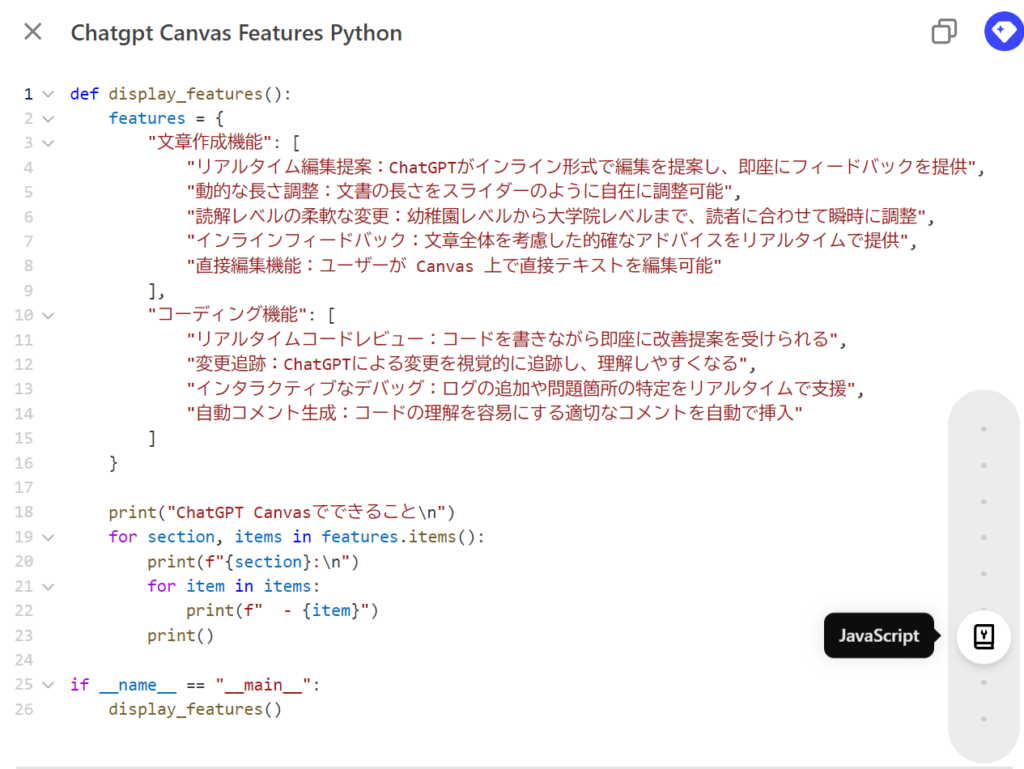
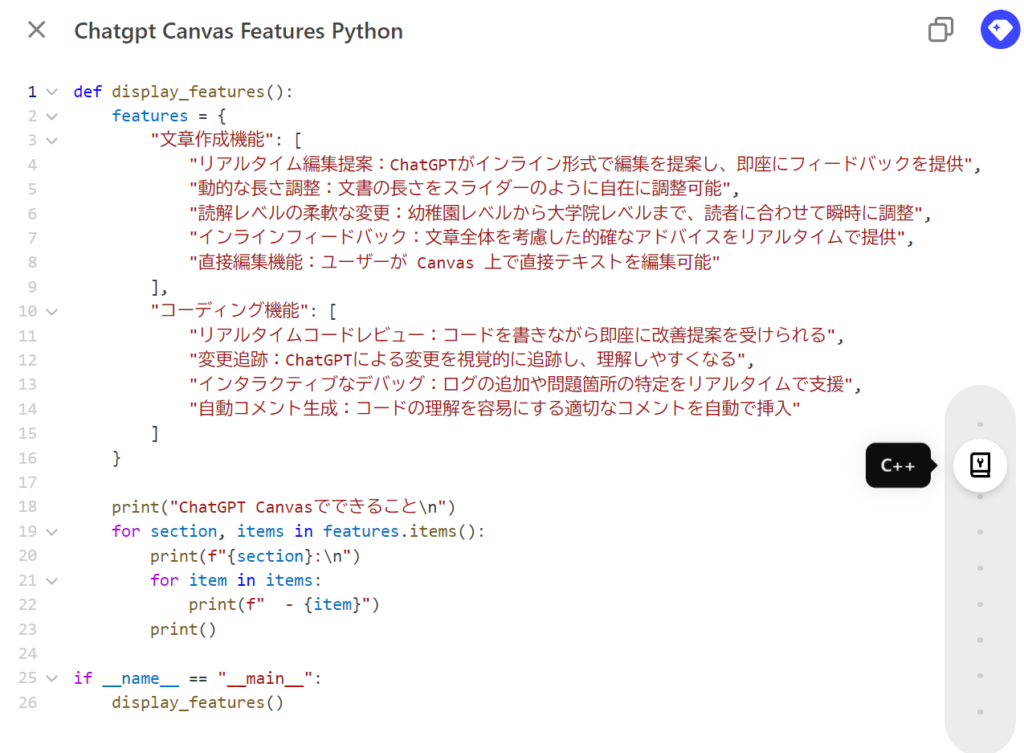
Port to a language
いわゆる言語を「Python」などに切り替えられるものです。スーパー便利ですよね。

ここのレバーを調整することでいろんな言語に変換可能です。



Port to a language機能で変換可能な言語は以下の6つです。今後増えてくることも想定されます。
変換可能な言語
- C++
- PHP
- Python
- JavaScript
- TypeScript
- Java
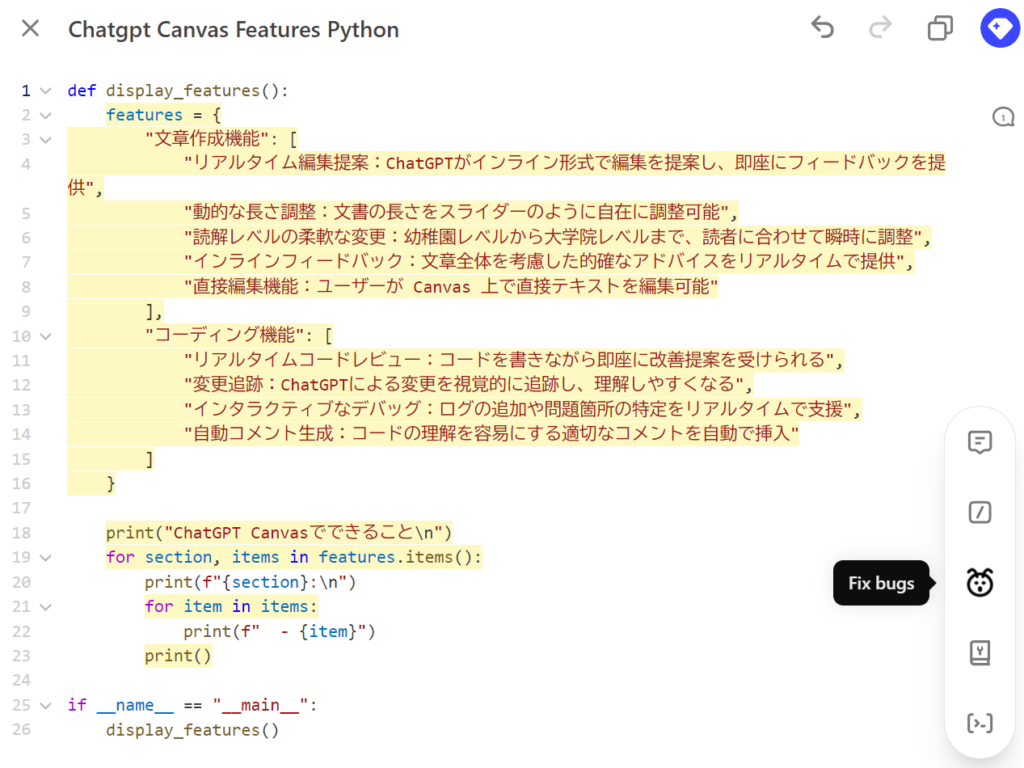
Fix bugs
問題のあるコードを検出して書き換え、エラーを解決します。

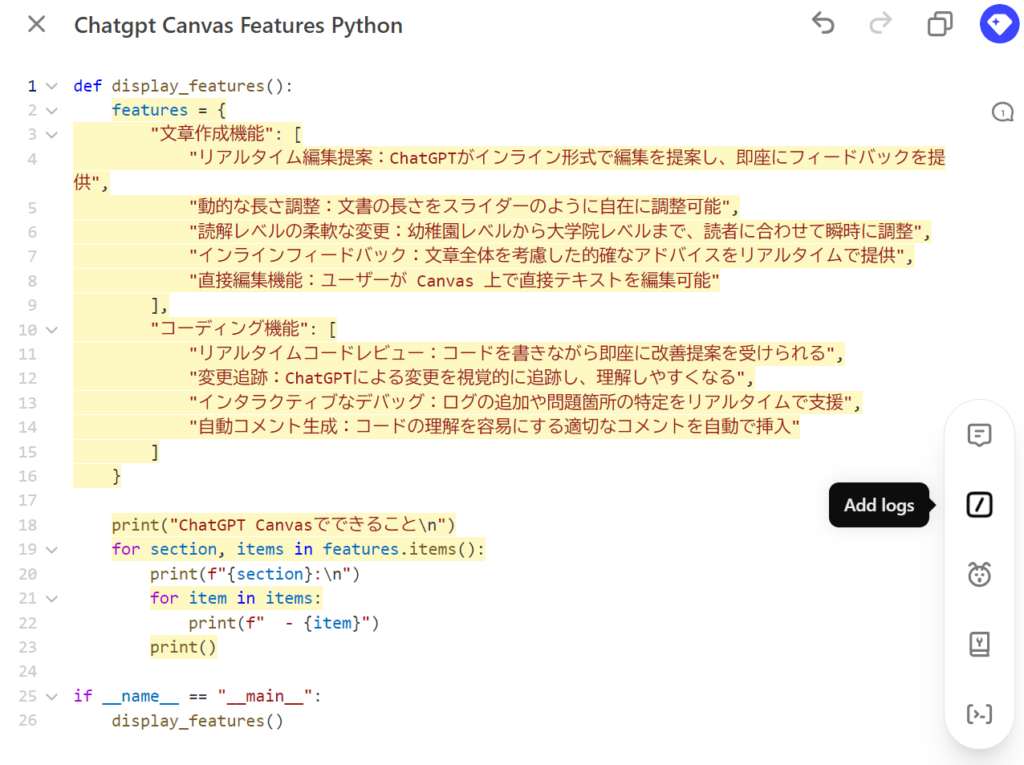
Add logs
「Add logs」とは、プログラムの動作を追跡するために、コード内に特定の情報を出力する命令を自動的に挿入する機能です。これにより、プログラムの実行過程を可視化でき、エラーの原因特定やプログラムの挙動理解が容易になります。

こんな感じで記録してくれます。
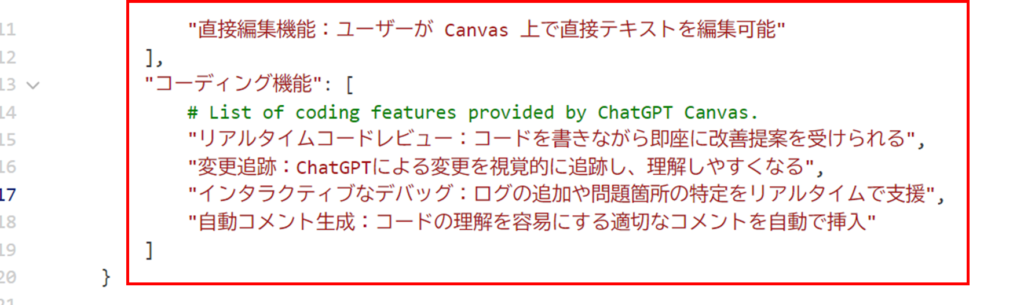
Add comments
コードにコメントを追加して理解しやすくします。

こんな感じでコメントを付けてくれます。めちゃくちゃエンジニアの作業捗りません?

ChatGPT Canvasは、ユーザーとAIの協働を新しいレベルに引き上げる可能性を秘めています。これらの使用方法とヒントを活用することで、より効果的かつ創造的なプロジェクト管理が可能になるでしょう。
Claudeの「Artifacts」と比較してみた
ChatGPT Canvasの登場は、特に、AnthropicのAIアシスタントであるClaudeが提供する「Artifacts」機能との比較は興味深いものがあります。ここでは、両者の特徴を比較し、それぞれの強みと弱みを分析します。
機能の比較
ChatGPT Canvasの強み:
- より視覚的で直感的なインターフェース
- 多様な編集機能とコーディング支援
- プロジェクト全体のコンテキスト理解
- 高度なカスタマイズ性
ChatGPT Canvasの弱み:
- 現時点では一部のユーザーにしか提供されていない
- 新機能のため、安定性や完成度に不安がある可能性
Claude Artifactsの強み:
- 長文の理解と生成に優れている
- チャットインターフェースとの統合が滑らか
- すでに多くのユーザーに提供されている
Claude Artifactsの弱み:
- 視覚的なプロジェクト管理機能が限定的
- 特化したコーディング支援機能が少ない
- カスタマイズ性がCanvasほど高くない

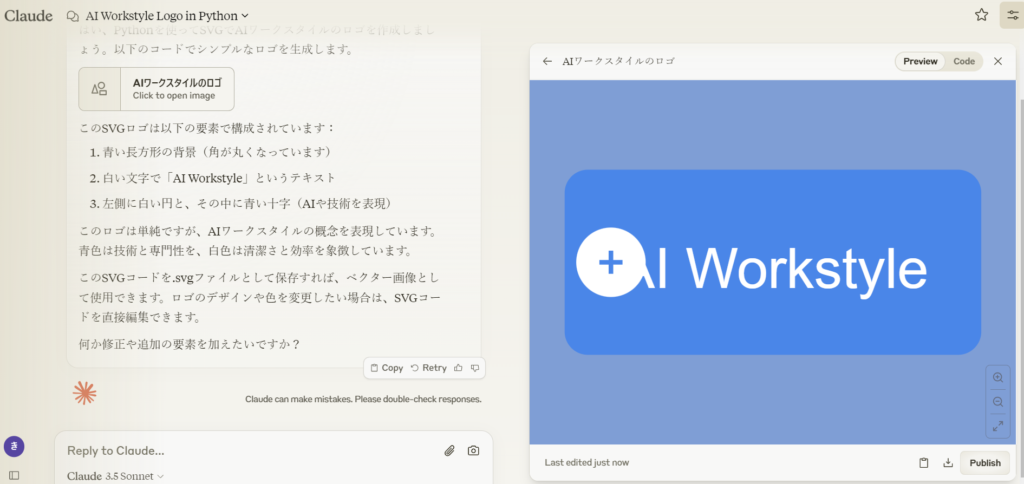
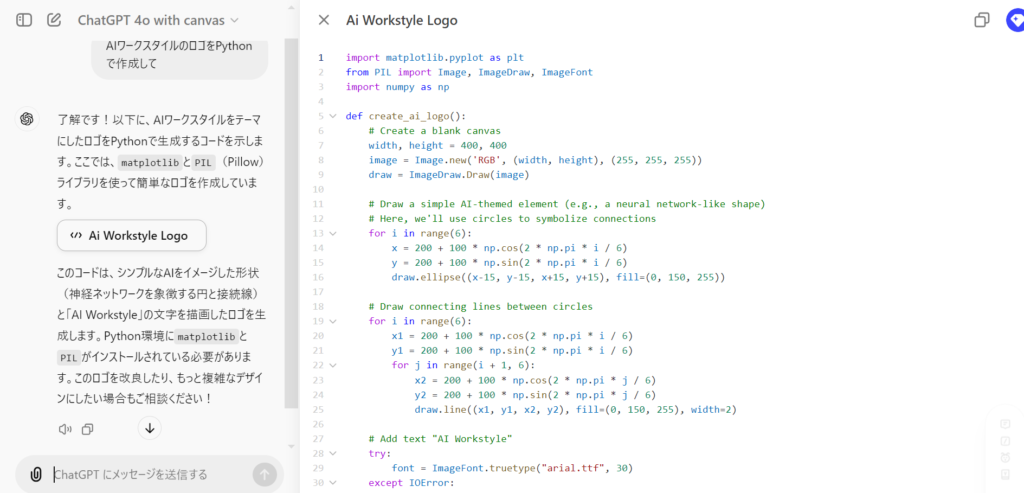
実際に試してみましたがデザインの確認などはそのままできるので、まだまだClaudeの方が優秀だと感じます。以下は「AIワークスタイルのロゴをPythonで作成して」と打って比較してみました。左がClaude、右がChatGPTです。


この比較から、ChatGPT CanvasとClaude Artifactsは、それぞれ異なる強みを持っていることがわかります。Canvasはより包括的なプロジェクト管理と高度なカスタマイズを提供する一方、Artifactsは長文処理と既存のチャットインターフェースとの統合に優れています。
まとめ
ChatGPT Canvasは、AIとの協働作業に新たな地平を開く革新的なツールです。特にライターとコーダーの方はこの機能を、うまく使いこなして業務効率化を目指していきましょう。
趣味:業務効率化、RPA、AI、サウナ、音楽
職務経験:ECマーチャンダイザー、WEBマーケティング、リードナーチャリング支援
所有資格:Google AI Essentials,HubSpot Inbound Certification,HubSpot Marketing Software Certification,HubSpot Inbound Sales Certification
▼書籍掲載実績
Chrome拡張×ChatGPTで作業効率化/工学社出版
保護者と教育者のための生成AI入門/工学社出版(【全国学校図書館協議会選定図書】)
突如、社内にて資料100件を毎月作ることとなり、何とかサボれないかとテクノロジー初心者が業務効率化にハマる。AIのスキルがない初心者レベルでもできる業務効率化やAIツールを紹介。中の人はSEO歴5年、HubSpot歴1年